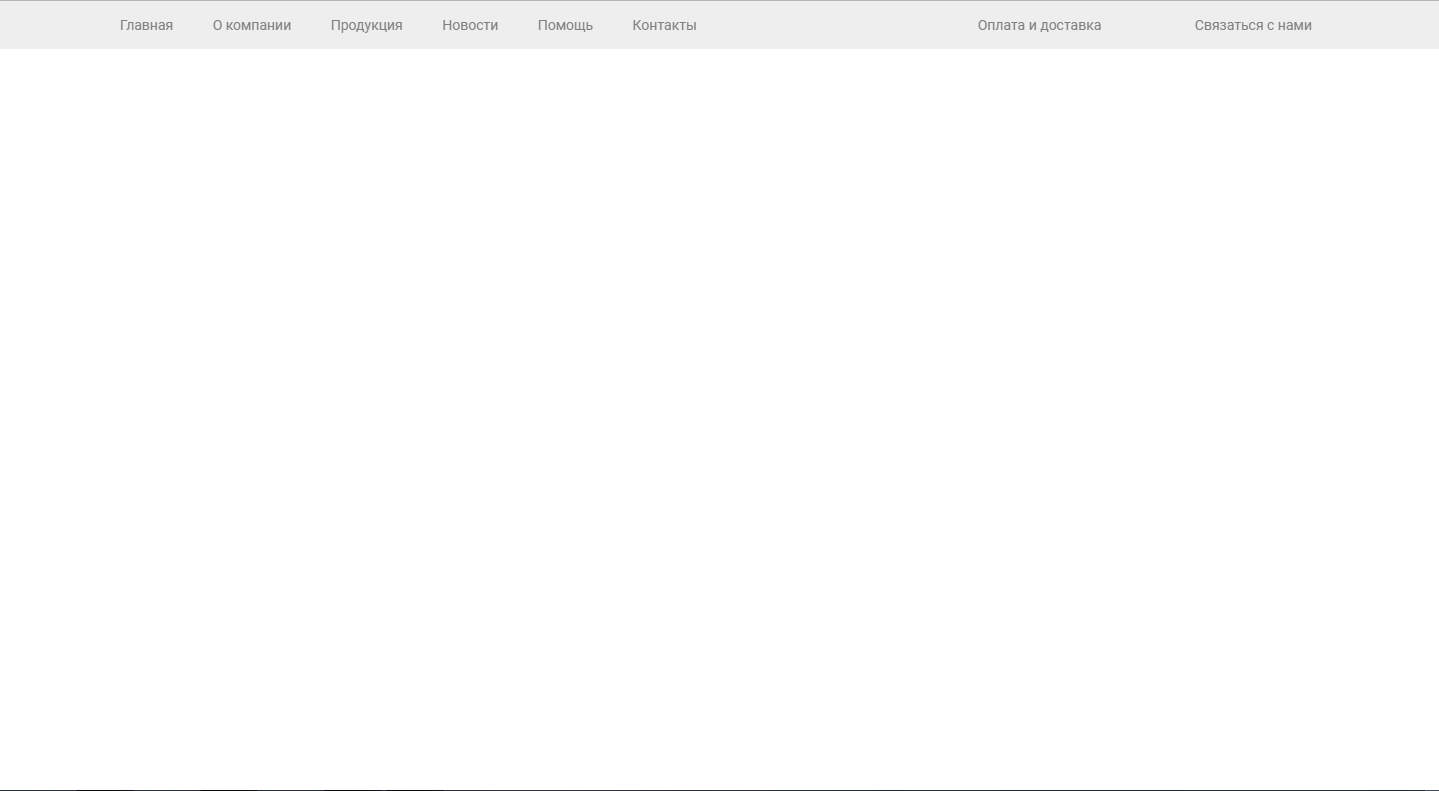
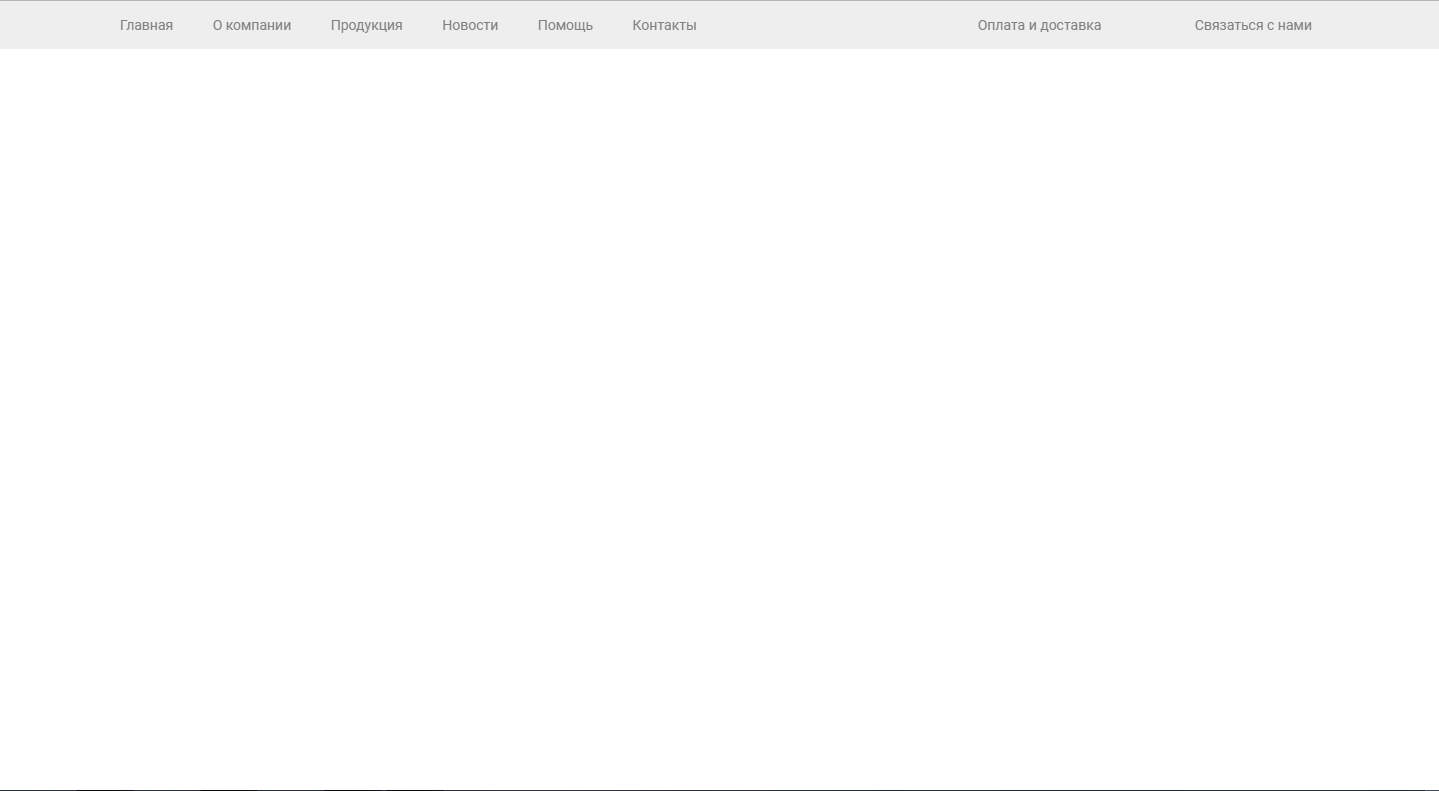
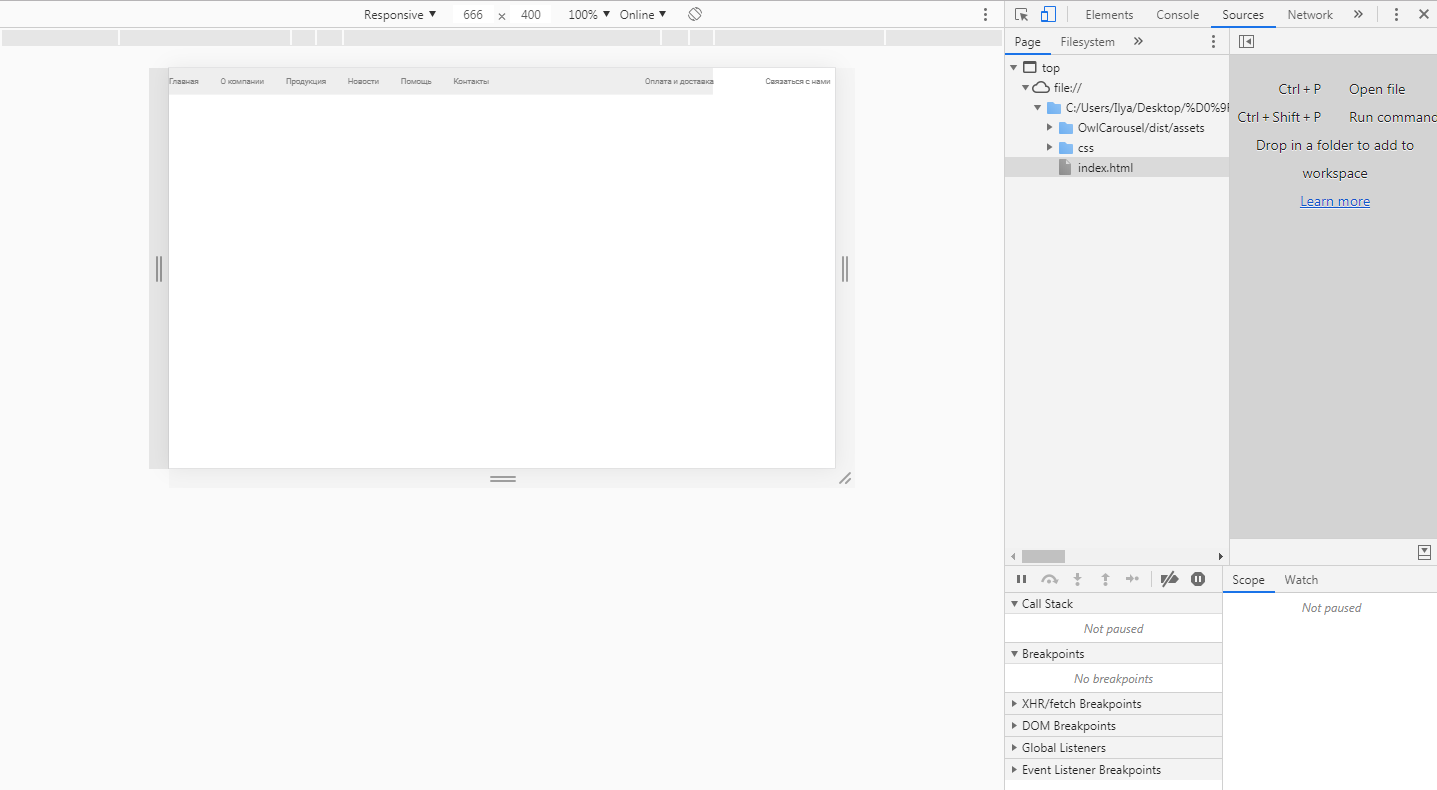
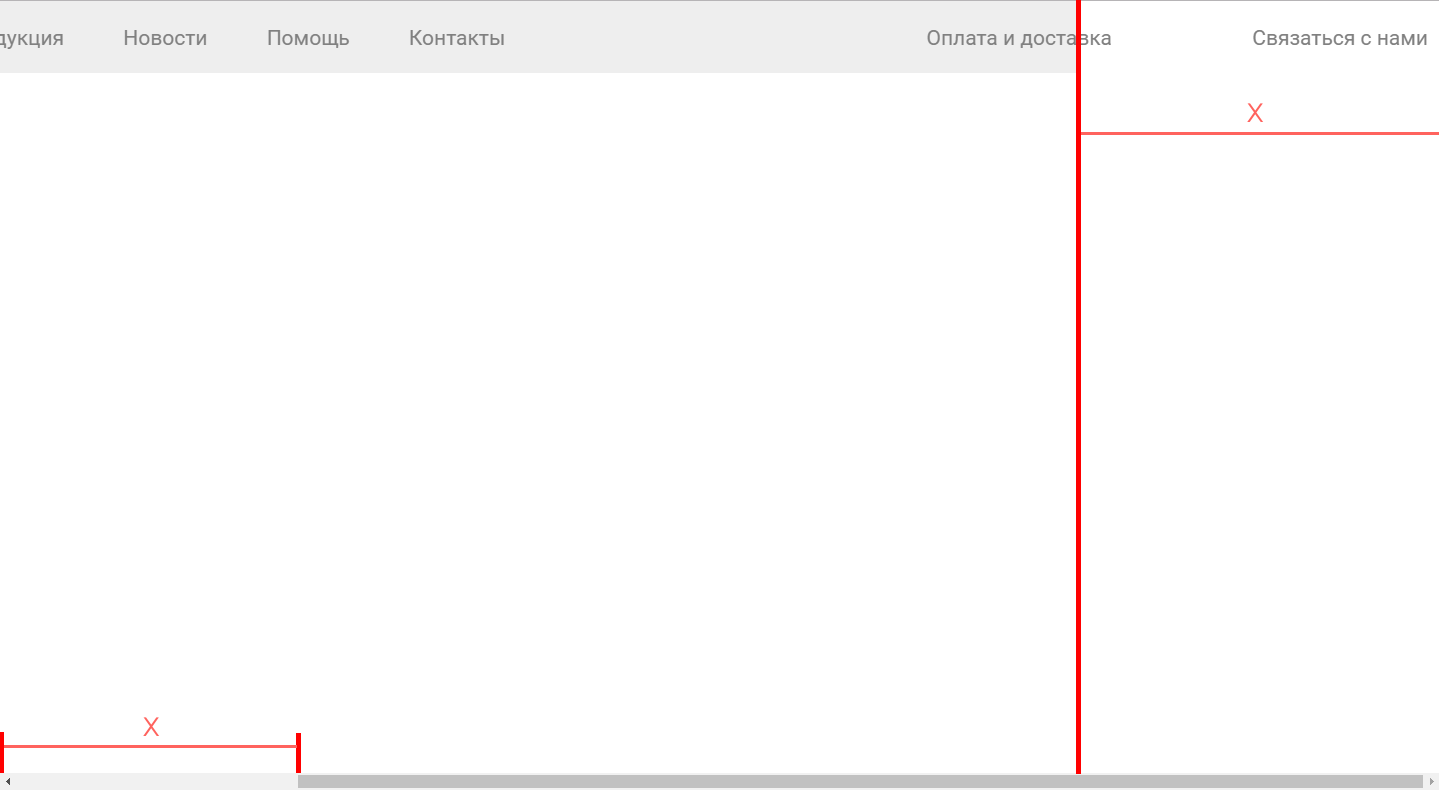
Задан "обёрточный" тег div с цветом фона блока, самому блоку задана фиксированная ширина в 1200px.
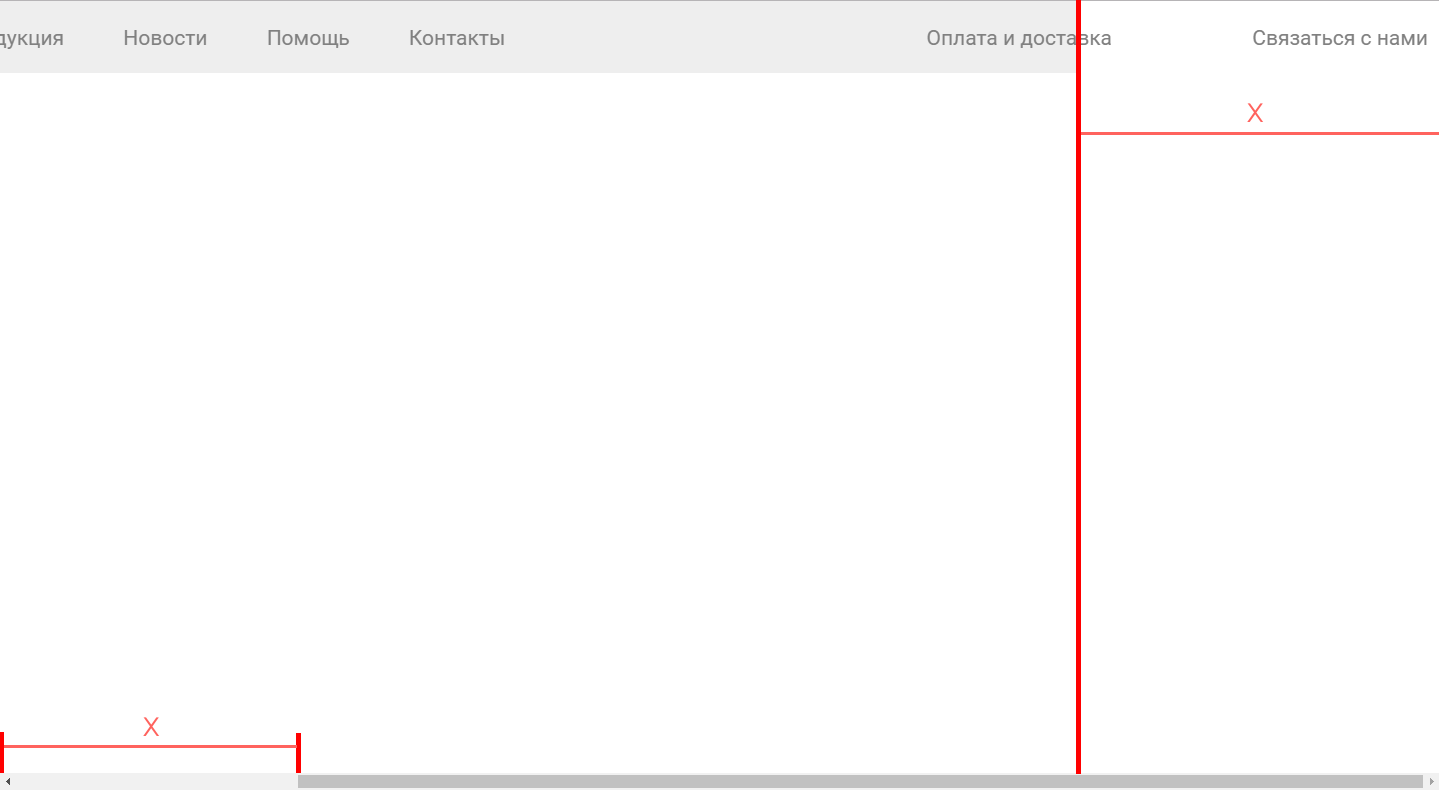
Если на десктопе уменьшать масштаб страницы ("Ctrl" + "-"), то обёрточный div с параметром background-color: #EEEEEE расширяется до границ страницы. Но если