Вот подключаемый скрипт "developer.js"
window.Vue = require('vue');
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
const apps = new Vue({
el: '#app',
data:{
mes: 'guygu'
},
mounted(){
console.log(this.mes);
}
})
Вот шаблон developer.blade.php
@extends('templates.app')
@section('styles')
<link href="{{ asset('css/developer.css') }}" rel="stylesheet"></link>
@endsection
@section('layout')
<div>
@{{mess}} // это свойство пытаюсь вывести на страницу
<example-component></example-component>
</div>
@endsection
@section('footer-scripts')
<script src="{{ asset('js/developer.js') }}"></script>
@endsection
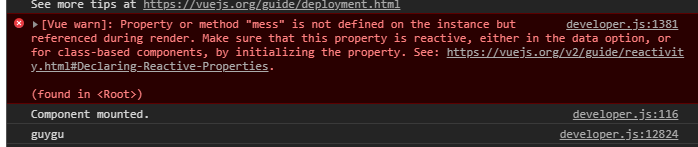
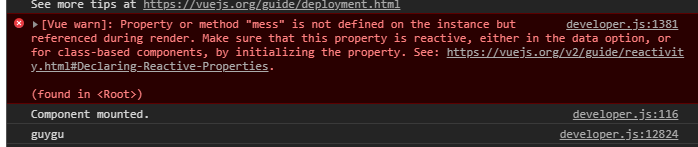
Ошибка