Добрый день. Ошибка возникает при ajax запросе.
Мне нужно подружить vue + yii2 (где vue работает как библиотека)
вот код
new Vue({
el: '#app',
data(){
return {}
},
methods : {
send(){
const data = {
data :{ },
_csrf : yii.getCsrfToken()
}
this.\$http.post('/client/analytics/test',data).then(response => {
console.info(response);
})
}
}
});
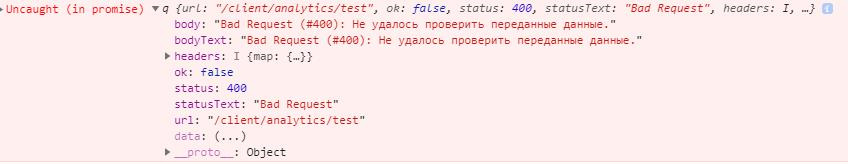
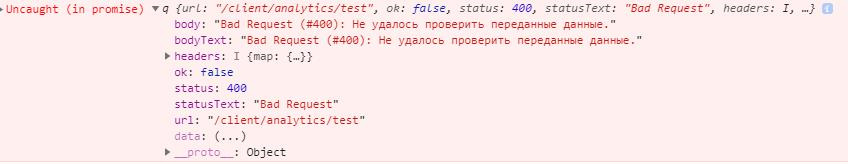
Получаю ошибку

При этом, для "теста" тоже самое делаю через Jq и всё работает
$.ajax({
url: '/client/analytics/test',
type: 'post',
data: {
data: 'Hello',
_csrf : yii.getCsrfToken()
},
success: function (data) {
data = JSON.parse(data);
console.log(data);
}
});
Примечание: я не хочу отключать проверку на стороне сервера, используя $this->enableCsrfValidation = false;
Как думайте, в чём причина 400 bad request в Yii2 в моём (vue) случае?