масштаб увеличивать ("Ctrl" + "+"), то при появлении горизонтальной полосы прокрутки и её перемещении вправо фон от обёрточного div пропадает.
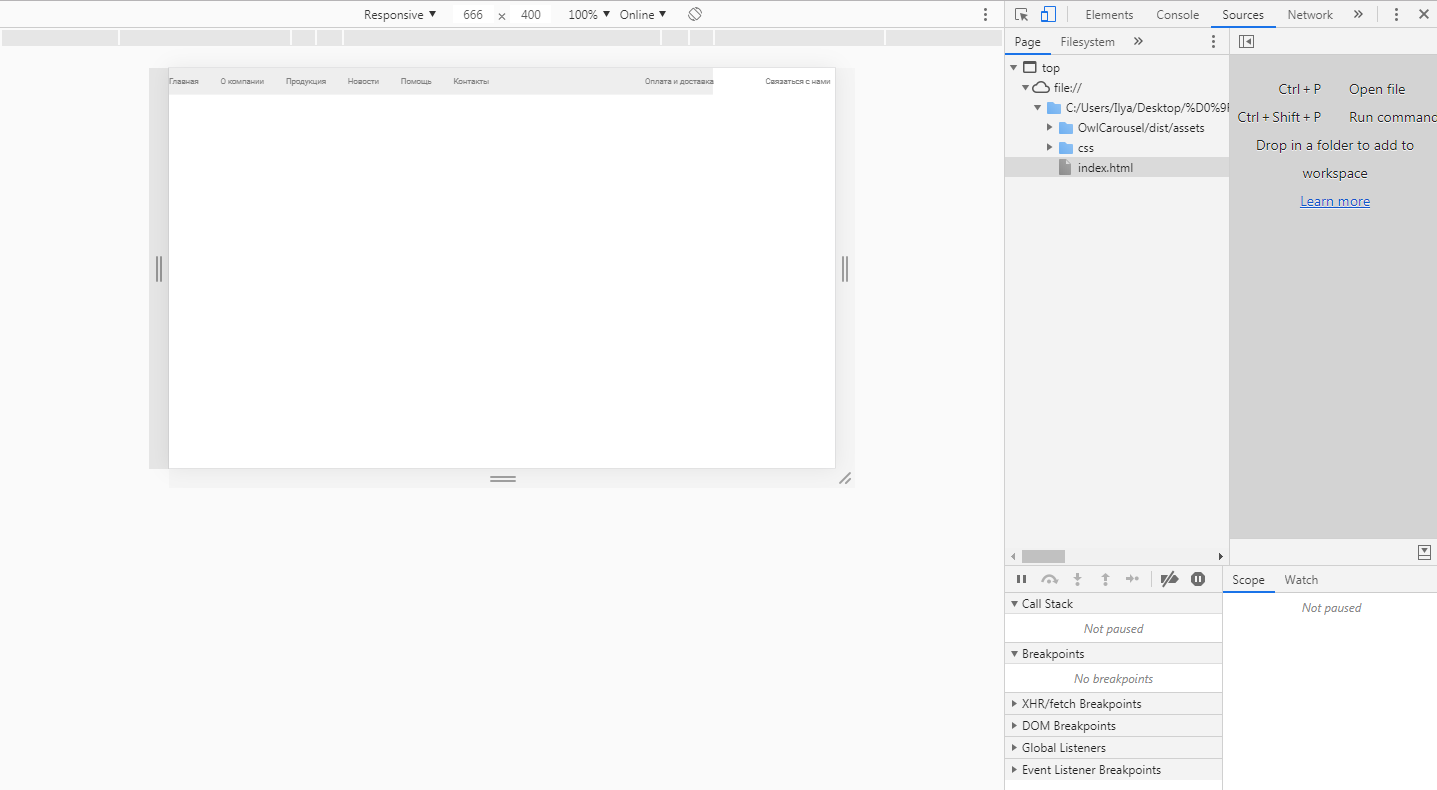
Аналогичные вещи наблюдаются при просмотре в режиме разработчика (F12) для смартфонов.
Вопрос: почему фон перестает распространяться на всю ширину страницы и как сделать так, что бы он был на всю ширину?
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="OwlCarousel/dist/assets/owl.carousel.css">
