Здравствуйте.
Есть блок с классом user__list куда при определённом действием с сервера приходят параметры и внутри создаётся блок с user__avatar. И их может быть там любое количество.
user__list выстраивает эти блочки внутри так, как они приходят, то есть по DOM дереву.
<div class="user__list">
<div class="user__avatar"></div>
<div class="user__avatar"></div>
</div>
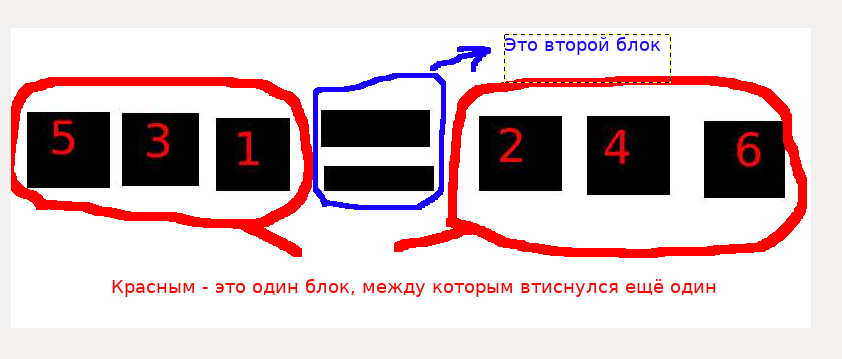
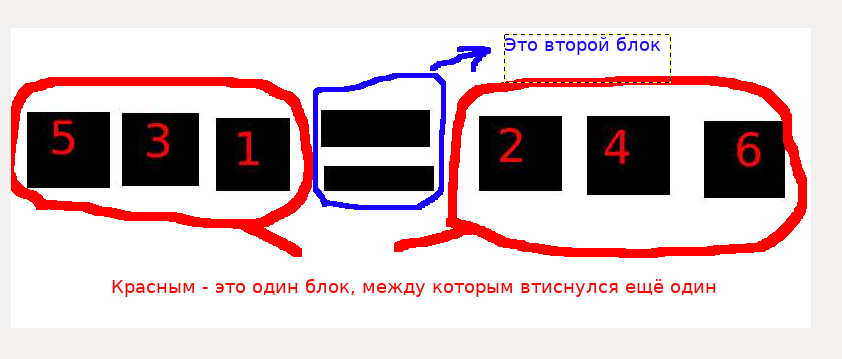
Но у меня стоит задача сделать так, чтоб был блок Info__block и справа и слева от него был блок user__list и блочки внутри этого user__list появлялись, то с одной стороны слева, затем справа, затем опять слева и т.д.
Как реализовать такое на css??? Скорее всего никак, но может кто сталкивался с таким, что посоветуете (пока без js) ?

Вкратце, нужно обтекание элементов вокруг центрального блока и с приоритетом размещения этих элементов от центрального блока по краям (слева, справа, слева, справа и т.д.).