Делаю проект небольшого масштаба на React-Redux. Столкнулся со странной структурой
стейта приложения. Приложение представляет собой несложную систему, работающую со списком,
есть виртуальная клавиатура. Привожу исходный код.
Действия:
import service from '../../services/api.js';
export const actionView = (_view) => {
return {
type: 'VIEW', view: _view,
}
};
export const actionDel = (_id) => {
return {
type: 'DEL', id: _id
}
};
export const actionEdit = (_id, _spec) => {
return {
type: 'EDIT', id: _id, spec: _spec
}
};
export const actionAdd = (_spec) => {
return {
type: 'ADD', spec: _spec
}
};
export const actionType = (_scanCode) => {
return { type: 'TYPE', scanCode: _scanCode }
};
export const actionSetSpec = _spec => {
return { type: 'SET_SPEC', spec: _spec }
};
export function performView() {
return (dispatch, getState) => {
let Resp = service.view();
console.log(Resp);
dispatch(actionView(Resp));
}
}
export function performDel(id) {
return (dispatch, getState) => {
console.log('>> thunk del');
service.del(id);
dispatch(actionDel(id));
}
}
export function performEdit(id, spec) {
return (dispatch, getState) => {
service.edit(id, spec);
dispatch(actionEdit(id, spec));
}
}
export function performAdd(spec) {
return (dispatch, getState) => {
console.log('>> thunk add');
console.log(spec);
service.add(spec);
dispatch(actionAdd(spec));
}
}
Редьюсеры:
import { combineReducers } from 'redux';
import Immutable from 'seamless-immutable';
const iniState = Immutable({ view: [], shift: false, lang: 'en', caps: false, spec: '', scanCode: 0 });
export function view(state = iniState, action = {}) {
let newState;
if (action.type === 'VIEW') {
newState = state.merge({ view: action.view });
console.log(newState);
return newState;
} else {
return iniState;
}
};
export function del(state = iniState, action = {}) {
let newState;
if (action.type === 'DEL') {
newState = state.merge({ id: action.id });
return newState;
} else {
return iniState;
}
}
export function add(state = iniState, action = {}) {
let newState;
if (action.type === 'ADD') {
newState = state.merge({ spec: action.spec });
return newState;
} else {
return iniState;
}
}
export function edit(state = iniState, action = {}) {
let newState;
if (action.type === 'EDIT') {
newState = state.merge({ id: action.id, spec: action.spec });
return newState;
} else {
return iniState;
}
}
export function setSpec(state = iniState, action = {}) {
let newState;
if (action.type === 'SET_SPEC') {
newState = state.merge({ spec: action.spec });
console.log(newState);
return newState;
} else {
return iniState;
}
}
export function type(state = iniState, action = {}) {
let newState;
if (action.type === 'TYPE') {
if (action.scanCode > 0) {
newState = state.merge({ spec: state.spec + Symbol(action.scanCode).toString() });
} else {
newState = state.merge({ scanCode: action.scanCode });
}
console.log(newState);
return newState;
} else {
return iniState;
}
}
export default combineReducers({ view, del, edit, add, type, setSpec });
Привожу метод Render одного из компонентов:
render() {
let view = this.props.view;
console.log(view);
...
const mapStateToProps = (state) => {
return {
view: state,
scanCode: state.scanCode
}
}
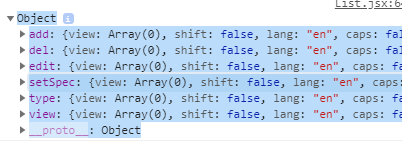
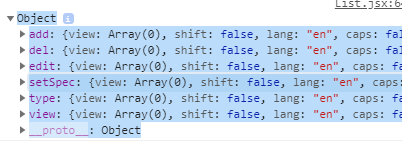
В консоли вижу:

Мне неясно, почему такая странная структура стейта, с вложенными объектами соответсвенно reducers.
C Реактом опыта мало, возможно проблема проста и что-то не так делаю. Спасибо.