Начал рефакторить код и выяснилось что динамический импорт не будет работать без require("./components/Constructor/ConstructorControlPanel")
import bootstrap from 'bootstrap'
window.bootstrap = bootstrap;
import vue from "vue";
window.Vue = vue;
import store from './store/store'
require("./components/Constructor/ConstructorControlPanel");
new Vue({
el: '#app',
components: {
Manager: () => import(/* webpackChunkName: "Manager" */ './components/Manager'),
Constructor: () => import(/* webpackChunkName: "Constructor" */ './components/Constructor'),
Viewer: () => import(/* webpackChunkName: "Viewer" */ './components/Viewer'),
},
store,
beforeMount() {
this.$store.dispatch('initStore');
}
});
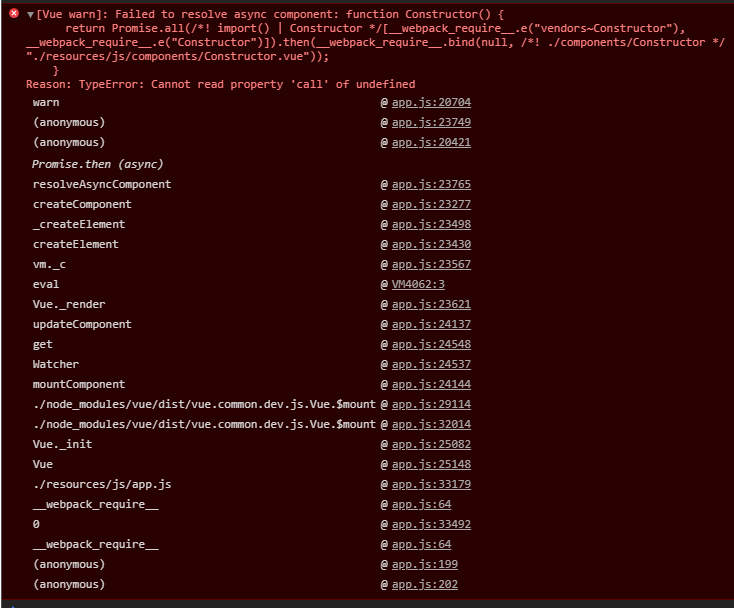
Ошибка

Есть идеи?
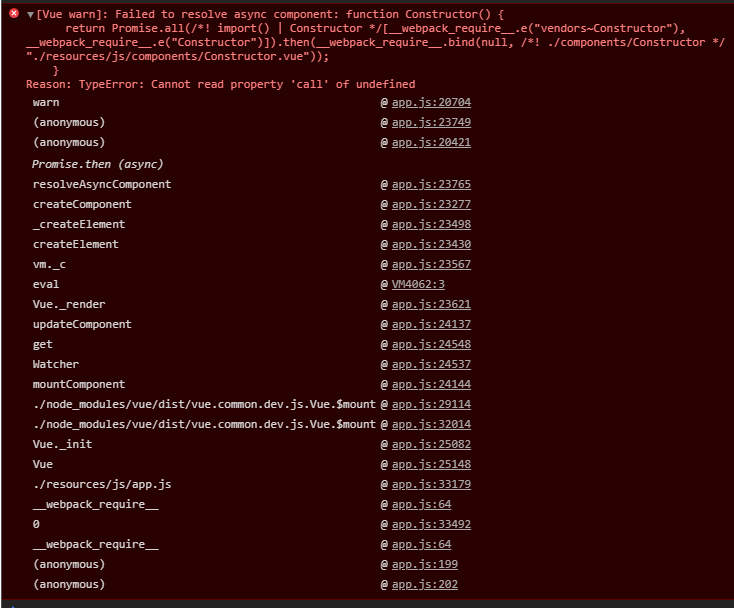
 Есть идеи?
Есть идеи?