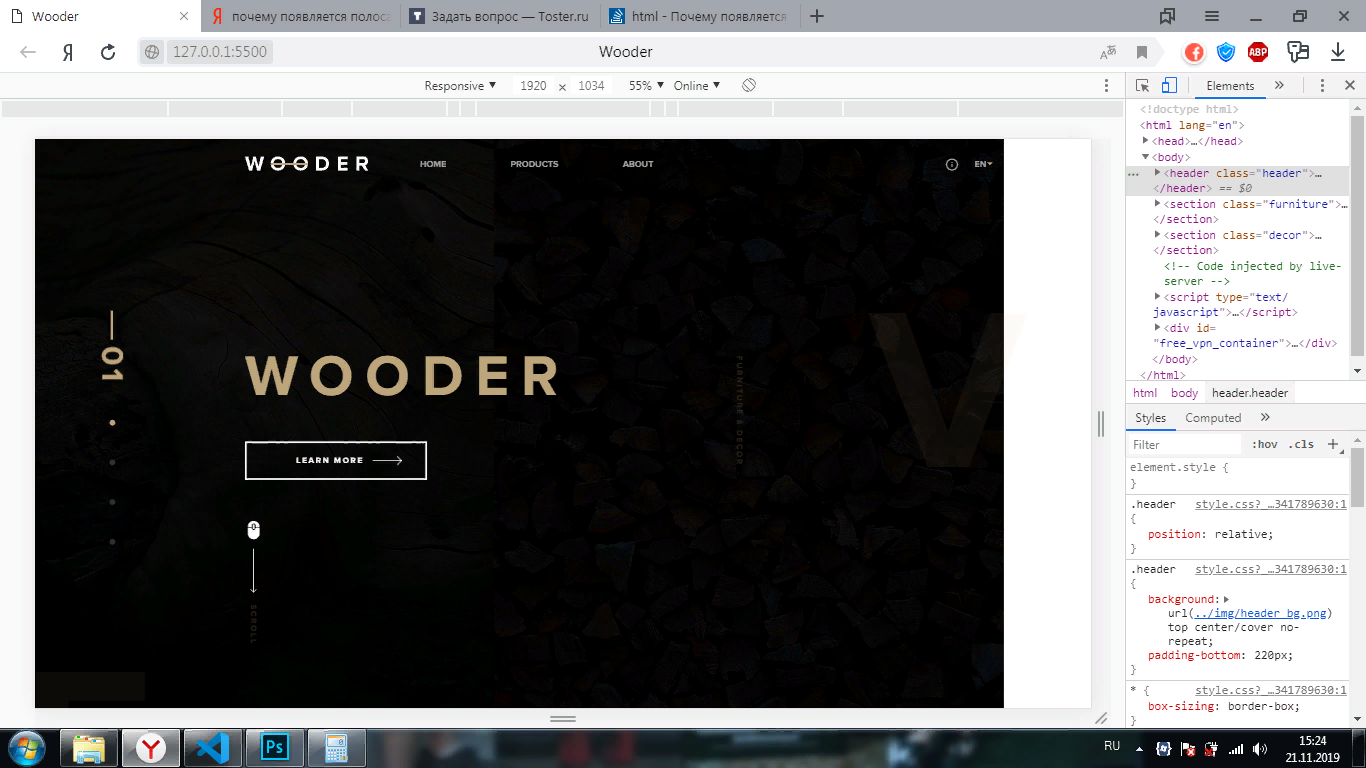
Нашел проблему. У меня в исследовать элемент в скрытом меню стояла по умолчанию мобильная версия почему-то:


Вот только осталась полоса прокрутки горизонтальная, на компе ее нет. Я то знаю, что она существует из-за того, что контент секций выходит за их пределы из-за позиционирования, но почему на компьютере ее нет? И нужно ли это фиксить, если на мониторе 1920 проблемы нет, а на, так скажем, эмуляторе типа исследовать элемент это есть, вот в чем вопрос.
 , причем сайт скролится вправо:
, причем сайт скролится вправо:  . Что делать?
. Что делать? 
