Всем доброго вечера, заранее извиняюсь за вопрос, поиск как по гуглу, так и по сайту ничего дельного не дал(.
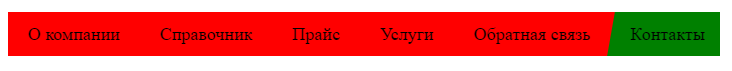
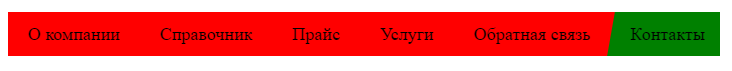
Необходимо реализовать меню с косыми линиями при наведении (параллеограмм) и сделать это нужно с помощью псевдоэлементов, а для первого и последнего пункта нужен с одного края прямой угол(как на скрине)

п.с. overflow: hidden при skew - не катит, так же как и заливка фоном... необходимо именно реализовать с помощью :before и :after.
https://codepen.io/Samokhin/pen/GRRoXZj
спасибо за помощь.