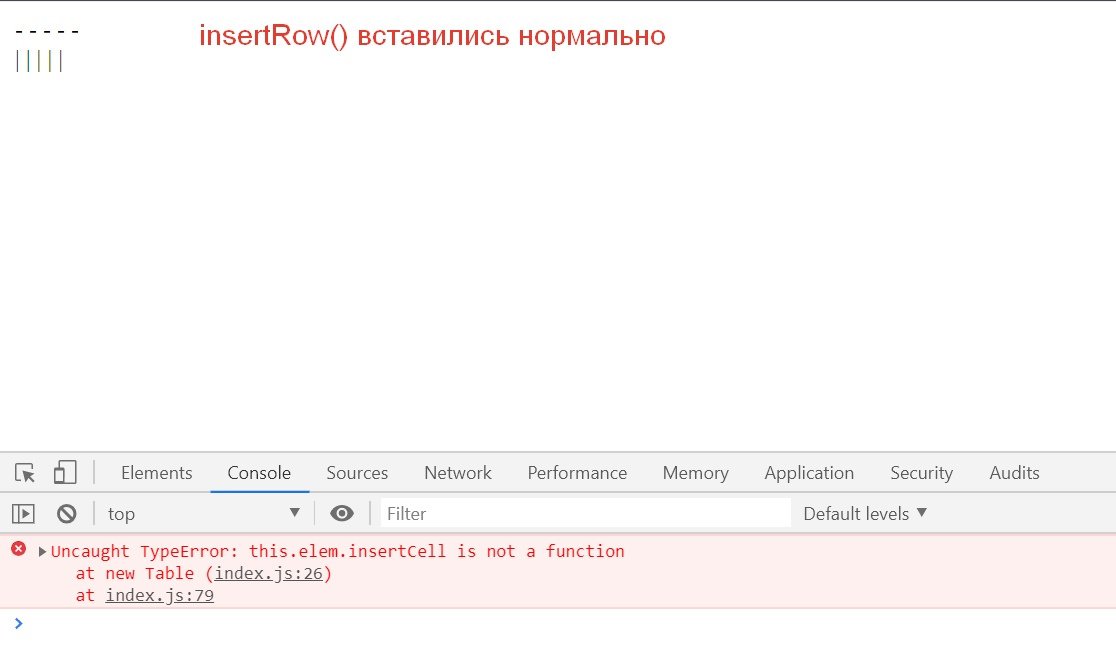
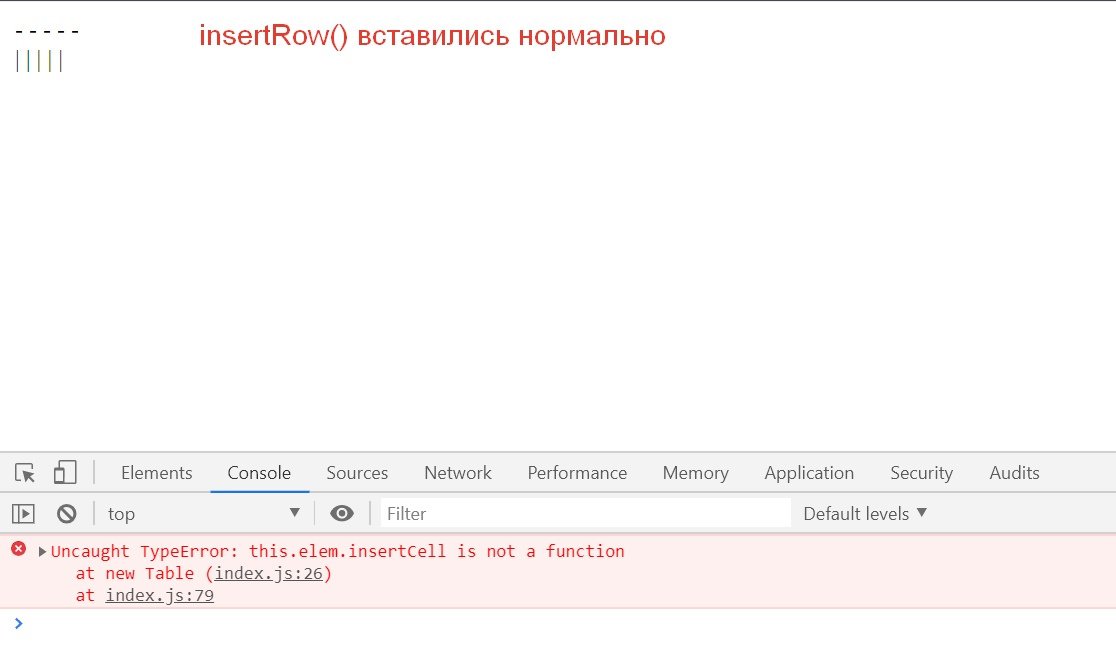
Нужно с помощью ООП написать класс для работы с таблицей. Написал конструктор, но он почему-то не работает, пишет, что this.elem.insertCell() is not a function! Хотя insertRows() нормально работает.
Подскажите пожалуйста, где накосячил
JavaScript
let rows = 1, cells = 1;
class Table{
constructor(){
this.elem = document.createElement('table');
this.elem.style.border='5px';
document.body.appendChild(this.elem);
this.elem.insertRow().innerHTML = "- - - - -"; // вставить строку 1 (работает)
this.elem.insertRow().innerHTML = "| | | | |"; // вставить строку 2 (работает)
this.elem.insertCell().innerHTML = "X X X X X"; // выдаёт ошибку
}
}
let elem = new Table();
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>PR5_1.8</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>
Фото 1

Фото 2