
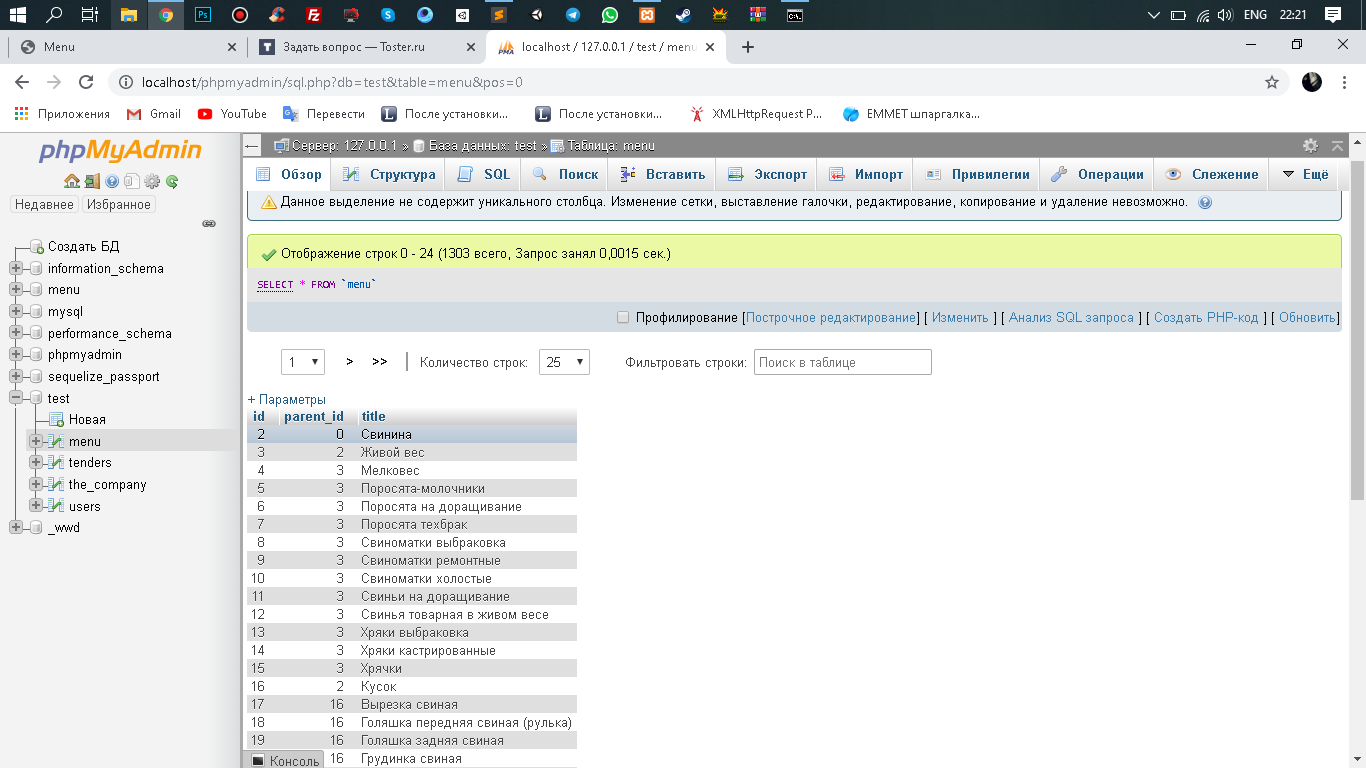
id 2 - Свинина (Пункт)
parent_id 2 - Живойвес (Подпункт)
parent_id 3 - Мелковес (Подпункт 3-го уровня)
let ul = '<ul>';
for (let i = 0; i < arr.length; i++) {
let item = arr[i];
ul += '<li>' + item.title + '</li>';
for (let j = 0; j < item.children.length; j++) {
let child = item.children[j];
if (j === 0) {
ul += '<ul>';
}
ul += '<li>' + child.title + '</li>';
if (child.children) {
for (let k = 0; k < child.children.length; k++) {
let child2 = child.children[k];
if (k === 0) {
ul += '<ul>';
}
ul += '<li>' + child2.title + '</li>';
if (child2.children) {
for (let n = 0; n < child2.children.length; n++) {
let child3 = child2.children[n];
if (n === 0) {
ul += '<ul>';
}
ul += '<li>' + child3.title + '</li>';
if (n === child2.children.length - 1) {
ul += '</ul>';
}
}
}
if (k === child.children.length - 1) {
ul += '</ul>';
}
}
}
if (j === item.children.length - 1) {
ul += '</ul>';
}
}
}
ul += '</ul>';
document.body.innerHTML = ul;let viewmenu
pool.query('SELECT * FROM menu', (err, result) => {
if(err) {
console.error(err)
}
const index = result.reduce((acc, row) => ({...acc, [row.id]: row}), {})
