

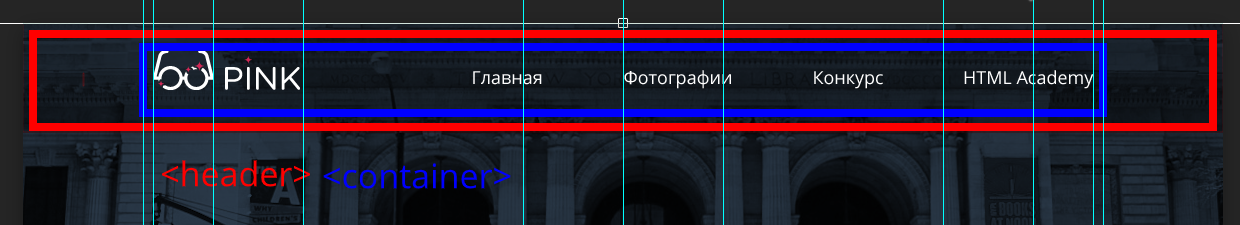
<header>
<div class="container">
<a class="logo">
<img src="">
</a>
<nav>
<ul></ul>
</nav>
</div>
</header><header>
<div class="container">
<a class="logo">
<img src="">
</a>
<button class="close"/>
<nav>
<ul></ul>
</nav>
</div>
</header>display: flex; flex-flow: row wrap; justify-content: space-between;flex: 100%; text-align: center;