В общем я хочу сделать загрузчик нескольких фотографий. К сожалению, все плагины этого формата мне не подходят. Решил сделать самостоятельно. Но почему-то код выполняется синхронно, промисы и таймауты пробовал - 0 эффекта. Мейби проблема в change.
Задача в том - чтоб заменить место место для инпута на превью а инпут сдвинуть правее.
Я делаю так - при изменении инпута:
- Считываю фотку
- Беру контейнер родителя этого инпута
- Делаю append к родителю - див с превью фото
- Удаляю сам инпут
- Создаю аналогичный инпут (просто строкой)
- Закидываю его в родитель родителя
Це код:
var files_uploaded = 0;
$("#add-image").on("change", function(e) {
var files = e.target.files,
filesLength = files.length;
files_uploaded += filesLength;
console.log(files_uploaded);
for (var i = 0; i < filesLength; i++) {
var f = files[i];
var fileReader = new FileReader();
fileReader.onload = (function(e) {
var file = e.target;
var upl = $('.upload-image');
var app = '<div class="uploaded-img"><i class="fas fa-times remove"></i><img src="' + e.target.result + '" title="' + file.name + '"/></div>';
upl.parent().append(app);
upl.remove();
console.log('do');
});
fileReader.readAsDataURL(f);
}
//Тута новый инпут
var upl ='<div class="col-12 col-md-6 col-lg-4" style="height: 150px"><label class="label d-block upload-image position-relative w-100 rounded-3 bg-gray"><span class="font-weight-bold vertical-align-middle">' + files_uploaded+1 + '</span><input type="file" class="sr-only" id="add-image" name="image" accept="image/jpeg, image/png"></label></div>';
$('#all-images').append(upl);
console.log('done');
});
Консоль выдает: 1 done do
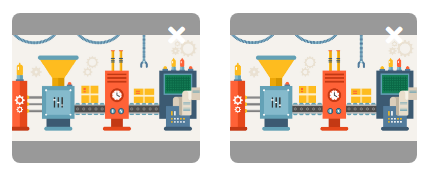
Получается вот так c одной загрузки:
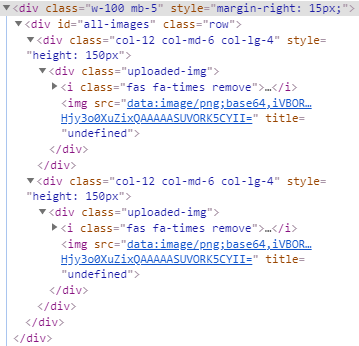
 DOM:
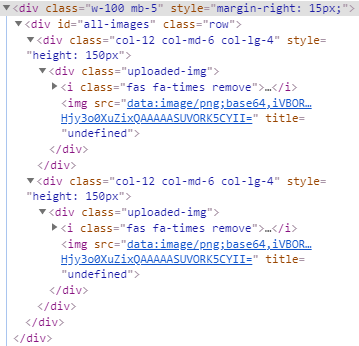
DOM:
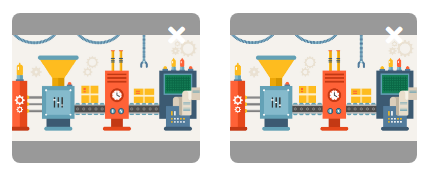
 Но почему-то второй блок заменяется повторным изображением. В этом и есть проблема. Мне кажется, косячит где-то алгоритм, а не синхронность. Я пробовал async + then - все тоже. Но если у вас есть вариант - пишите, чекну быстро.
Но почему-то второй блок заменяется повторным изображением. В этом и есть проблема. Мне кажется, косячит где-то алгоритм, а не синхронность. Я пробовал async + then - все тоже. Но если у вас есть вариант - пишите, чекну быстро.