var menu = []
for(const row of result) {
if(row.parent_id === 0) {
menu.push(row)
continue
}
const parent = index[row.parent_id]
if(!parent) {
console.warn(`Undefined parent with id ${row.parent_id}`)
continue
}
if(!parent.children) {
parent.children = []
}
parent.children.push(row)
}
viewmenu = menu
})
const send = ms => {
return new Promise(r => setTimeout(() => r(), ms))
}
send(200).then(() => res.send(viewmenu))function makeMenuLevel(arr) {
let ul = '<ul>';
for (let i = 0; i < arr.length; i++) {
let item = arr[i];
ul += '<li>' + item.title + '</li>';
for (let j = 0; j < item.children.length; j++) {
let child = item.children[j];
if (j === 0) {
ul += '<ul>';
}
ul += '<li>' + child.title + '</li>';
if (child.children) {
for (let k = 0; k < child.children.length; k++) {
let child2 = child.children[k];
if (k === 0) {
ul += '<ul>';
}
ul += '<li>' + child2.title + '</li>';
if (child2.children) {
for (let n = 0; n < child2.children.length; n++) {
let child3 = child2.children[n];
if (n === 0) {
ul += '<ul>';
}
ul += '<li>' + child3.title + '</li>';
if (n === child2.children.length - 1) {
ul += '</ul>';
