<code lang="javascript">
$(document).ready(function(){
$('.gallery-img-box').slick({
slidesToShow: 3.5,
lazyLoad: 'ondemand',
prevArrow: null,
nextArrow: null
});
});
</code>
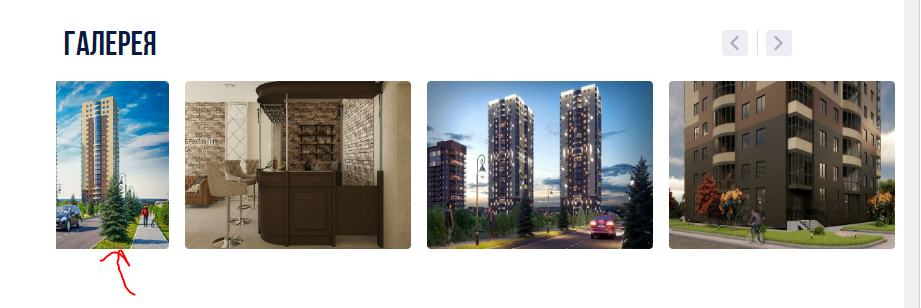
1) надо изменить настройки слайдера (количество слайдов и т.д.) при разрешении 768px. Как это сделать?
Мне нужно сделать 3.5 элемента слайда на странице, но он обрезается слева, а мне надо справа, можно ли это как то поправить?