Добрый день уважаемые специалисты, столкнулся с такой проблемой, необходимо реализовать вывод категорий и подкатегорий разделов товара, вывод категорий в 3 колонки, при клике на категорию нужен выпадающий блок снизу списком во всю ширину по горизонтали, и желательно реализовать на css.
На данный момент вывод имеется, не получается средствами css сделать вывод подкатегорий во всю ширину без сдвига основных категорий,
Вывод

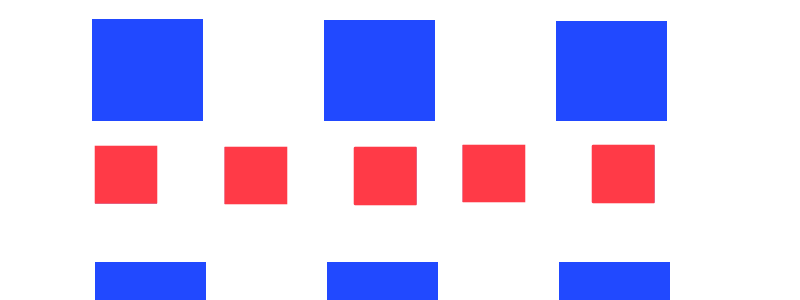
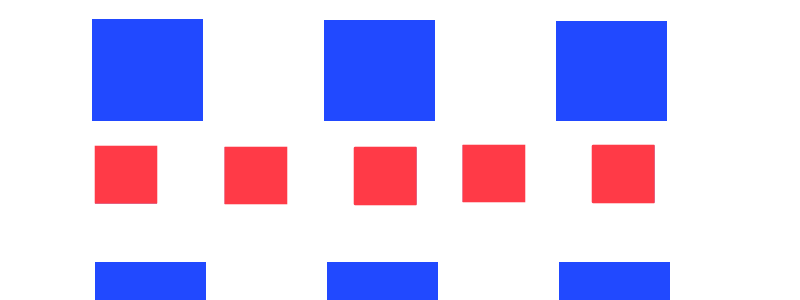
При клике на блок

Код
<div id="new-vid-category">
<article class="new-vid-catalog">
<div class="new-vid_title">
<a href="' . get_term_link( $product_category ) . '" title=""><h2>' . $product_category->name . '</h2></a> /*Заголовок*/
</div>
<div class="new-vid__image">
<i><img src="'. wp_get_attachment_url( $thumbnail_id ) .'" style="border:0;"/></i> /*Картинка*/
</div>
<div class="new-vid_razdel">
<div class="wrapper">
<div class="content">
<ul class="new-parent-title__overlay">
<li class="new-parent-desc">
<div class="new-vid-razdel__image">
<i><img src="'. wp_get_attachment_url( $thumbnail_id ) .'" style="border:0;"/></i> /*Картинка*/
</div>
<a href="' . get_term_link( $product_category ) . '" title=""><h4>' . $product_category->name . '</h4></a> /*Заголовок раздела*/
</li>
</ul>
</div>
</div>
</div>
</article>
</div>