а есть какие нибудь примеры. всплывающее окно стандартным компонентом modal в boostrap. а какиv образом js (jq) передать эти значения?
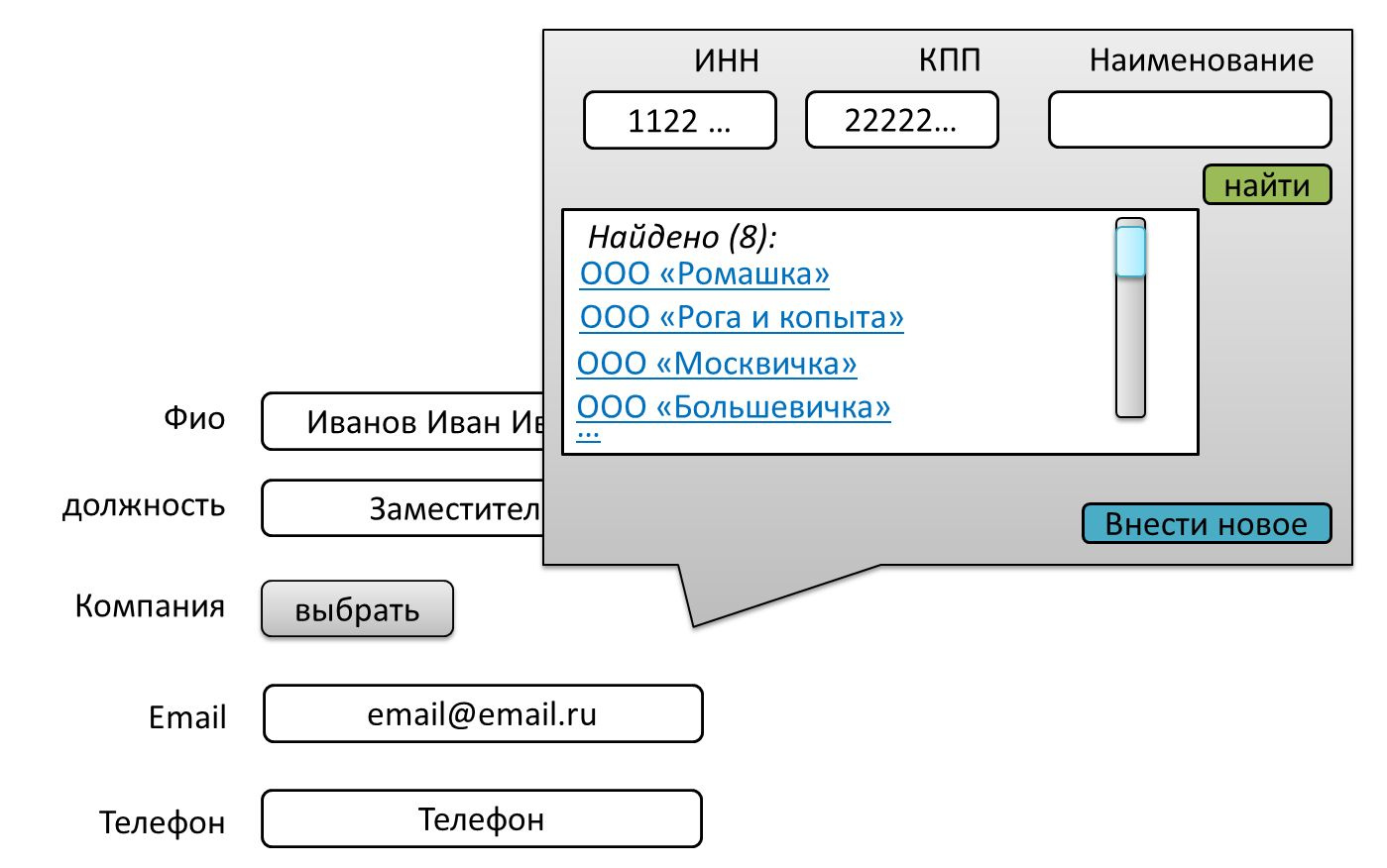
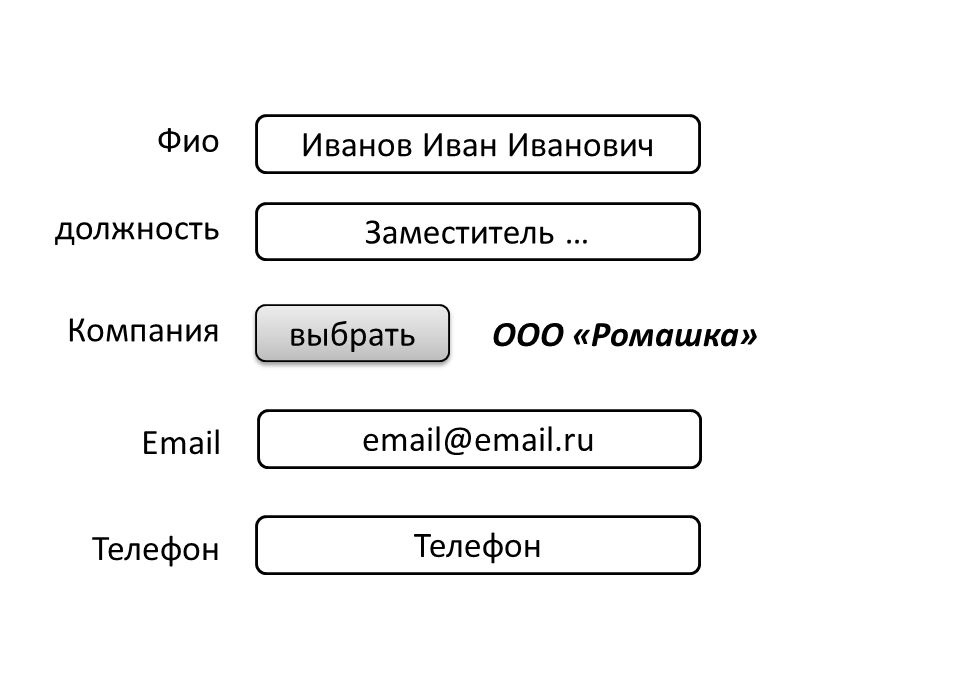
допустим в виде где отрисовывается модальное окно у вас есть список компаний. У каждой компании есть свой ид например указанный как дата атрибут (или как id='23')
<li data-id = '23'>ооо ромашка</li>
Допустим у тега ul имеется класс list-organizations
<ul class="list-organizations">
<li data-id = '23'>ООО ромашка</li>
</ul>
допустим где то на странице у вас есть поле
<input class='hidden-input'>
тогда обработать можно следующим образом:
$(document).on('click', ".list-organizations li", function(){
var id = $(this).attr('data-id');
$(".hidden-input").val(id);
})
Если будете тестить в живую, через консоль, то в скрытый инпут ничего не добавится (если рассматривать html), однако при отправке формы все корректно работает.
и еще jquery встроен в yii2 поэтому устанавливать дополнительно вам ничего не нужно.