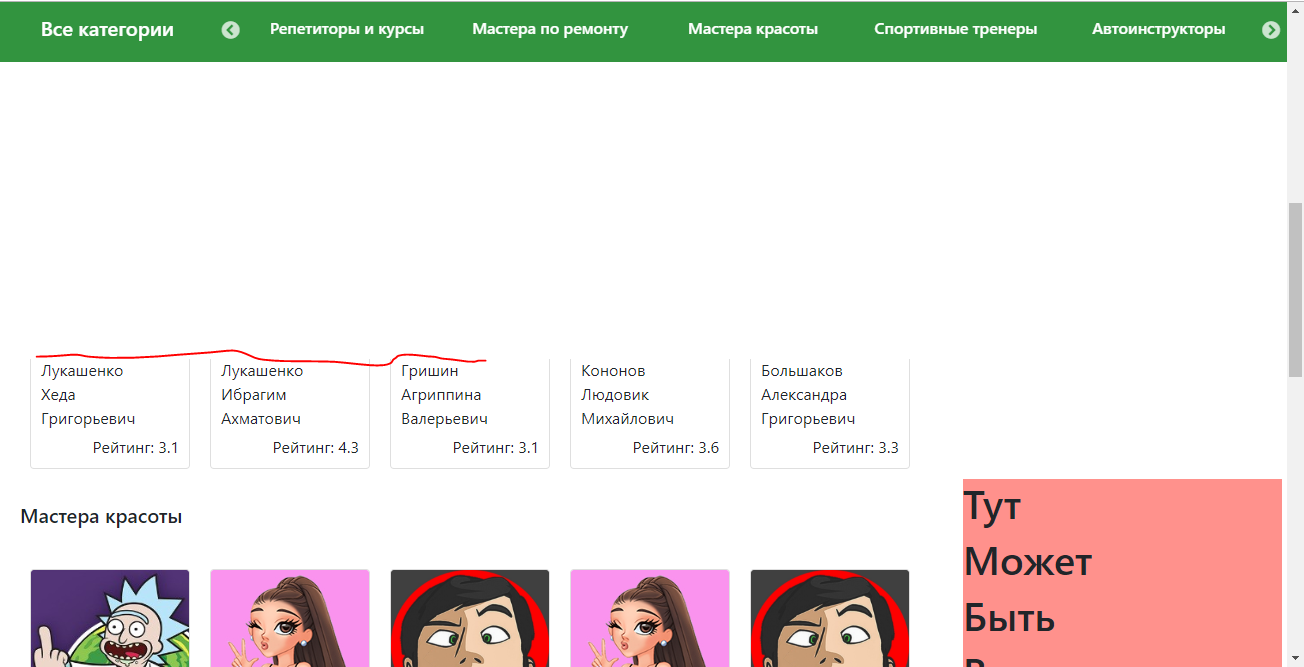
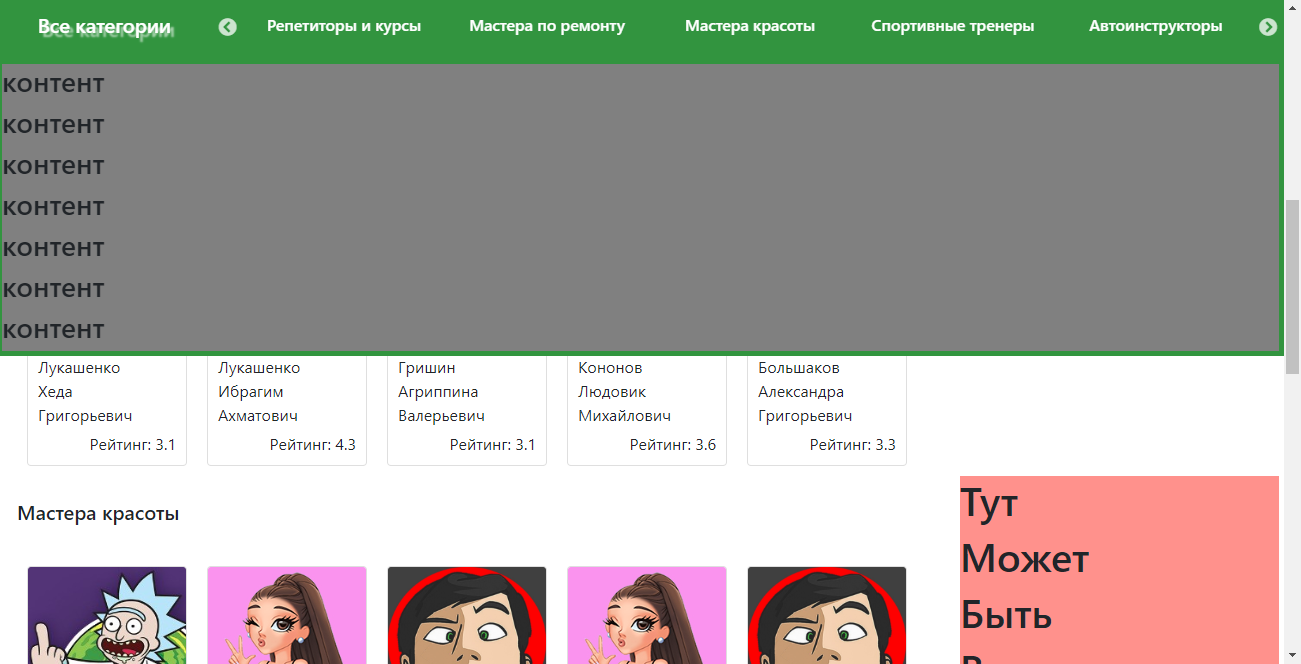
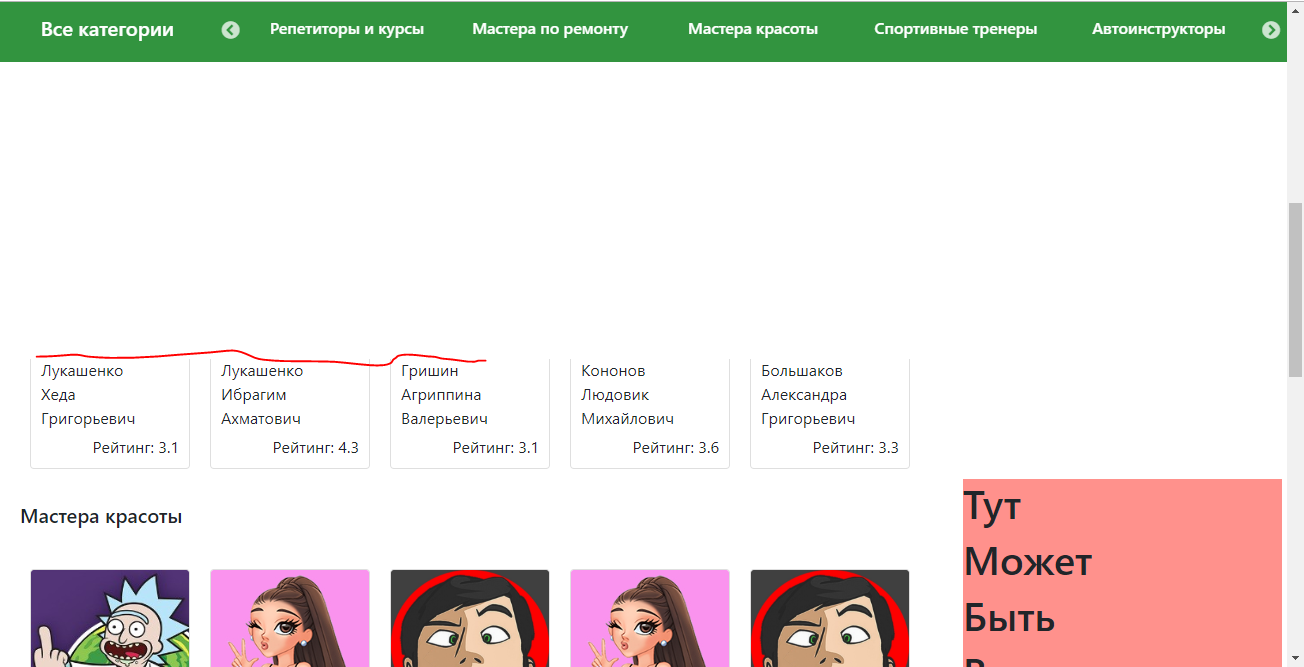
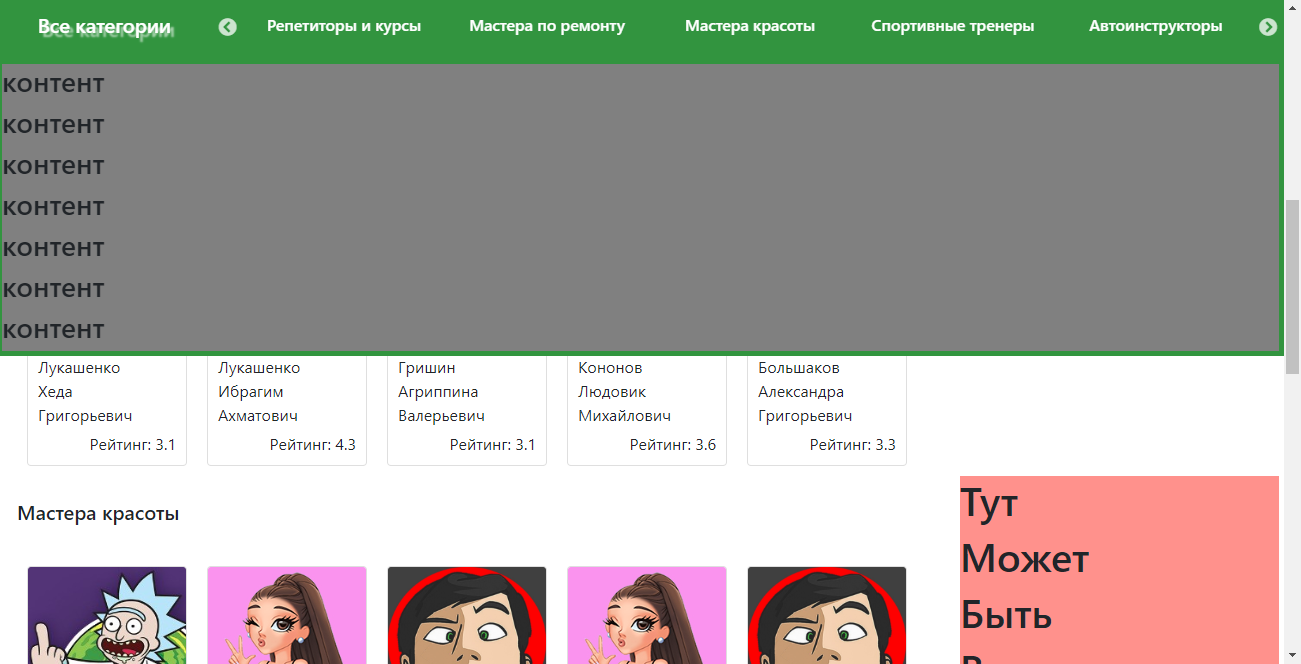
В хедере пытаюсь сделать выпадающее меню, но есть проблема - в срытом состоянии остается пустое место. Как это поправить?
const Header = ({isHeaderVisible}) => {
const [topNavBarHide, setTopNavBarHide] = useState(true);
const [tabsPanelVisible, setTabsPanelVisible] = useState(false);
const openCloseTabs = () => {
console.log("openCloseTabs");
setTabsPanelVisible(!tabsPanelVisible);
};
useEffect(() => {
window.addEventListener('scroll', function () {
let navbarSize = document.getElementById('commonNavBar').offsetHeight;
let scrollTop = document.documentElement.scrollTop;
/*
console.log("navbarSize " + navbarSize + "px");
console.log("scrollTop " + scrollTop);
*/
if (scrollTop > navbarSize) {
setTopNavBarHide(false)
} else {
setTopNavBarHide(true)
}
// console.log(topNavBarHide);
});
});
return (
