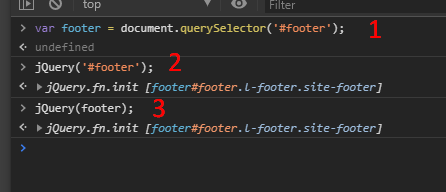
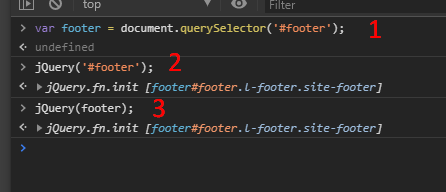
// Сase 1
var element = document.querySelector('#element-selector'); // get DOM element with JavaScript
console.log( $('#element-selector') ); // get DOM element with jQuery method
console.log( $(element) ); // mix JS and jQuery show DOM element with jQuery method
// Сase 2
var element = $('#element-selector');
console.log( $('#element-selector') ); // get DOM element with jQuery
console.log( $(element) ); // get DOM element with jQuery again (two times)

Логично что это бессмысленное действие. Зачем делать выборку два раза. Но все же работает несмотря на дублирование выборки.
На сколько я понимаю это плохая практика. Но хочу разобраться в поведении.
Разьясните пожалуйста поведение?