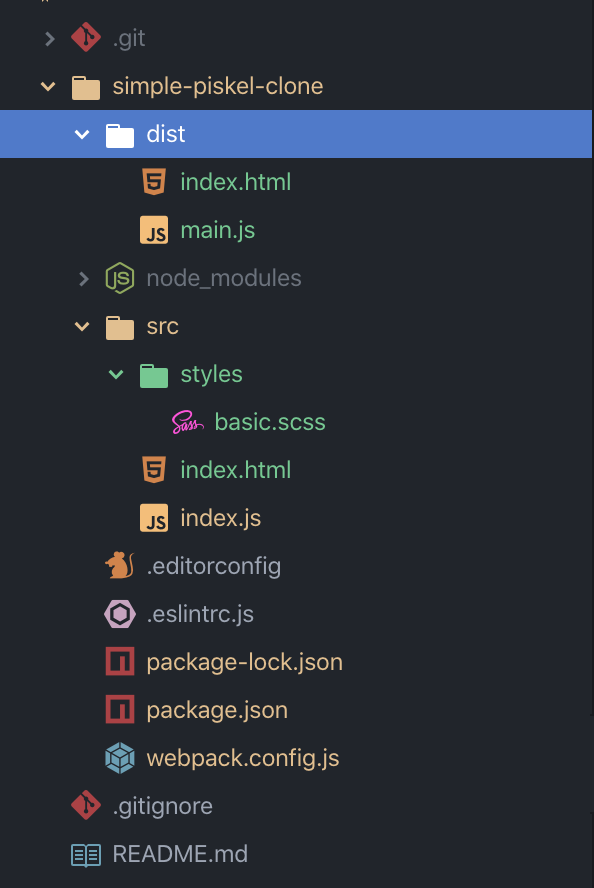
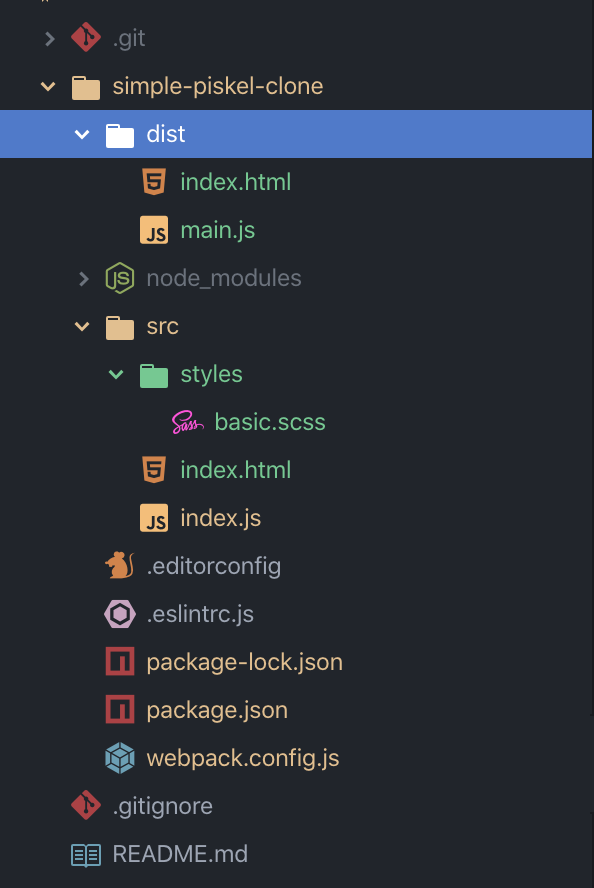
Структура проекта:

Мой webpack конфиг:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/index.js',
mode: 'development',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
enforce: 'pre',
exclude: /node_modules/,
loader: 'eslint-loader',
},
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
},
],
},
plugins: [
new HtmlWebpackPlugin({ template: 'src/index.html'})
]
};
simple-piskel-clone/src/index.js :
require('./styles/basic.scss');
simple-piskel-clone/src/index.html :
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Simple Piskel Clone</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
</head>
<body>
<h1>Hello There!</h1>
<script src="main.js"></script>
</body>
</html>
Мне надо чтобы все файлы с расширением scss переводились в css и объединялись в один общий css файл.
Я установил
npm install style-loader css-loader sass-loader node-sass extract-text-webpack-plugin -D
И добавил в webpack конфиг:
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
},
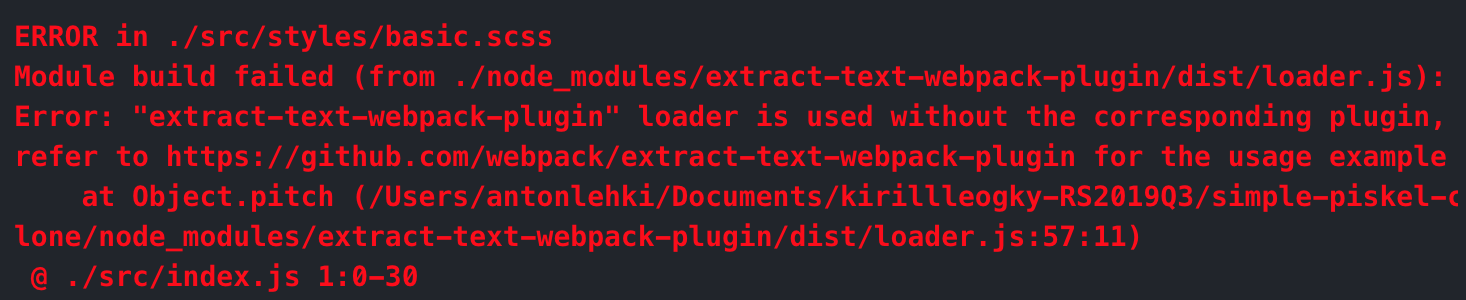
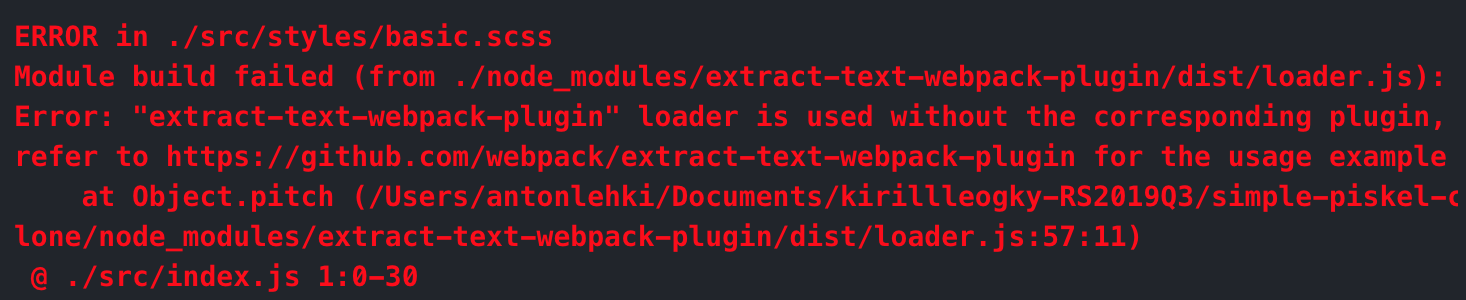
НО вылазит ошибка:

Подскажите как её решить и чтобы результирующий css импортировался в simple-piskel-clone/src/index.js ?