<div id="commonNavBar"
className={(!isHeaderVisible) ? `${styles.displayNone} ${styles.commonNavBar}` : `${styles.commonNavBar}`}>
<TopNavBar topNavBarHide={topNavBarHide}/>
<BottomNavBar openCloseTabs={openCloseTabs}/>
<div className={`${styles.tabsPanel} ${tabsPanelVisible ? styles.tabsPanelOpen : styles.tabsPanelHidden}`}>
<h3>контент</h3>
<h3>контент</h3>
<h3>контент</h3>
<h3>контент</h3>
<h3>контент</h3>
<h3>контент</h3>
<h3>контент</h3>
</div>
</div>)
};
export default Header;
Стили:
.commonNavBar {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
z-index: 1;
background-color: white;
}
.displayNone {
display: none;
}
/*Top NavBar*/
.topNavBar {
background-color: white;
height: 76px;
transition: height 0.3s linear,
opacity 0.8s linear;
}
.hide {
/*display: none;*/
opacity: 0;
padding-top: 0;
padding-bottom: 0;
height: 0;
transition: height 0.4s ease-out,
opacity 0.3s linear;
}
@media (max-width: 991px) {
.topNavBar {
height: auto;
}
.hide {
display: none;
}
.searchForm {
margin-top: 20px;
}
.geo {
margin-top: 20px;
margin-bottom: 20px;
}
}
/* Bottom navBar */
.bottomNavBar {
background-color: rgb(50, 148, 63);
}
.container {
}
.allCategories {
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
cursor: pointer;
}
.allCategories:hover {
text-shadow: 4px 4px 2px rgba(255, 255, 255, 0.6);
}
@media (max-width: 991px) {
.allCategories {
padding-bottom: 0;
padding-top: 8px;
}
}
/* react-dropdown*/
.reactDropdown {
width: 100%;
padding: 10px 5px;
}
.tabsPanel {
min-height: 200px;
border: 5px solid rgb(50, 148, 63);
background-color:grey;
width: 100%;
}
.tabsPanelHidden {
visibility: hidden;
opacity: 0;
transform: translate3d(0,-30px,0);
transition: visibility 0s ease-in .15s,opacity .15s ease-in,transform .15s ease-in;
}
/**/
.tabsPanelOpen {
visibility: visible;
opacity: 1;
transform: translate3d(0, 0, 0);
transition: visibility 0s ease-out, opacity .25s ease-out, transform .25s ease-out;
}