В App.js у меня вызывается компонент Menu, в который отправляется набор ссылок. Есть 2 набора, один для зарегистрированного пользователя, другой для незарегистрированного.
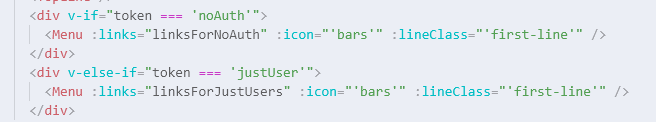
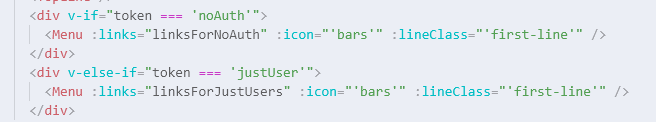
В App.vue есть следующий код:


Но его проблема в том, что меню обновляется только при полной перезагрузке страницы, а мне нужно чтобы, когда, после авторизации, пользователя перебрасывает на главную страницу, набор ссылок обновлялся.
Вызов location.reload() в компонентах LogIn и LogOut помогает решить эту проблему, но добавляет новую, собственно, саму перезагрузку. Какие ещё есть варианты решения проблемы?