Пытаюсь понять как мне сделать блок высотой с маленькую букву (1ex) и со строкой внутри которая бы была идеально выровнена внутри него по буквам в нижнем регистре?
Пример неработающего выравнивания:
https://jsfiddle.net/LordGuard/x2mfd01g/4/
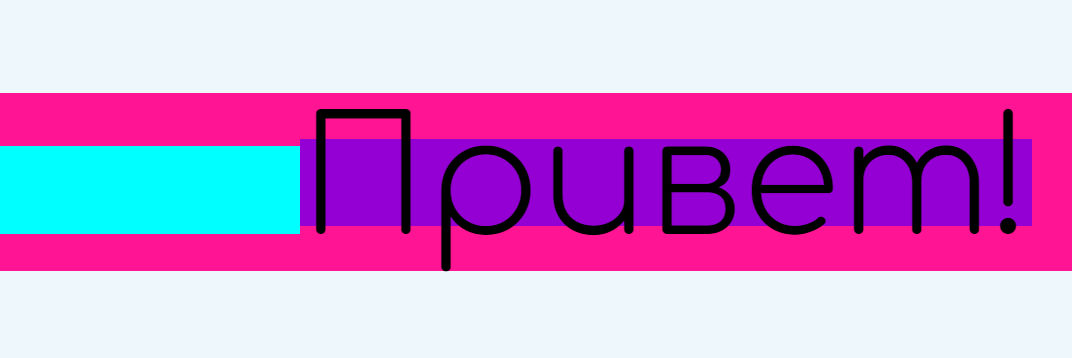
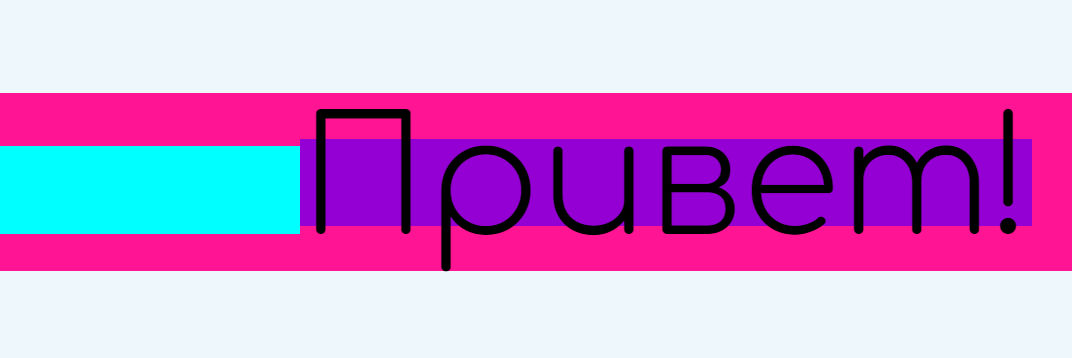
Выходит так:

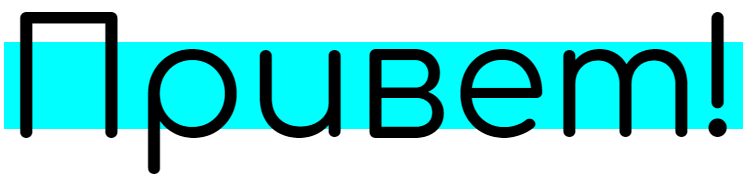
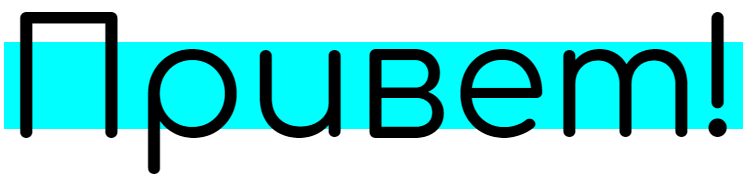
А надо вот так:

Вроде как в голову приходит поэкспериментировать с line-height и всё отображается верно -
https://jsfiddle.net/LordGuard/x2mfd01g/7/ , но если изменить размер шрифта выравнивание опять ломается (например при font-size: 12px), то есть такой способ не работает универсально для любого размера шрифта и требует подбора некого сферического числа в вакууме для каждого шрифта.
Если рядом со строкой поставить сточной блок высотой в 1ex - он выравнивается идеально относительно строчных букв этой строки, но вот как вписать эти строчные буквы в такой блок пока у меня не получается придумать.