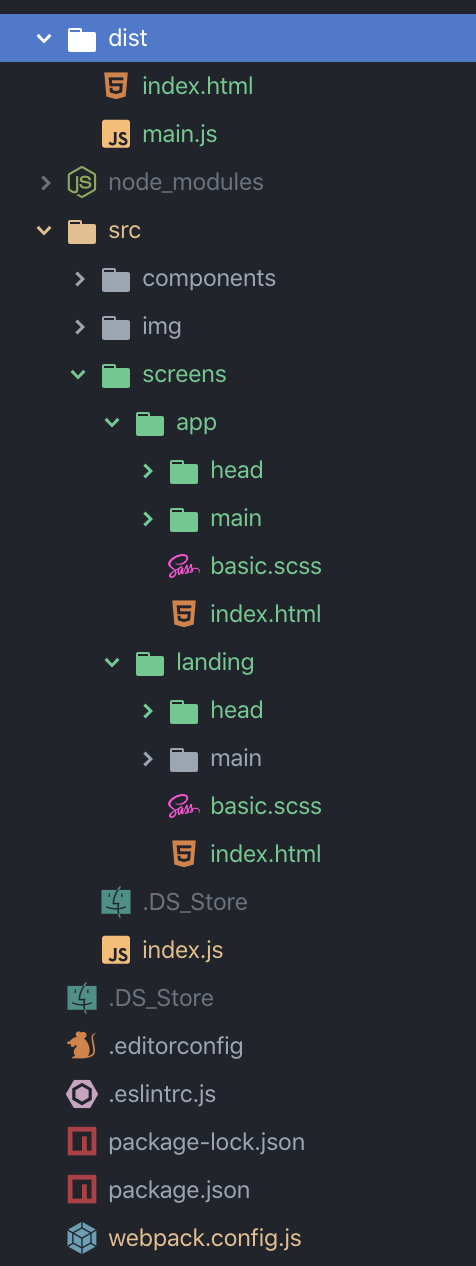
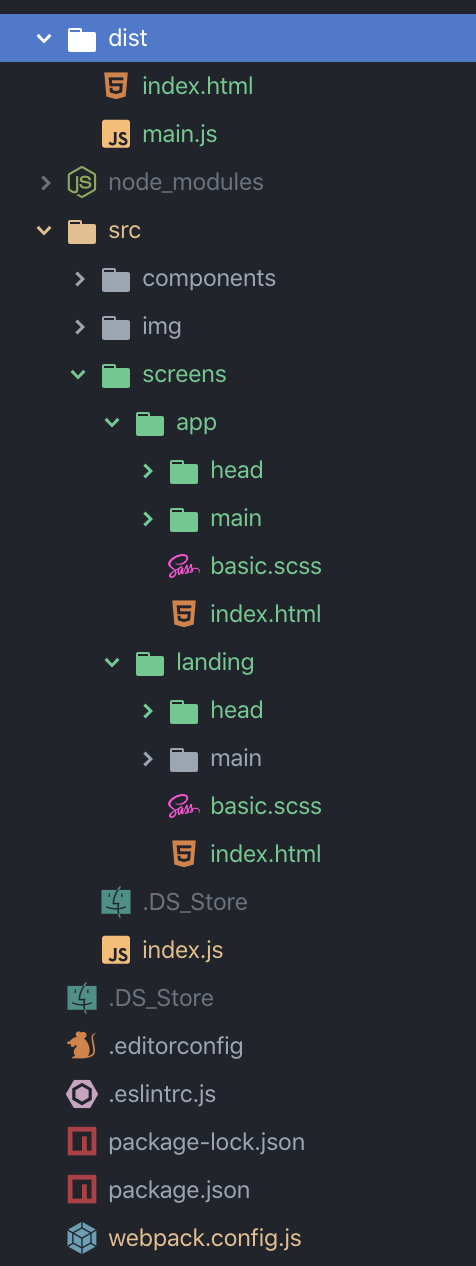
Есть данная структура:

Подскажите как мне подключать по webpack два html файла?
И как правильно пути указывать для этого в вебпак конфиге
1-ый должен быть лэндинг страница - src/screens/landing/index.html
2-ой открывается при клике на кнопку на лэндинг странице - src/screens/app/index.html
Мой вебпак конфиг:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
mode: 'development',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
},
{
test: /\.scss$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader",
}]
},
{
test: /\.(jpg|png|svg|ttf|woff|eot)$/,
loader: 'url-loader',
options: {
name: 'img/[name].[ext]',
},
}
],
},
plugins: [
new HtmlWebpackPlugin({ template: 'src/screens/app/index.html'})
]
};
мне надо наверное как-то это в конфиге изменить но не знаю как:
plugins: [
new HtmlWebpackPlugin({ template: 'src/screens/app/index.html'})
]