Добрый.
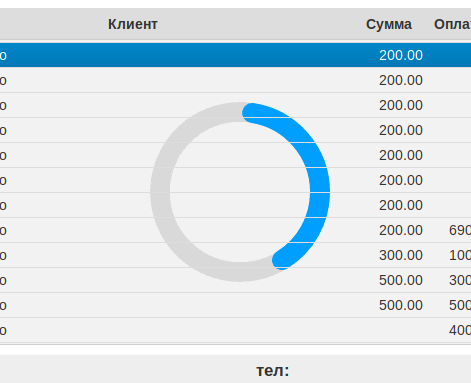
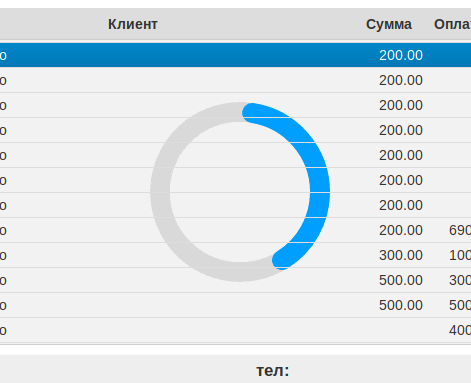
Стараюсь добавить наглядности загрузки таблицы. но пока не получается. Объяснять долго, визуально выглядит вот так:

Код:
HTML:
<div class="tableFrame loadProgress">
<table class="table">
...
</table>
</div>
CSS:
.tableFrame {
position: relative;
height: 541px;
overflow: auto;
padding: 2px;
margin: 0 auto;
margin-bottom: 10px;
border: 1px solid #ccc;
}
.table {
z-index:1;
}
.loadProgress {
background: rgba(0,0,0,0.05);
background-image: url("/images/ajax-loader.gif");
background-position: center center;
background-repeat: no-repeat;
position: relative;
z-index: 200;
}
Я может что то не совсем понимаю, но игрался по инструкциям и ничего не получилось.
Все равно вылазиют обрамления строк.
А Если поставить бутстраповский класс table-striped то и все окрашивания вылазиют поверх картинки.
Как сделать все правильно ?