Плагин DataTables выдает ошибку:
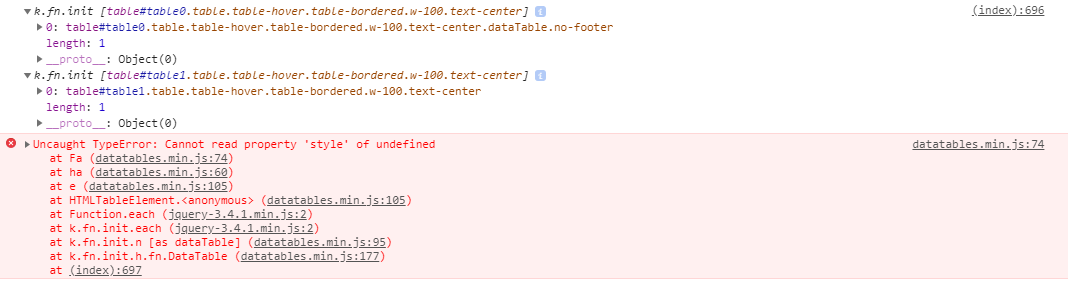
Uncaught TypeError: Cannot read property 'style' of undefined
Долго гуглил, основной ответ -
не совпадает количество столбцов в thead и tbody.
Я хз, может я супер тупой и даж с 10го раза не правильно сосчитал, можт проблема в другом.
Второй по популярности ответ -
неправильный порядок скриптов.
Я уже задолбался и уверен, что где-то есть глупейшая дичь, которую я не заметил.
Почему? Потому что на другой странице подобный код работает. Все что изменил - циклы, но по DOM-у все норм выглядит.
Пробовал и по одному классу инициализировать, и по jQuery.each, и по разным динамическим id-шникам - все херня, миша!
Вот цикл и сама таблица (специально через id, мать твою!):
{% for category, ads in ads_roots.items %}
<h5 class="mb-3">{{ category }}</h5>
<div class="mb-5">
<table id="table{{ forloop.counter0 }}" class="table table-hover table-bordered w-100 text-center">
<thead class="bg text-white font-weight-bold">
<tr>
<th colspan="3">Объявление</th>
<th class="d-none d-md-table-cell" data-toggle="tooltip" data-placement="top" title="Сортировать">Дата</th>
<th data-toggle="tooltip" data-placement="top" title="Сортировать">Статус</th>
