На скриншоте №1 показан порядок полей установленных в админ-панели. Группа полей создается средствами плагина Toolset.

Далее код который получает группу полей и передвет их значения в javascript-массив для дальнейшего использования:
<?php
$videoId_arr = array();
$startSeconds_arr = array();
$endSeconds_arr = array();
$child_posts = toolset_get_related_posts( get_the_ID(), 'playlist_item', array( 'query_by_role' => 'parent', 'return' => 'post_object', 'args' => array( 'meta_key' => 'toolset-post-sortorder', 'orderby' => 'meta_value_num', 'order' => 'ASC' )));
foreach ($child_posts as $child_post) {
$videos_ids = types_render_field( "youtube_id", array( "id"=> "$child_post->ID"));
$videos = explode(" ",$videos_ids);
array_push($videoId_arr, $videos[0]);
array_push($startSeconds_arr, $videos[1]);
array_push($endSeconds_arr, $videos[2]);
}
?>
<script>
var videoId_arr = [
<?php foreach ($videoId_arr as $value) {
echo "'".$value."',";
}?>];
var startSeconds_arr = [
<?php foreach ($startSeconds_arr as $value) {
echo "'".$value."',";
}?>];
var endSeconds_arr = [
<?php foreach ($endSeconds_arr as $value) {
echo "'".$value."',";
}?>];
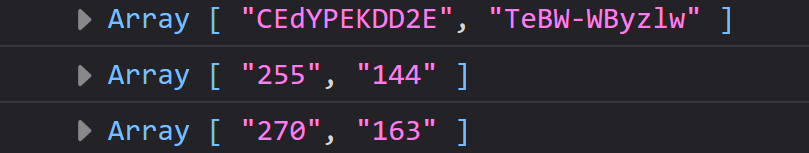
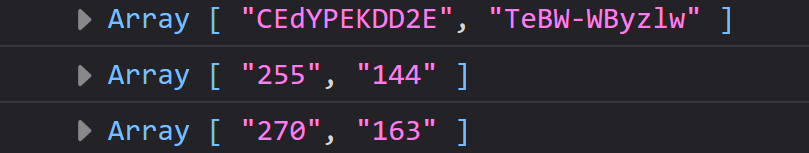
console.log(videoId_arr);
console.log(startSeconds_arr);
console.log(endSeconds_arr);
</script>
Но в консоль выводит поля в ином порядке, в порядки их добавления, а не сортировки.

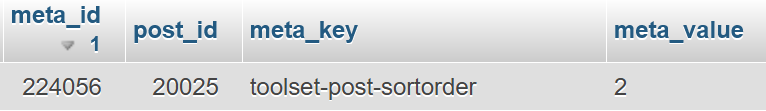
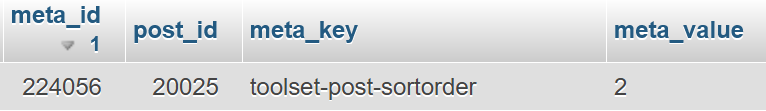
В базе данных порядковый номер выглядит так:

Подскажите как исправить.