Есть пустой html :
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Virtual Keyboard</title>
<link rel="stylesheet" href="index.css">
<script src="script.js"></script>
</head>
<body>
</body>
</html>
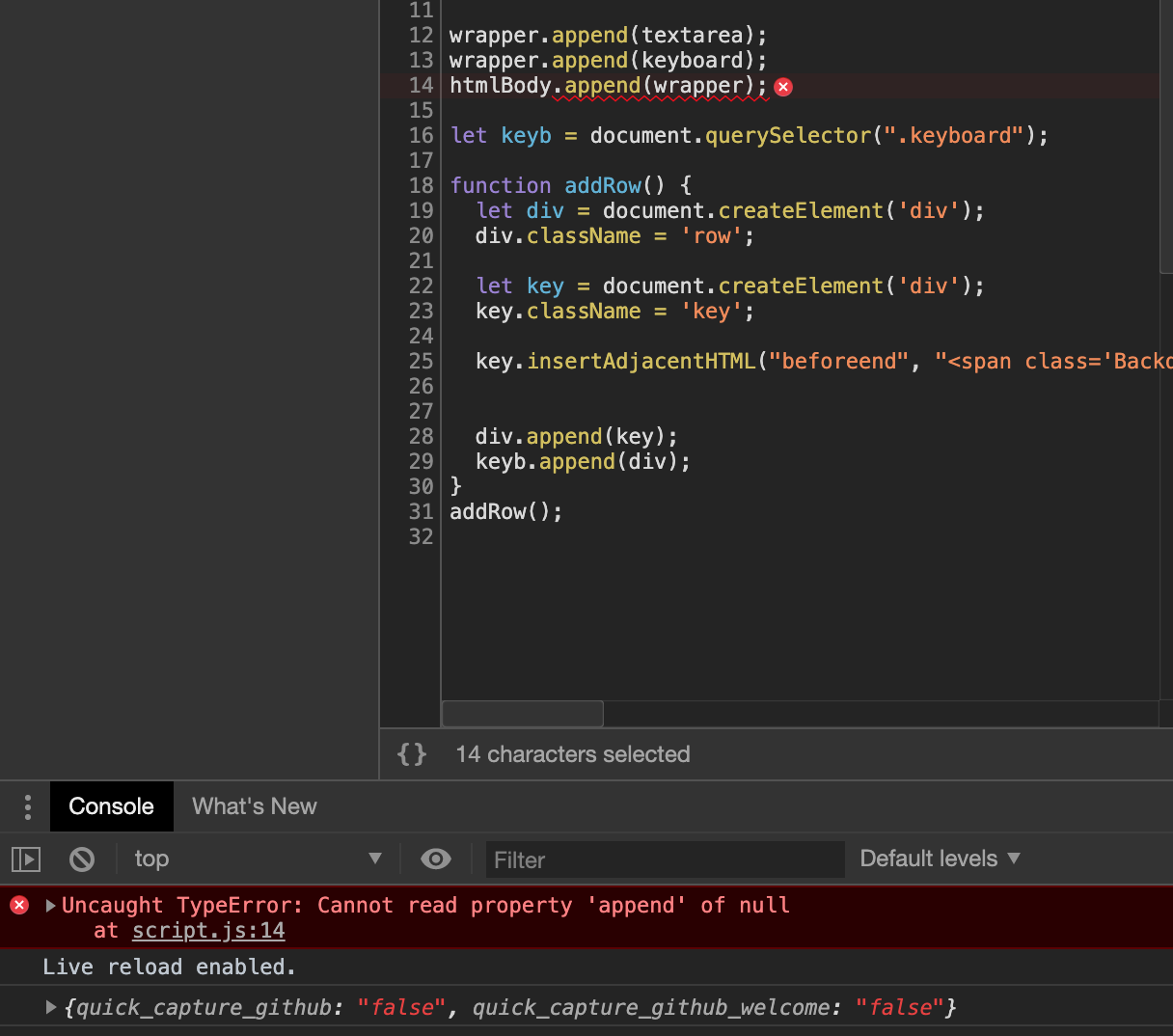
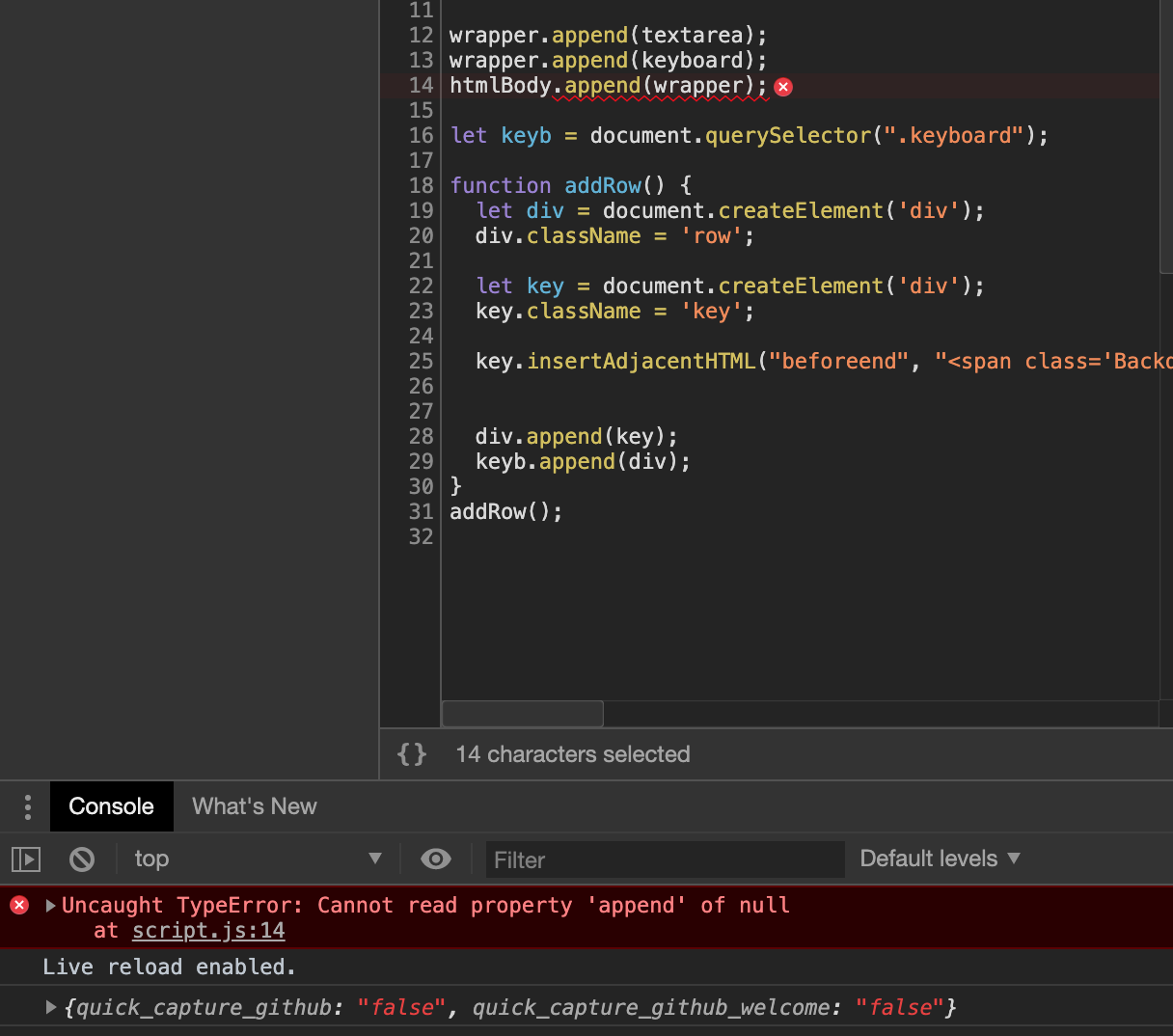
Не получается добавить dom элементы на страницу
Мой js :
let htmlBody = document.querySelector("body");
let wrapper = document.createElement('div');
wrapper.className = 'wrapper';
let textarea = document.createElement('textarea');
textarea.id = "result";
let keyboard = document.createElement('div');
keyboard.className = 'keyboard';
wrapper.append(textarea);
wrapper.append(keyboard);
htmlBody.append(wrapper);
let keyb = document.querySelector(".keyboard");
function addRow() {
let div = document.createElement('div');
div.className = 'row';
let key = document.createElement('div');
key.className = 'key';
key.insertAdjacentHTML("beforeend", "<span class='Backquote on'> <span class='case down'>'ё'</span> <span class='case up'>'Ё'</span> </span> <span class='Backquote off'> <span class='case down'>'`'</span> <span class='case up'>'~'</span></span>");
div.append(key);
keyb.append(div);
}
addRow();
Ошибка: