Привет. По коду видно, добавлен класс
.drop-nav и стили к нему (для треугольничка).
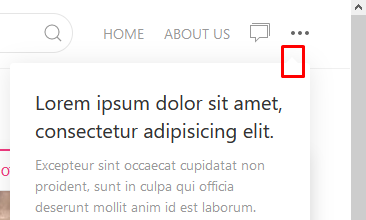
Если тот пример, то для tooltip
.uk-tooltip::after {
bottom: 100%;
right: 4%;
border: solid transparent;
content: '';
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #ffffff;
border-width: 6px;
margin-left: -6px;
}
Треугольник можно сделать какой нужно. Установить необходимый цвет (здесь белый!), позицию..
Ещё на 2 версии можно подсмотреть, там они были по умолчанию -
tooltip