<th data-toggle="tooltip" data-placement="top" title="Сортировать">Цена</th>
</tr>
</thead>
<tbody>
{% for ad in ads %}
<tr class="align-middle">
<td class="align-middle stars-customized to-favorite" data-adid="{{ ad.id }}" style="width: 30px">
<i class="fas fa-star"></i>
</td>
<td class="align-middle p-0" style="width: 120px" data-href="/{{ ad.slug }}/">
<img src="{{ ad.img }}" alt="{{ ad.img_alt }}">
</td>
<td class="col" data-href="/{{ ad.slug }}/">
<div class="overflow-hidden" style="height: 80px">
<span style="line-height: 80px">
{{ ad.name|truncatechars:59 }}
</span>
</div>
</td>
<td class="align-middle d-none d-md-table-cell" data-href="/{{ ad.slug }}/">
{{ ad.date|date:"d.m.y" }}
</td>
<td class="align-middle" data-href="/{{ ad.slug }}/">
{% if ad.status == 'active' %}
Активно
{% else %}
Завершено
{% endif %}
</td>
<td class="align-middle" data-href="/{{ ad.slug }}/">
{{ ad.price|floatformat:2 }}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
{% endfor %}
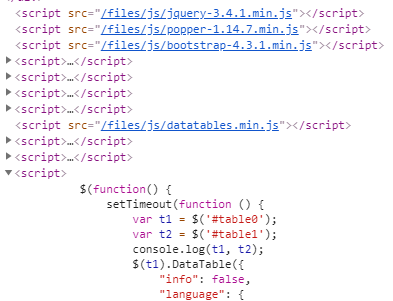
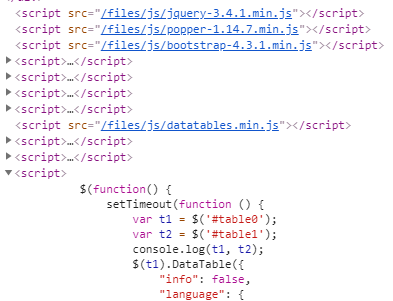
Вот скрипт (специально через id 0 и 1, т.к. 2 элемента! + setTimeout, если вдруг проблема все-таки в DOM):
$(function() {
setTimeout(function () {
var t1 = $('#table0');
