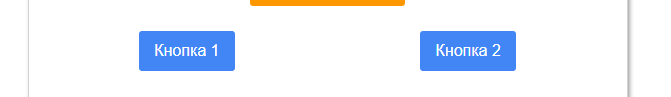
Есть две кнопки, которые должны быть в одну линию по краям письма в десктопной версии:

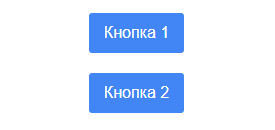
В мобильной версии стоять по центру друг под другом:

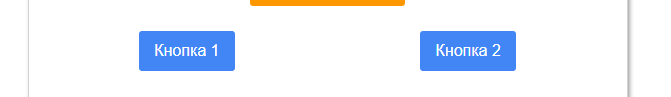
На данный момент есть такой адаптивный вариант:
<!-- Две кнопки -->
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0" width="100%" style="max-width: 570px;">
<tr>
<td style="padding: 10px;max-width: 46%;width: 100%;display: inline-block;">
<a href="#" style="height: 40px;line-height: 40px;padding: 0 15px; display: inline-block;background-color: dodgerblue;"></a>
</td>
<td style="padding: 10px;max-width: 46%;width: 100%;display: inline-block;">
<a href="#" style="height: 40px;line-height: 40px;padding: 0 15px; display: inline-block;background-color: dodgerblue;"></a>
</td>
</tr>
</table>
</td>
</tr>
Но кнопки не прижаты к краям письма: