<devices
v-for="device in roominfo"
:key="device.id"
:device="device"
></devices>Vue.component('devices', {
props: ['device','key'],
template: '<div class="roominfo"">{{ device.name }} - {{ key }}</div>'
});var app = new Vue({
el: '#app',
data: {
devices: [],
roominfo: []
},
created(){
fetch('/smart-home.php')
.then((response) => {
if(response.ok) {
return response.json();
}
throw new Error('Network response was not ok');
})
.then((json) => {
this.devices = json;
this.getRoomDevices("133");
})
.catch((error) => {
console.log(error);
});
},
methods:{
getrooms: function () {
var rooms = new Set();
for (let device of this.devices) {
rooms.add(device.room);
}
return Array.from(rooms).sort();
},
getRoomDevices: function (roomName) {
let newdata = [];
for (let device of this.devices) {
if(device['room'] == roomName){
newdata.push(device);
}
}
this.roominfo = newdata;
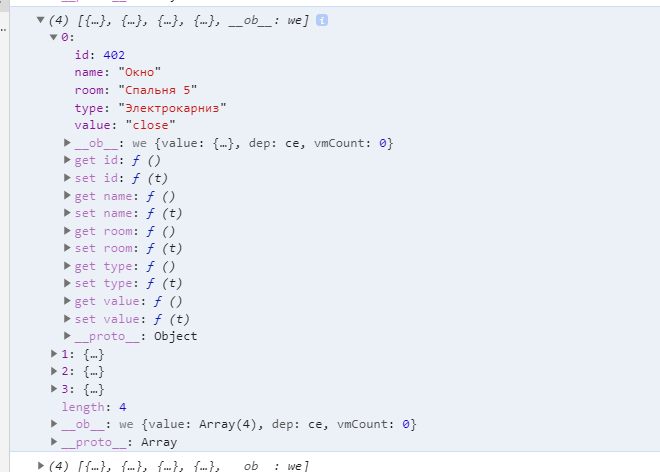
console.log(this.roominfo);
}
}
});