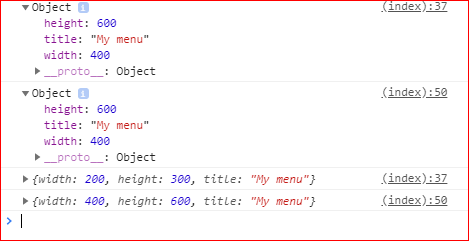
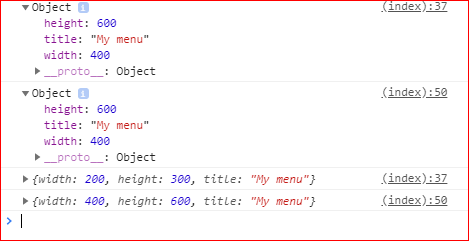
Если на jsFiddle нажать Run после загрузки то код выполняется корректно

Это говорит о том, что внутренний интерфейс браузера, отвечающий за вывод в консоль, срабатывает после того как объект изменяется.
Если обернуть скрипт в document.onload то он будет работать корректно. Ещё, как вариант, десериализовать объект в строку:
console.log( JSON.stringify(object) )
примитивы в JS копируются в памяти, потому вывод будет правильный.
Подробнее про то, как хранятся в памяти типы в JS можно почитать
тут (Спасибо
Ярослав Иванов )