var t2 = $('#table1');
console.log(t1, t2);
$(t1).DataTable({
"info": false,
"language": {
"decimal": ",",
"thousands": ".",
"lengthMenu": "Показывать _MENU_ записей на странице",
"zeroRecords": "Ничего не найдено",
"info": "_PAGE_/_PAGES_",
"search": "Поиск:",
"loadingRecords": "Загрузка...",
"processing": "Загрузка...",
"infoEmpty": "Нет объявлений",
"infoFiltered": "(отфильтровано из _MAX_ объявлений)",
"paginate": {
"next": "Далее",
"previous": "Назад"
},
}
});
console.log(t1, t2);
$(t2).DataTable({
"info": false,
"language": {
"decimal": ",",
"thousands": ".",
"lengthMenu": "Показывать _MENU_ записей на странице",
"zeroRecords": "Ничего не найдено",
"info": "_PAGE_/_PAGES_",
"search": "Поиск:",
"loadingRecords": "Загрузка...",
"processing": "Загрузка...",
"infoEmpty": "Нет объявлений",
"infoFiltered": "(отфильтровано из _MAX_ объявлений)",
"paginate": {
"next": "Далее",
"previous": "Назад"
},
}
});
}, 2000);
});
Вот финальный DOM скриптов:
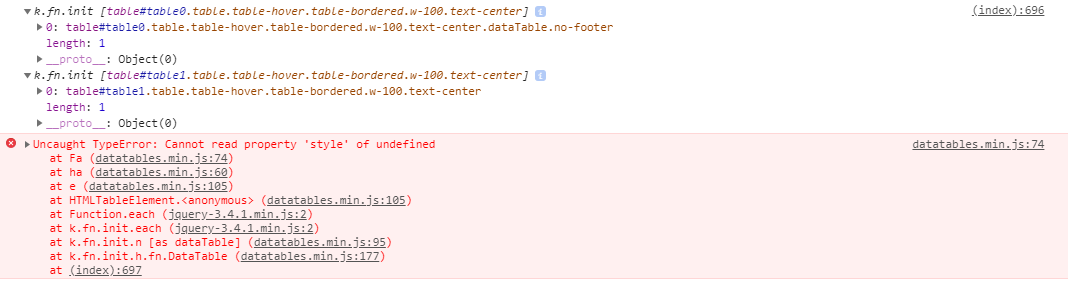
 Вот ошибка:
Вот ошибка:
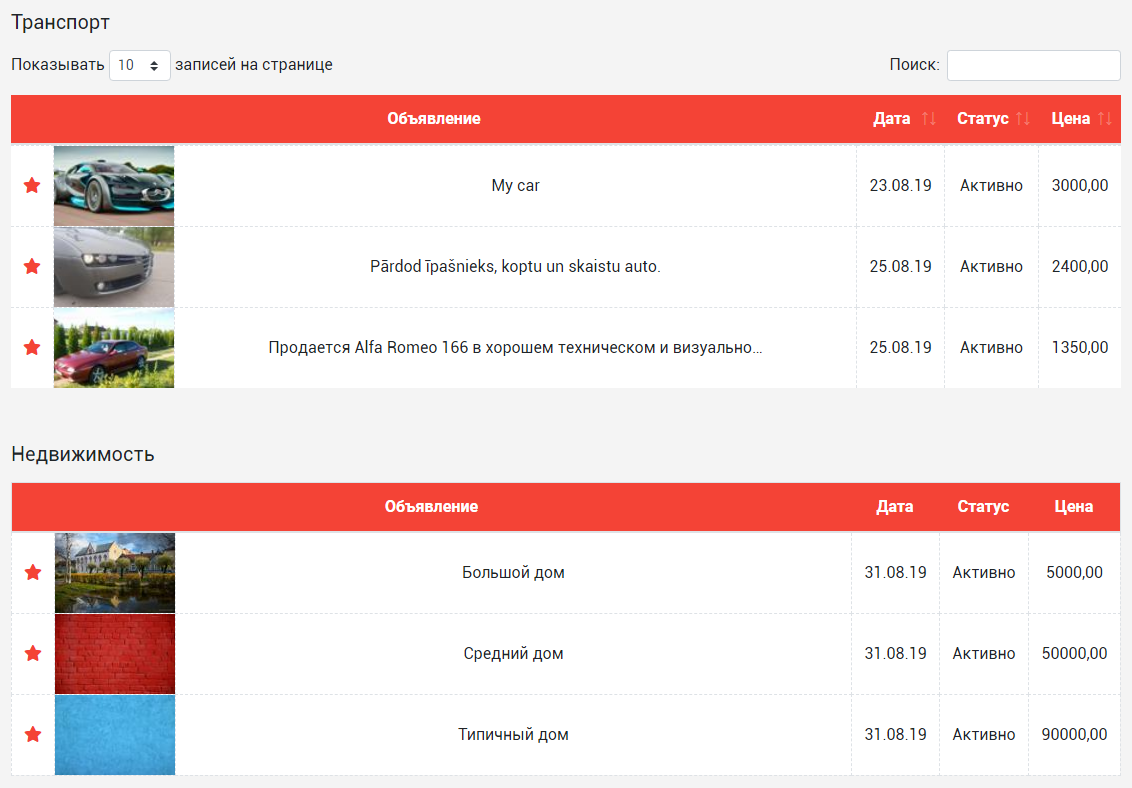
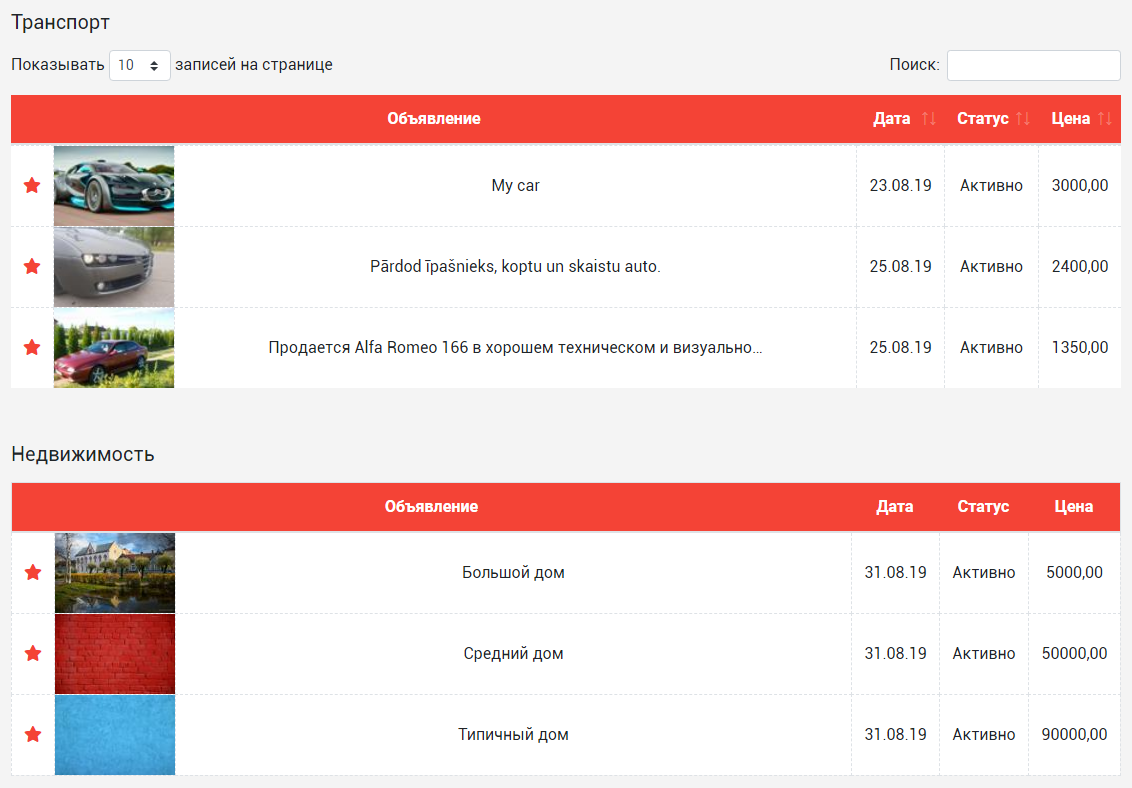
 Вот скрин:
Вот скрин:

Обратите внимание, что не выводит повторно таблицы, т.к. крашится на этапе инициализации первой.