Добрый день, всем! Прошу помочь мне решить проблему(или просто подскажите, в каком направлении двигаться)
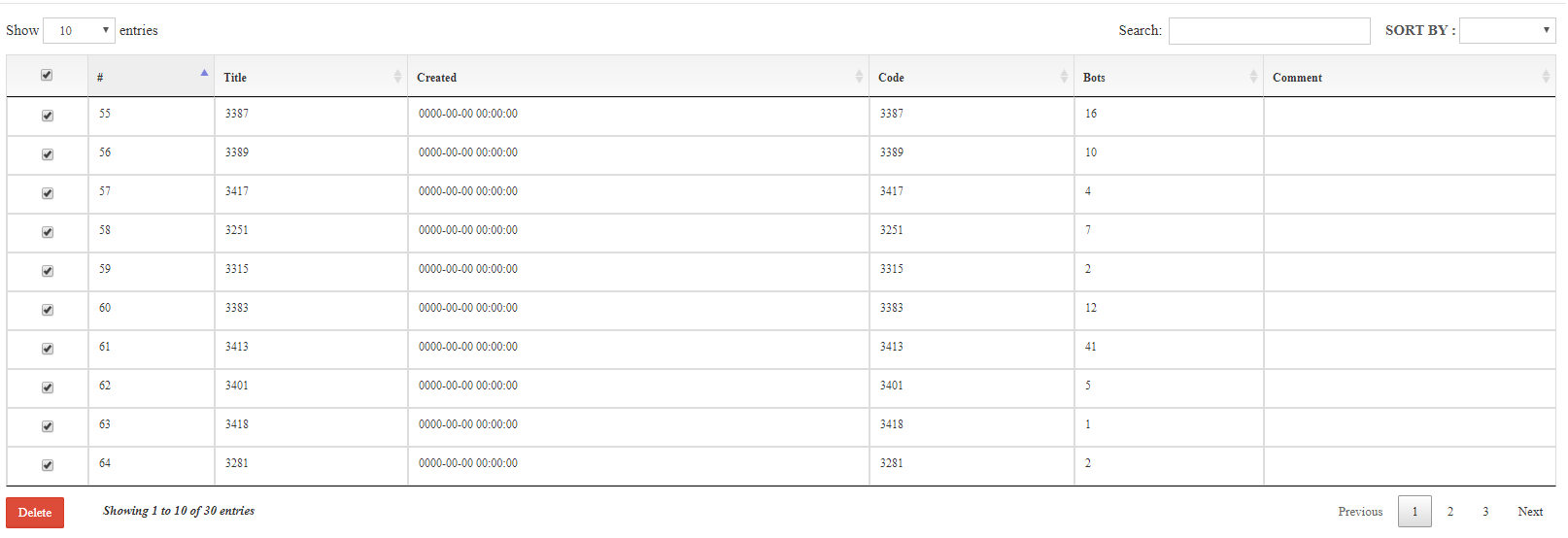
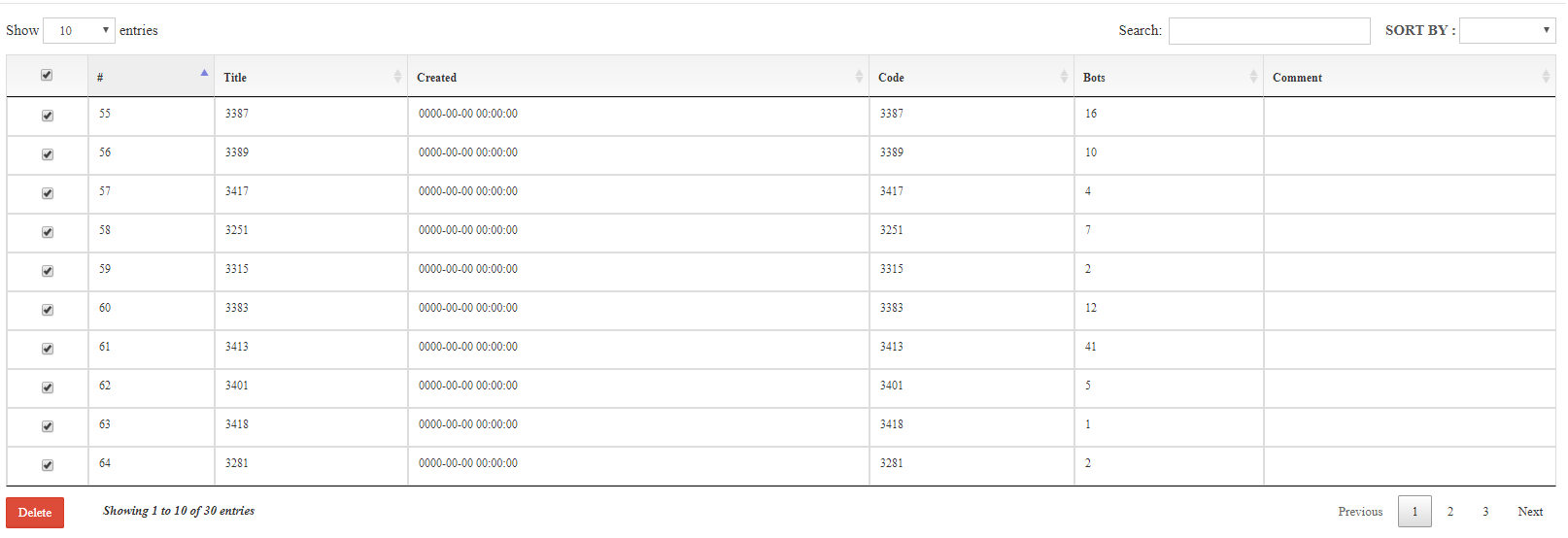
Имеется таблица:

Вопрос следующий, как при выборе одной позиции с помощью checkbox, выделять всю строку?
И как при выборе всех элементов, выбирать их только на странице, на которой мы находимся. То есть, сейчас, если поставить галочку на все, то выделяются элементы и на 1 и на 2 и на 3 странице. Что не нормально!
Её генерирует код:
<script>
let example = $('#groups').DataTable({
columnDefs: [{
orderable: false,
className: 'select-checkbox',
targets: 0,
checkboxes: {
selectRow: true
}
}],
select: {
style: 'os',
selector: 'td:first-child'
},
order: [
[1, 'asc']
]
});
$('.dataTables_filter input').unbind().bind('keyup', function() {
var colIndex = document.querySelector('#sortBy').selectedIndex;
example.column( colIndex).search( this.value ).draw();
});
example.on("click", "th.select-checkbox", function() {
if ($("th.select-checkbox").hasClass("selected")) {
example.rows().deselect();
$("th.select-checkbox").removeClass("selected");
} else {
example.rows().select();
$("th.select-checkbox").addClass("selected");
}
}).on("select deselect", function() {
("Some selection or deselection going on")
if (example.rows({
selected: true
}).count() !== example.rows().count()) {
$("th.select-checkbox").removeClass("selected");
} else {
$("th.select-checkbox").addClass("selected");
}
});
</script>
HTML БУДЕТ В КОММЕНТАРИИ!!!!