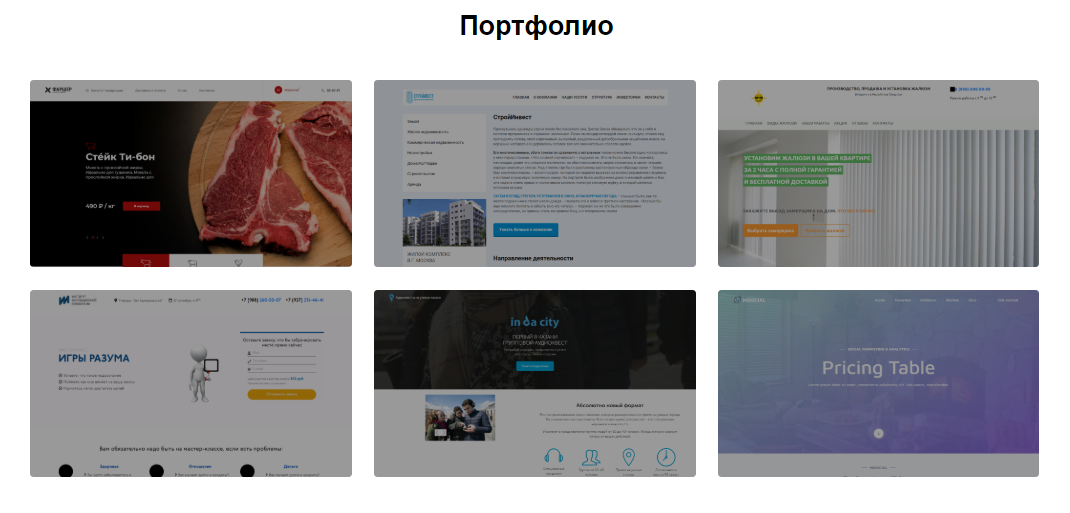
на самом деле тут нет однозначно верного решения. их множество и все они могут быть правильными. для начала нужно посмотреть на этот кусок интрфейса и определиться, что тут может быть блоками. все зависит от степени переиспользуемости которая вам нужна. можно все одним блоком сделать или например выделить 4 блока:
контейнер
<div class="container"></div>
тайтл
<div class="title"></div>
превью работы
<div class="project-preview">
<div class="project-preview__image"></div>
</div>
сама секция портфолио
<div class="portfolio-section">
<div class="portfolio-section__inner">
<div class="portfolio-section__title"></div>
<div class="portfolio-section__grid">
<div class="portfolio-section__preview"></div>
<div class="portfolio-section__preview"></div>
<div class="portfolio-section__preview"></div>
...
</div>
</div>
</div>
далее все это соединям вместе миксуя блоки на одной dom-ноде
<div class="portfolio-section">
<div class="portfolio-section__inner container">
<div class="portfolio-section__title title">Портфолио</div>
<div class="portfolio-section__grid">
<div class="portfolio-section__preview project-preview">
<div class="project-preview__image"></div>
</div>
<div class="portfolio-section__preview project-preview">
<div class="project-preview__image"></div>
</div>
<div class="portfolio-section__preview project-preview">
<div class="project-preview__image"></div>
</div>
<div class="portfolio-section__preview project-preview">
<div class="project-preview__image"></div>
</div>
</div>
</div>
</div>