
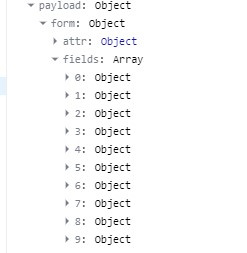
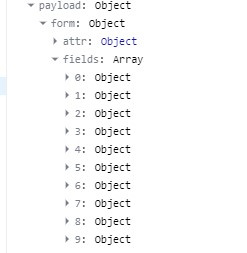
есть вот такой объект, мне с него надо получить значение свойства "fields", т.е массив и методом .map отрендерить элементы
Вот реализация
get formData() {
return this.props.deliveryFormData.payload.form;
}
render() {
console.log(Object.entries(this.formData))
return (
<form name="delivery-form" type="post" action="/api/v1/shipping/submit_form" onSubmit={this.handleFormSubmit}>
{
this.formData.fields.map(e => console.log(e.label))
}
</form>
)
}
this.formData.fields - undefined, хотя
console.log(this.formData.fields)
показывает массив