
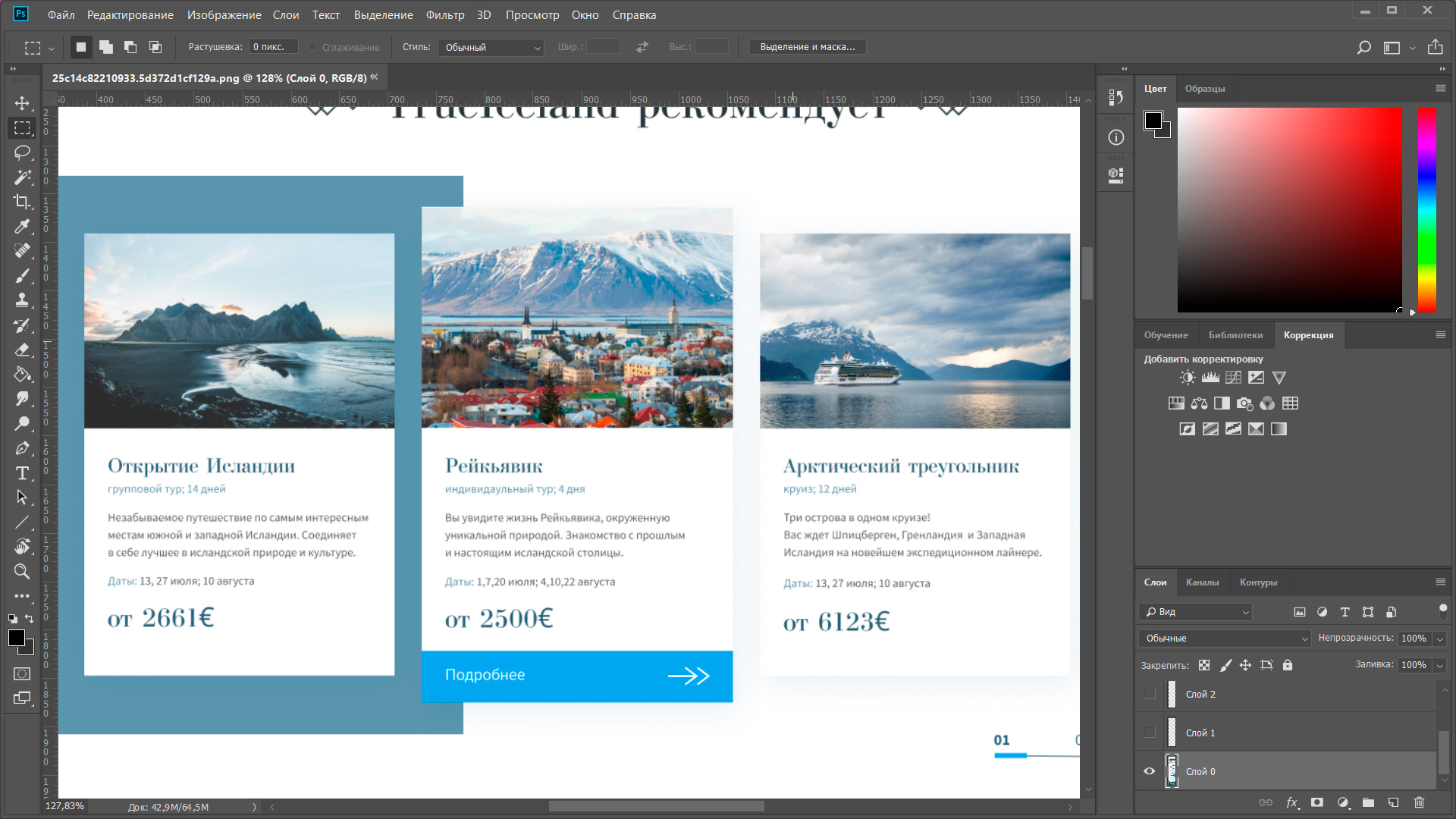
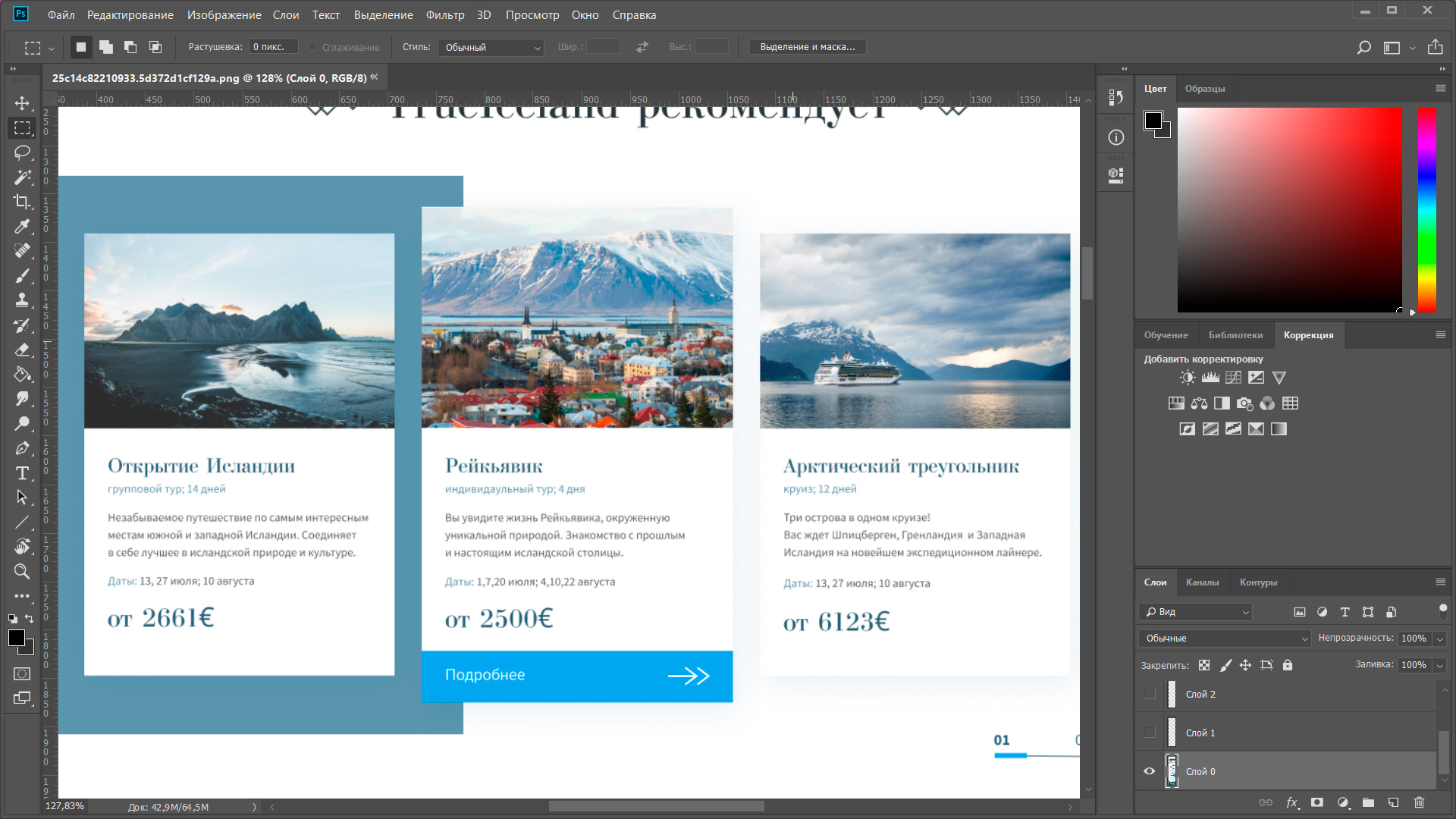
Верстаю макет. Есть вот такое вот место. Где по наведению должна появляться нижняя плашка с "подробнее", и сам блок должен подтягиваться немного к верху от появления этой плашки. Но чет как бы я не делал, не выходит.
У блоков один класс, что логично. И пытаясь привязать к нему hover с изменением высоты например, получается так, что наводя на один, дрыгаться начинают и остальные, включая вообще и задний фон(синий квадрат слева)
Помогите правильно реализовать это все дело. Буду очень признателен
<section class="main_header">
<a href="#">TrueIceland рекомендует</a>
</section>
<section class="block_price">
<div class="block_price_bg"></div>
<div class="price_item">
<div class="price_img"><img src="/img/bg.jpg" alt=""></div>
<div class="price_item_cont">
<h3>Открытие Исландии</h3>
<span>групповой тур, 14 дней</span>
<p>Незабываемое путешествие по самым интересным местам южной и западной Исландии. Соединяя в себе случшее исландской природы и культуры.</p>
<span>Даты: 13, 23 июл; 10 августа</span>
<a href="#" class="">от 2661$</a>
</div>
<div class="price_bot_btn">Подробнее</div>
</div>
<div class="price_item">