<link rel="stylesheet" href="OwlCarousel/dist/assets/owl.theme.default.css">
<meta name="description" content="Поставщик пневматики, гидравлики, фильтров, насосов, смазочного оборудования, РТИ. Каталог, рекомендации, консультации, справочники">
<meta name="keywords" content="Поставщик пневматики, гидравлики, фильтров, насосов, смазочного оборудования, РТИ. Каталог, рекомендации, консультации, справочники">
<title>ООО ПКФ ТАУРУС: пневматика, гидравлика, смазка, фильтры, РТИ в Тольятти</title>
</head>
<body>
<header>
<div class="service-wrap">
<nav class="service">
<div class="left-menu">
<ul>
<li><a href="">Главная</a></li>
<li><a href="">О компании</a></li>
<li><a href="">Продукция</a></li>
<li><a href="">Новости</a></li>
<li><a href="">Помощь</a></li>
<li><a href="">Контакты</a></li>
</ul>
</div>
<div class="right-menu">
<ul>
<li><a href=""><i class="fa fa-truck" aria-hidden="true"></i>Оплата и доставка</a></li>
<li><a href=""><i class="fa fa-pencil-square-o" aria-hidden="true"></i>Связаться с нами</a></li>
</ul>
</div>
</nav>
</div>
</header>
</body>
</html>
html, body {
margin: 0;
font-family: roboto, arial, "sans-serif";
color: #424242;
}
.clear {
width: 100%;
clear: both;
}
.service-wrap {
background-color: #EEEEEE;
padding: 16px 0px 15px 0px;
}
nav.service {
font-size: 14px;
width: 1200px;
margin: 0 auto;
}
nav.service .left-menu, .right-menu {
display: inline-block;
}
nav.service ul {
margin: 0px;
padding: 0px;
list-style: none;
}
nav.service li {
display: inline-block;
}
nav.service .left-menu li {
margin-right: 36px;
}
nav.service .right-menu {
float: right;
}
nav.service .right-menu li {
margin-left: 82px;
}
nav.service .right-menu i {
padding-right: 8px;
}
nav.service a {
padding: 6px 0px;
text-decoration: none;
color: #808080;
}
nav.service a:hover {
transition: 0.5s;
color: #A60A17;