Подскажите, пожалуйста, с вопросом.
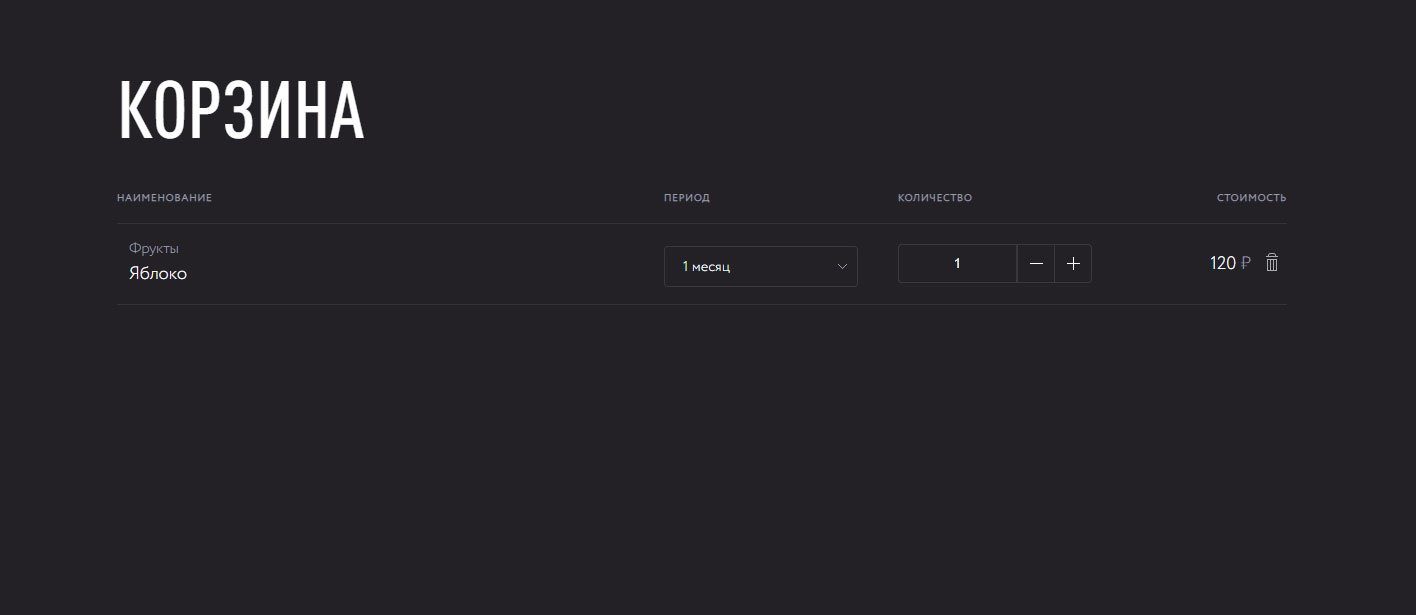
Есть таблица, которая на ПК выходит строчно, как показано на 1 скриншоте.

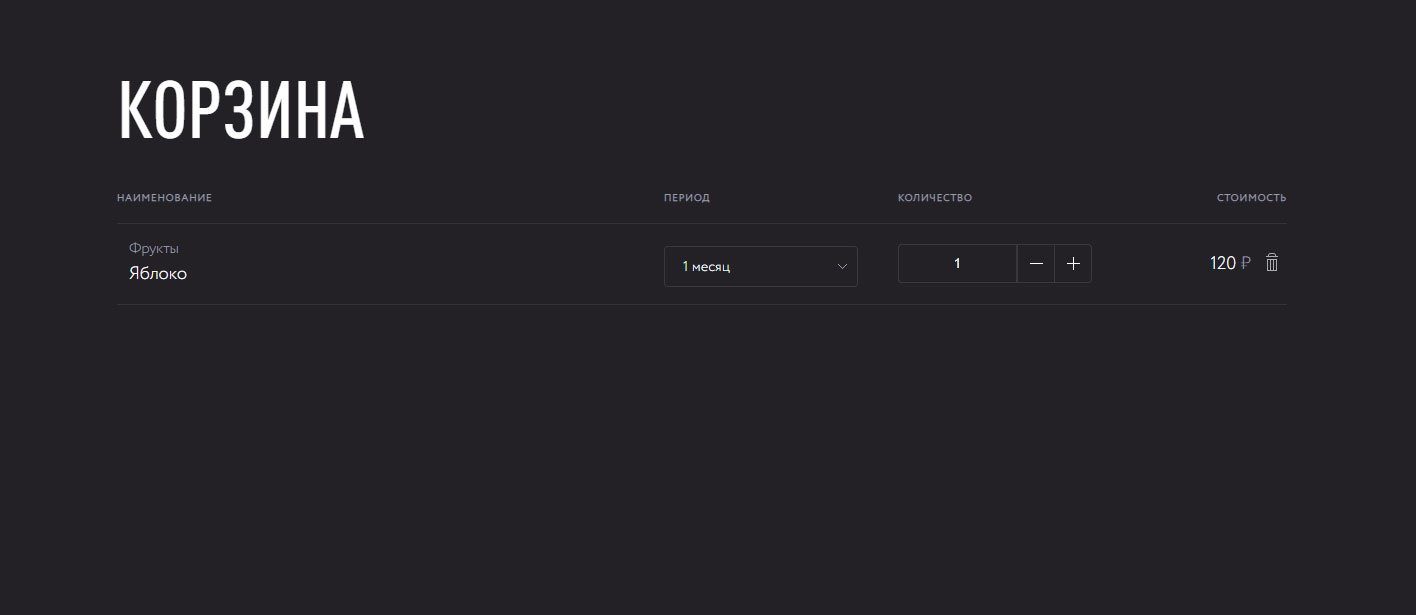
И требуется сделать по два элемента на каждую строчку, но в одной ячейке, чтобы было так, как показано на 2 скриншоте.
*надо сделать для мобильной версии данный вариант, но не могу понять как сделать это все из таблицы
дайте хотя-бы подсказку, прошу)
Заранее, спасибо огромное!