Как получить поля определенного oбъекта по его id и отобразить отдельное его поле в thymeleaf, например в теге ?
На данный момент у меня все это выводится в таблицу, которая находится в форме, но я не хочу иметь форму с таблицей, я хотел бы применить полученные поля обьекта к обычным тегам, например применить данные поля name к тегу
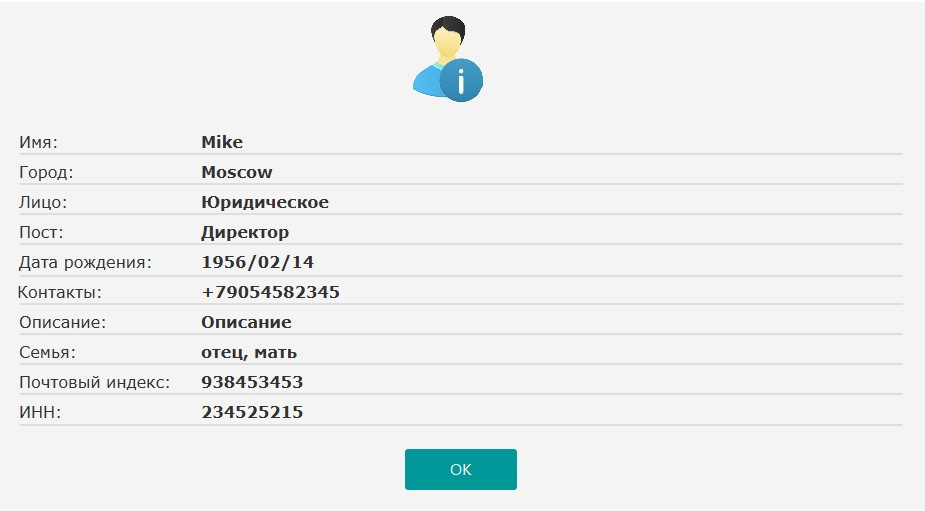
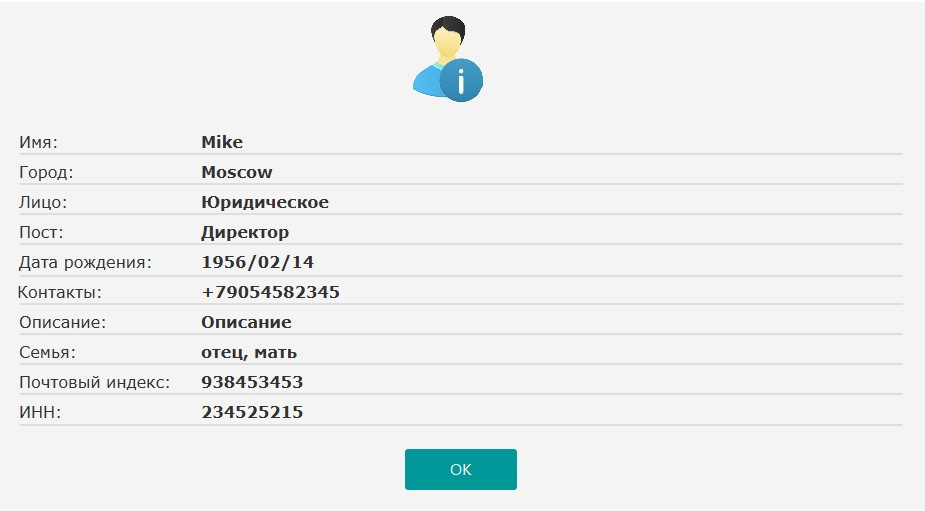
Хотел бы иметь в html что-то типо такого:

имеется модель обьекта:
private int id;
private int idFace;
private String name;
private String town;
private String idType;
private String post;
private Date birthday;
private String contacts;
private String description;
private String family;
private String postIndex;
private Long itn;
В слое service есть метод получения обьекта по его ID:
public Optional<Contact> get(int id) {
return contactRepository.findById( id);
}
В контроллере есть метод получения объекта по id и отправка пользователя на определенный url:
@GetMapping("/face/{id}")
public ModelAndView editProductForm(@PathVariable(name = "id")int id) {
ModelAndView mav = new ModelAndView("view_face");
Optional contact = contactService.get(id);
mav.addObject("contact", contact);
return mav;
}
в файле view_face есть такая вот структура:
<form action="#" th:object="${contact}" method="post">
<table border="0" cellpadding="10">
<tr>
<td>Product ID:</td>
<td><input type="text" th:field="*{id}" readonly="readonly"></td>
</tr>
<tr>
<td>Product Name:</td>
<td><input type="text" th:field="*{name}"></td>
</tr>
</table>
</form>