На странице вывожу посты с помощью РНР, foreach циклом.
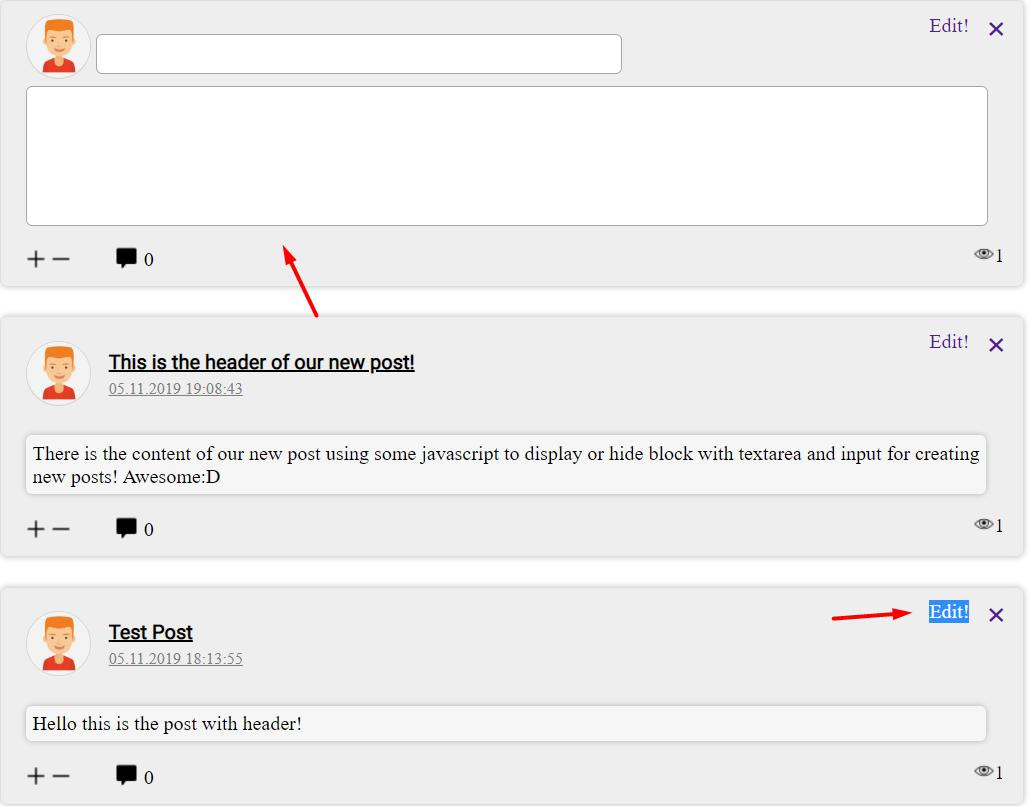
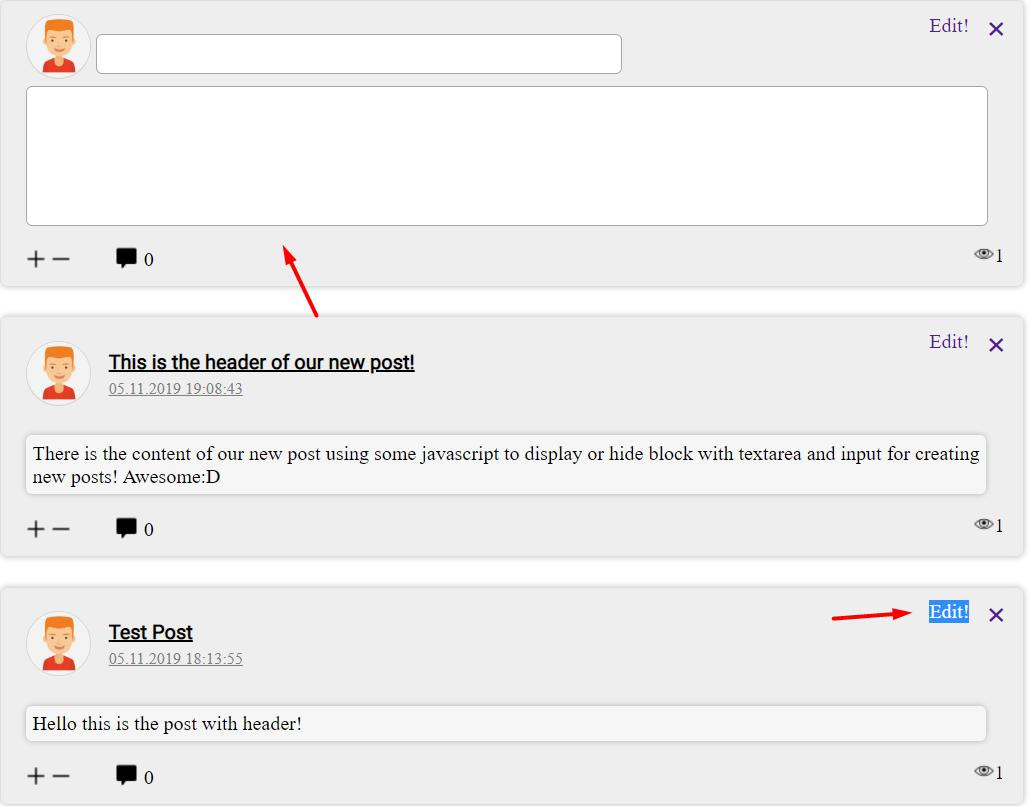
При нажатии на слово "Edit" у любого поста, скрипт выполняется только для первого.
При нажатии заголовок и основная часть скрываются и появляется форма, для редактирования поста.
Как исправить?
<?php
<?php
foreach($posts as $post){
if($post){
?>
<div class="user_block">
<div class="post_head">
<div class="post_img">
<img src="http://localhost/blog/files/avatars/<?php echo $user['avatar']?>">
</div>
<a href="index.php?delete_post=<?php echo $post['id']?>" class="delete hint--bottom-right" data-hint="Delete!">✖</a>
<span class="delete" id="edit_post" onclick="edit()">Edit!</span>
<div class="post_text">
<p class="posts_header"><?php echo $post['header']?></p>
<p class="post_date"><?php echo $post['date']?></p>
</div>
<p class="post_content"><?php echo $post['content']?></p>
<input type="text" class="default upd_header" name="upd_header" value="<?php echo $post['header']?>">
<textarea name="upd_content" class="upd_content txt_default"></textarea>
</div>
<div class="post_footer">
<div class="views hint--left" data-hint="<?php echo $post['views']?>">
<img src="https://img.icons8.com/ios/16/000000/visible.png"><span class="views_counter"><?php echo $post['views']?></span>
</div>
<div class="likes">
<span class="hint--top" data-hint="<?php echo $post['likes']?>"><img src="https://img.icons8.com/android/16/000000/plus.png"></span>
<span class="hint--top" data-hint="<?php echo $post['dislikes']?>"><img src="https://img.icons8.com/android/16/000000/minus.png"></span>
</div>
<div class="comments">
<img src="https://img.icons8.com/ios-glyphs/20/000000/comments.png">
<span class="views_counter"><?php echo $post['comments']?></span>
</div>
</div>
</div>
<?php }else{ ?>
<div class="user_block">
<p class="posts_header">There is no posts!</p>
</div>
<?php } }?>
function edit(){
let post_text = document.getElementsByClassName("post_text");
let post_content = document.getElementsByClassName("post_content");
let input = document.getElementsByClassName("upd_header");
let textarea = document.getElementsByClassName("upd_content");
if(post_text.style.display !== "none"){
post_text.style.display = "none";
post_content.style.display = "none";
input.style.display = "inline-block";
textarea.style.display = "inline-block";
}else{
post_text.style.display = "inline-block";
post_content.style.display = "inline-block";
input.style.display = "none";
textarea.style.display = "none";
}
}