}
}
}
if (k === child.children.length - 1) {
ul += '</ul>';
}
}
}
if (j === item.children.length - 1) {
ul += '</ul>';
}
}
}
ul += '</ul>';
console.log(ul)
document.body.innerHTML = ul;
}
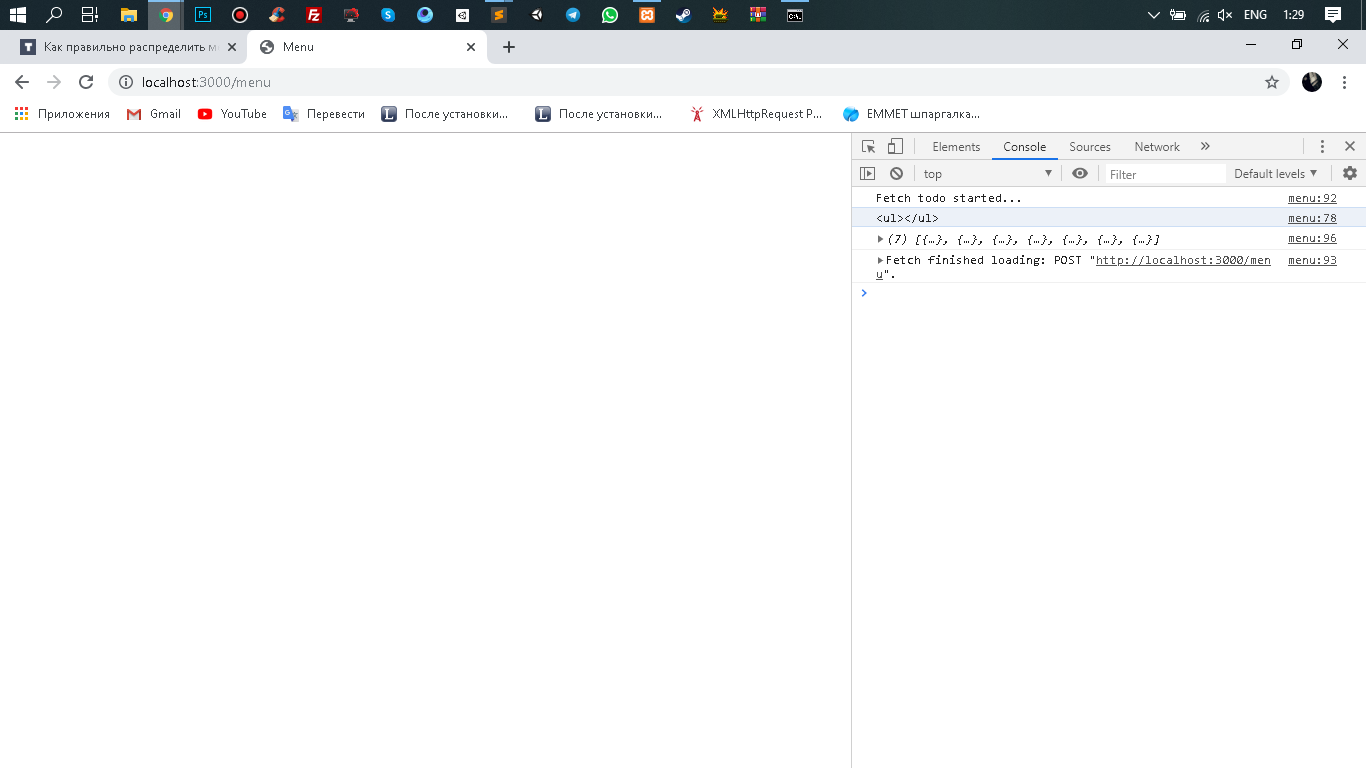
const menu = fetchTodos('/menu')
const viewMenu = makeMenuLevel(menu)
async function fetchTodos(url) {
this.url = url
this.options = {
method: 'POST'
}
console.log('Fetch todo started...')
const response = await fetch(this.url,this.options)
const data = await response.json()
console.log(data)
return data
}

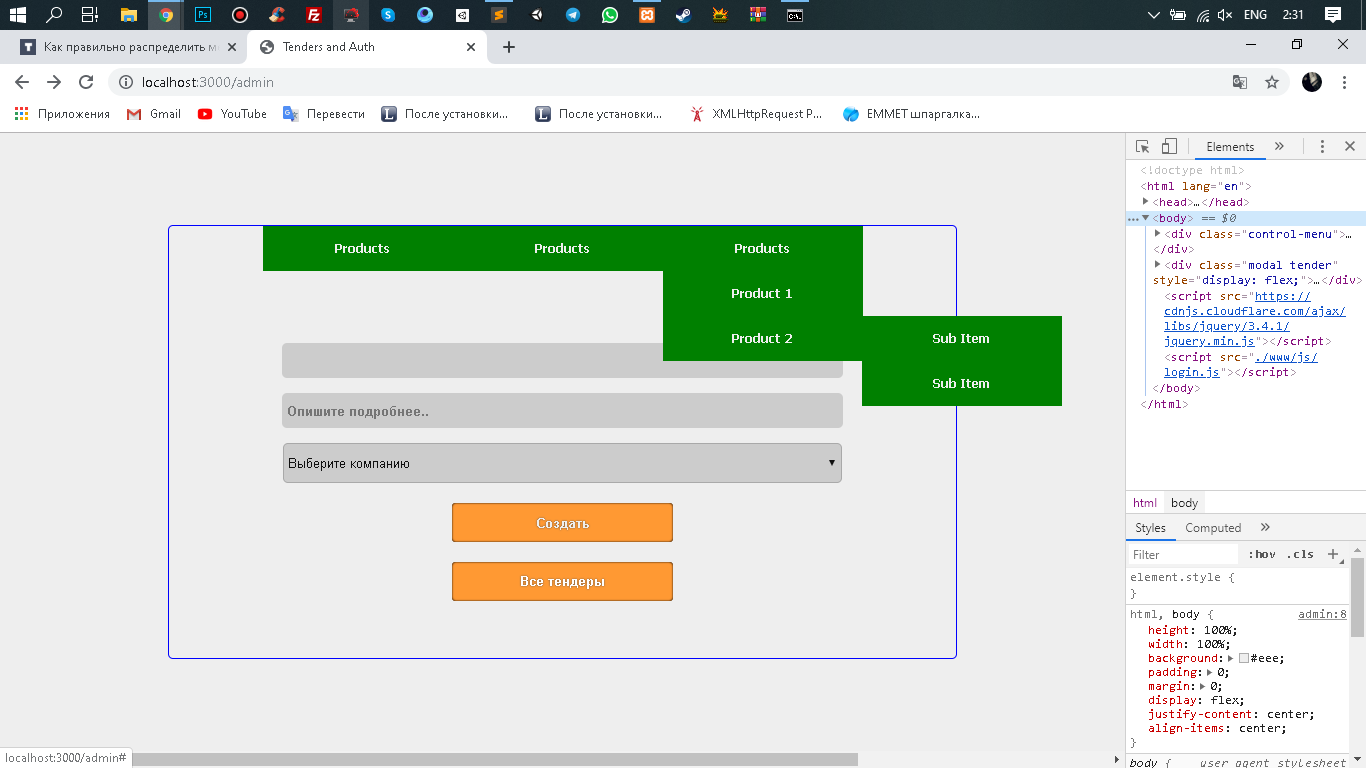
.list:hover ~.lvl2 {
display: block;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0,width=device-width,height=device-height,user-scalable=no">
<title>Menu</title>
<style type="text/css">
body {
color: #555;
}
.list {
background: #111;
}
.home {
display: none;
}
.lvl2 {
display: none;
}
.list:hover ~.lvl2 {
display: block;
}
</style>
</head>
<body>
<nav></nav>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
async function makeMenuLevel() {
const arr = await fetchTodos('/menu')
let ul = '<ul>';
for (let i = 0; i < arr.length; i++) {
