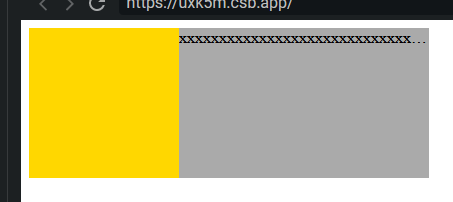
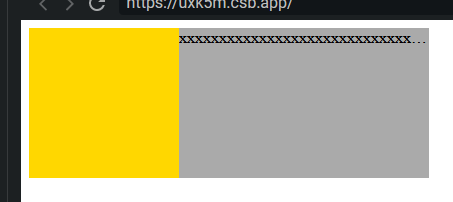
На этом примере видно, что в одном компоненте есть два дочерних: желтый квадрат, и надпись справа от него.
Ожидаемое поведение:

Что происходит:

На первом скриншоте я захардкодил вручную своство
max-width: 250px;. Такой вариант не подходит, потому что не во всех случаях у меня будет желтый квадрат слева.
При этом должно работать свойство
text-overflow: ellipsis;
Код:
codesandbox
Upd: прошу прощения, что указал не все подробности. Нужно чтобы текст был в одну строчку и его контейнер имел width: 100%;