Добрый день!
Подскажите пожалуйста, как Вы добавляете вертикальное меню в _Layout.cshtml, что бы оно как и стандартный вариант(который идёт по умолчанию) не оказывал влияние на вывод @RenderBody()?
Я почитал как это делается, и сделал так :
</head>
<body>
<div class="container col-sm-2">
<ul class="nav nav-pills nav-stacked">
<li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li>
<li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li>
<li><a asp-area="" asp-controller="Admin" asp-action="Index">Пользователи</a></li>
</ul>
</div>
<partial name="_CookieConsentPartial" />
<div class="container body-content col-sm-10">
@RenderBody()
<hr />
<footer>
<p>© 2019 - Test_project</p>
</footer>
</div>
...
</body>
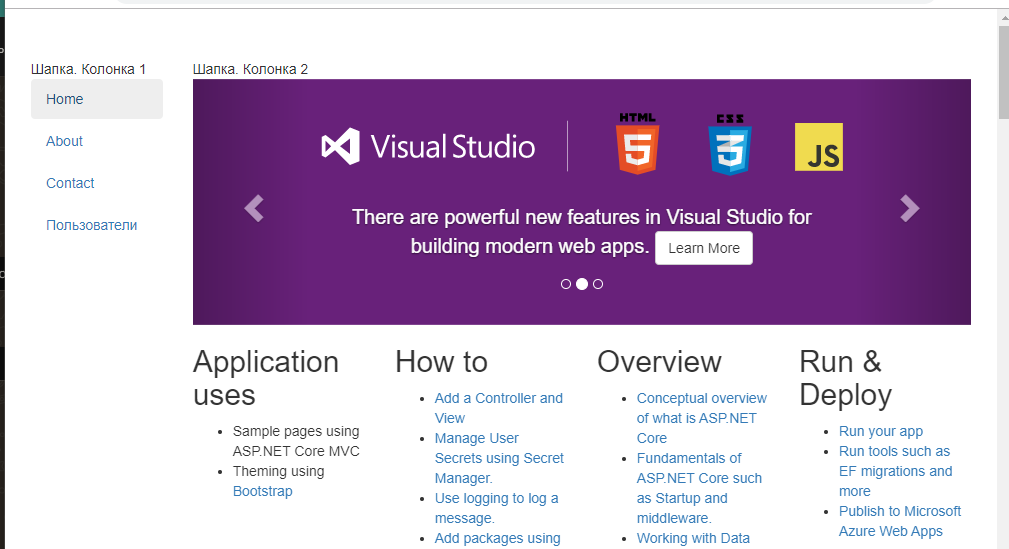
Слева появилось меню, вроде всё как и хотелось, только таблицы которые выводятся в @RenderBody() сжатые.
А если использовать дефолтный _Layout.cshtml, то всё отображается корректно.
Правильно ли я добавил меню?
Спасибо!
P.S. За пендель на нужный ресурс, где об этом можно почитать - то же буду очень благодарен! :)