let item = arr[i];
ul += '<li class="list">' + item.title + '</li>';
for (let j = 0; j < item.children.length; j++) {
let child = item.children[j];
if (j === 0) {
ul += '<ul class="lvl2">';
}
ul += '<li class="list">' + child.title + '</li>';
if (child.children) {
for (let k = 0; k < child.children.length; k++) {
let child2 = child.children[k];
if (k === 0) {
ul += '<ul class="home">';
}
ul += '<li>' + child2.title + '</li>';
if (child2.children) {
for (let n = 0; n < child2.children.length; n++) {
let child3 = child2.children[n];
if (n === 0) {
ul += '<ul>';
}
ul += '<li>' + child3.title + '</li>';
if (n === child2.children.length - 1) {
ul += '</ul>';
}
}
}
if (k === child.children.length - 1) {
ul += '</ul>';
}
}
}
if (j === item.children.length - 1) {
ul += '</ul>';
}
}
}
ul += '</ul>';
console.log(ul)
document.body.innerHTML = ul;
}
makeMenuLevel()
async function fetchTodos(url) {
this.url = url
this.options = {
method: 'POST'
}
console.log('Fetch todo started...')
const response = await fetch(this.url,this.options)
const data = await response.json()
console.log(data)
return data
}
</script>
</body>
</html>