Я столкнулся с проблемой рендеринга, пользовательских фото.
У меня есть 2 ситуации которые показывают проблему.
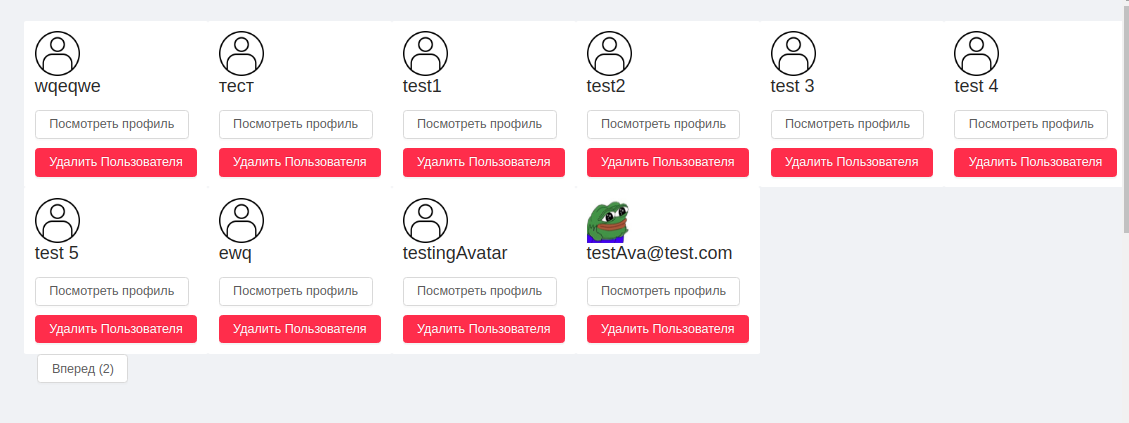
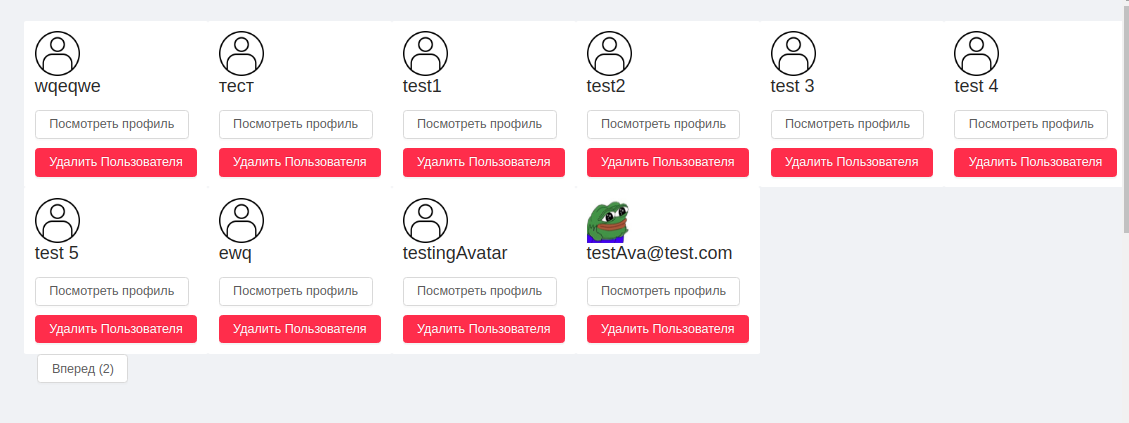
Скрин 1.

приходит
array с бэка с такими значениями
email:"",
name:"",
avatar:boolean
Я делаю метод map и на основании avatar делаю запрос на получение аватарки пользователя с бэка.
{user.avatar === true ?(
<img
className="card-img-top"
src={`http://localhost:8080/user/photo/${user._id}?`}
alt={user.name}
style={{ height: "50px", width: "50px" }}
/>
):(
<img
className="card-img-top"
src={`${DefaultProfile}`}
style={{ height: "50px", width: "50px" }}
/>
)}
Все это умещается вот в такое тернарное выражение. И работает как часа.
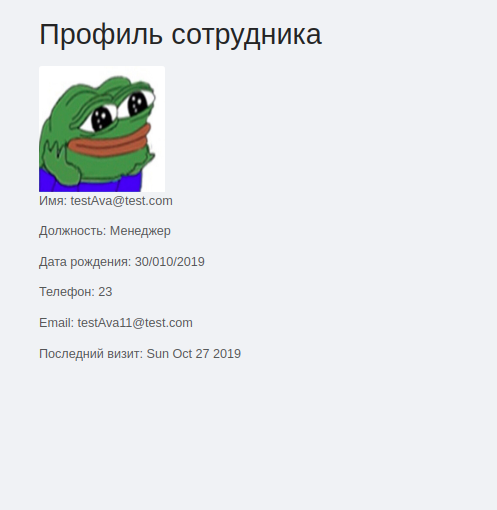
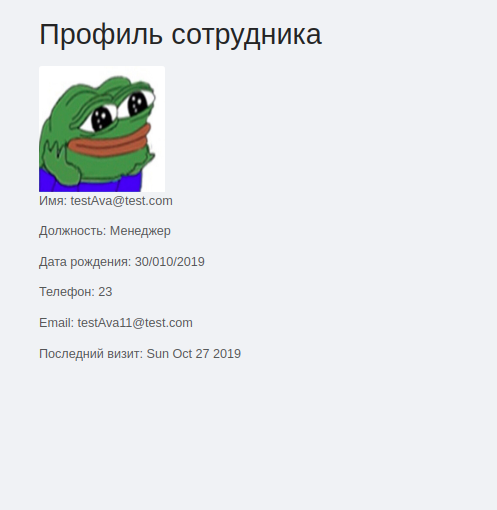
Скрин 2.

Здесь же, я наоборот получаю.
Object user у него почти такие же свойства.
//выдержка из кода
const { redirectToSignin, user } = this.state;
return (
{user.avatar === true ? (
<>
<img
className="card-img-top"
src={`http://localhost:8080/user/photo/${user._id}?`}
alt={user.name}
style={{ height: "10em", width: "10em" }}
/>
</>
):(
""
)}
{user.avatar === false ? (
<>
<img
className="card-img-top"
src={DefaultProfile}
alt={user.name}
style={{ height: "10em", width: "10em" }}
/>
</>
):(
""
)}
Проблема в том, что он сначала рендерит дефолтный аватар. Который я прописал в коде, на случай отсутствия у пользователя фотографии. А затем, он рендерит его нормальный аватар. Насколько я понимаю, проблема в том что React работает со State асинхронно. А с методом map, синхронно.
Как решить эту проблему? Кроме перевода все в массив.
P.S. Я делал лоадер, но это все равно выглядит как ад эпилептика.