<div class="price_img"><img src="/img/bg.jpg" alt=""></div>
<div class="price_item_cont">
<h3>Открытие Исландии</h3>
<span>групповой тур, 14 дней</span>
<p>Незабываемое путешествие по самым интересным местам южной и западной Исландии. Соединяя в себе случшее исландской природы и культуры.</p>
<span>Даты: 13, 23 июл; 10 августа</span>
<a href="#" class="">от 2661$</a>
</div>
<div class="price_bot_btn">Подробнее</div>
</div>
</section>
.block_price{
display: flex;
align-items: center;
position: relative;
margin: 60px 0 140px;
height: 100%;
box-sizing: border-box;
}
.block_price_bg{
z-index: 1;
content: '';
position: absolute;
left: 0;
background: #6f95ac;
height: 600px;
width: 505px;
}
.price_item{
z-index: 2;
width: 320px;
height: 500px;
background: #fff;
position: relative;
margin: 0 0 0 25px;
box-sizing: border-box;
}
.price_bot_btn{
background: #2aa5ed;
height: 60px;
width: 320px;
z-index: 3;
}
.price_item:nth-child(1){
margin: 0 0 0 110px;
}
.price_item .price_bot_btn{
visibility: hidden;
opacity: 0;
}
.price_item:hover .price_bot_btn {
visibility: visible;
opacity: 1;
}
.price_item_cont{
z-index: 7;
display: flex;
flex-direction: column;
width: 270px;
padding: 30px 25px 10px 25px;
}