Есть простая галерея на гридах:
<div class="gallery">
<div class="gallery__item">item</div>
<div class="gallery__item">item</div>
<div class="gallery__item">item</div>
<div class="gallery__item">item</div>
<div class="gallery__item">item</div>
</div>
.gallery {
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
}
https://jsfiddle.net/xandeadx/4dy1trxg/4/
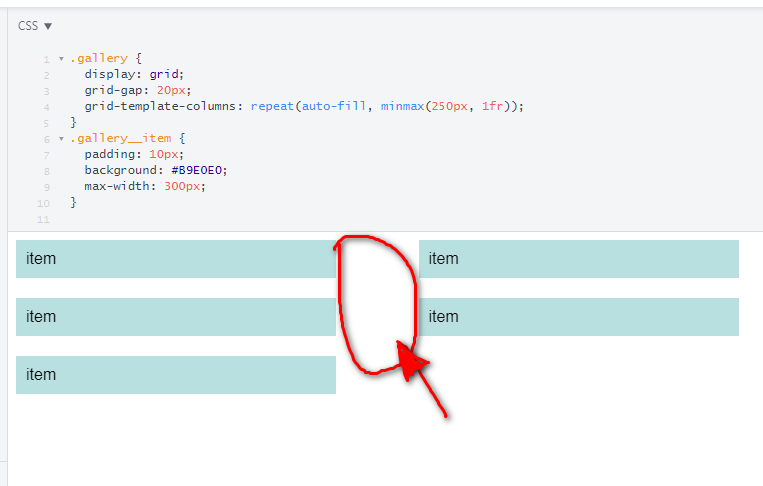
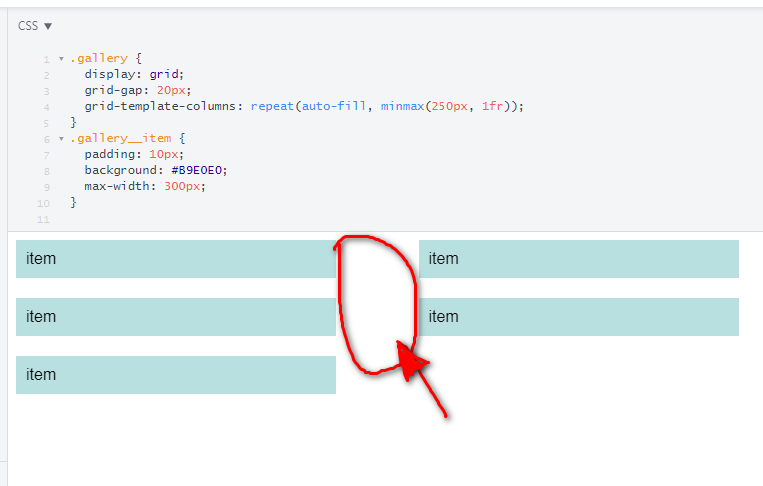
Здесь минимальная ширина колонки 250px, а максимальная чуть больше 500px. Как задать максимальную ширину колонки например 300px? Если указать max-width для .gallery_item, то в галерее образуются дыры больше grid-gap:

А хочется так:

@media не предлагать.