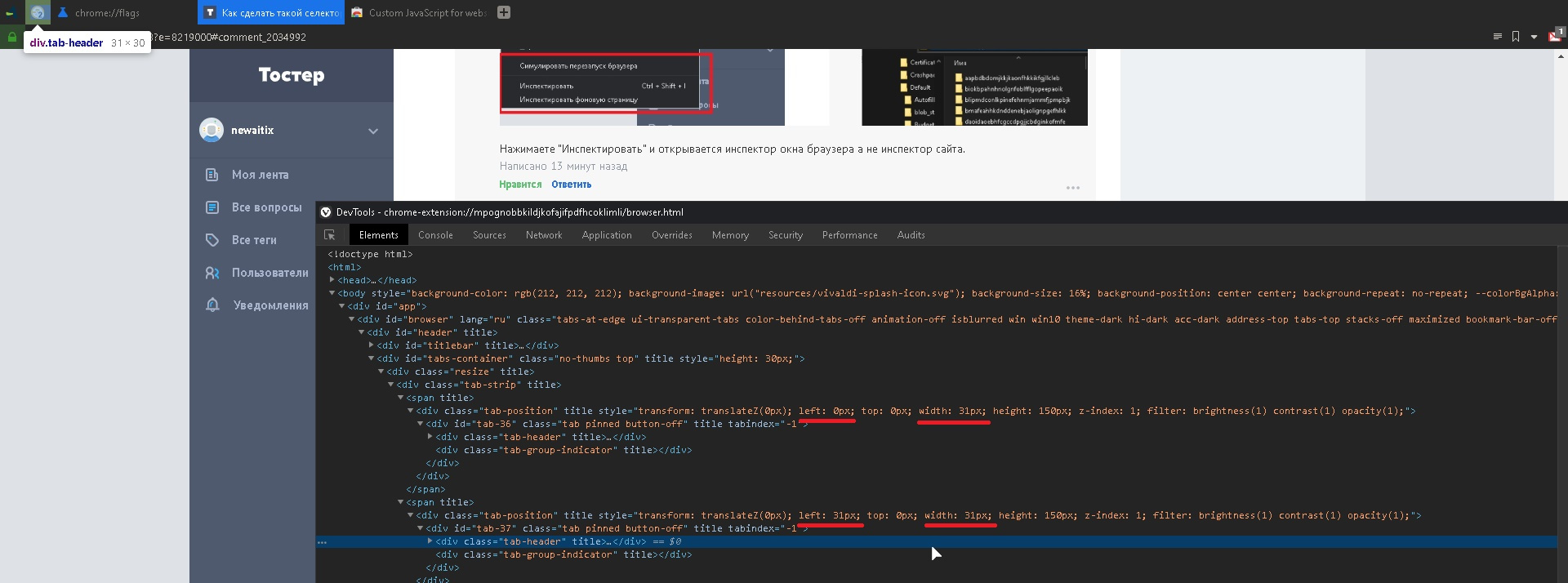
<div class="tab-position">
<div class="tab pinned button-off unread">
<div class="tab-header">
</div>
</div>
</div>
<div class="tab-position">
<div class="tab button-off unread">
<div class="tab-header">
</div>
</div>
</div>
<div class="tab-position">
<div class="tab button-off unread">
<div class="tab-header">
</div>
</div>
</div>.tab-position:has(> .pinned) {
/* . . . */
}
на сегодняшний день ни один браузер это не поддерживает. Так что нет, такой селектор в CSS сделать пока нельзя.

<script>
// Ищем все элементы с классом pinned у которых родитель tab-position
// и записываем найденные элементы в переменную all_el (см. ниже):
all_el = document.querySelectorAll('.tab-position > .pinned');
// Далее обходим массив найденных элементов при помощи цикла:
for (n = 0; n < all_el.length; n++) {
// Для всех найденных pinned определяем его родителя посредством parentElement, а затем
// к этому родителю добавляем класс parent_pinned (как пример, класс может быть любой):
all_el[n].parentElement.classList.add('parent_pinned');
}
</script>.parent_pinned {
background: #9f9;
}