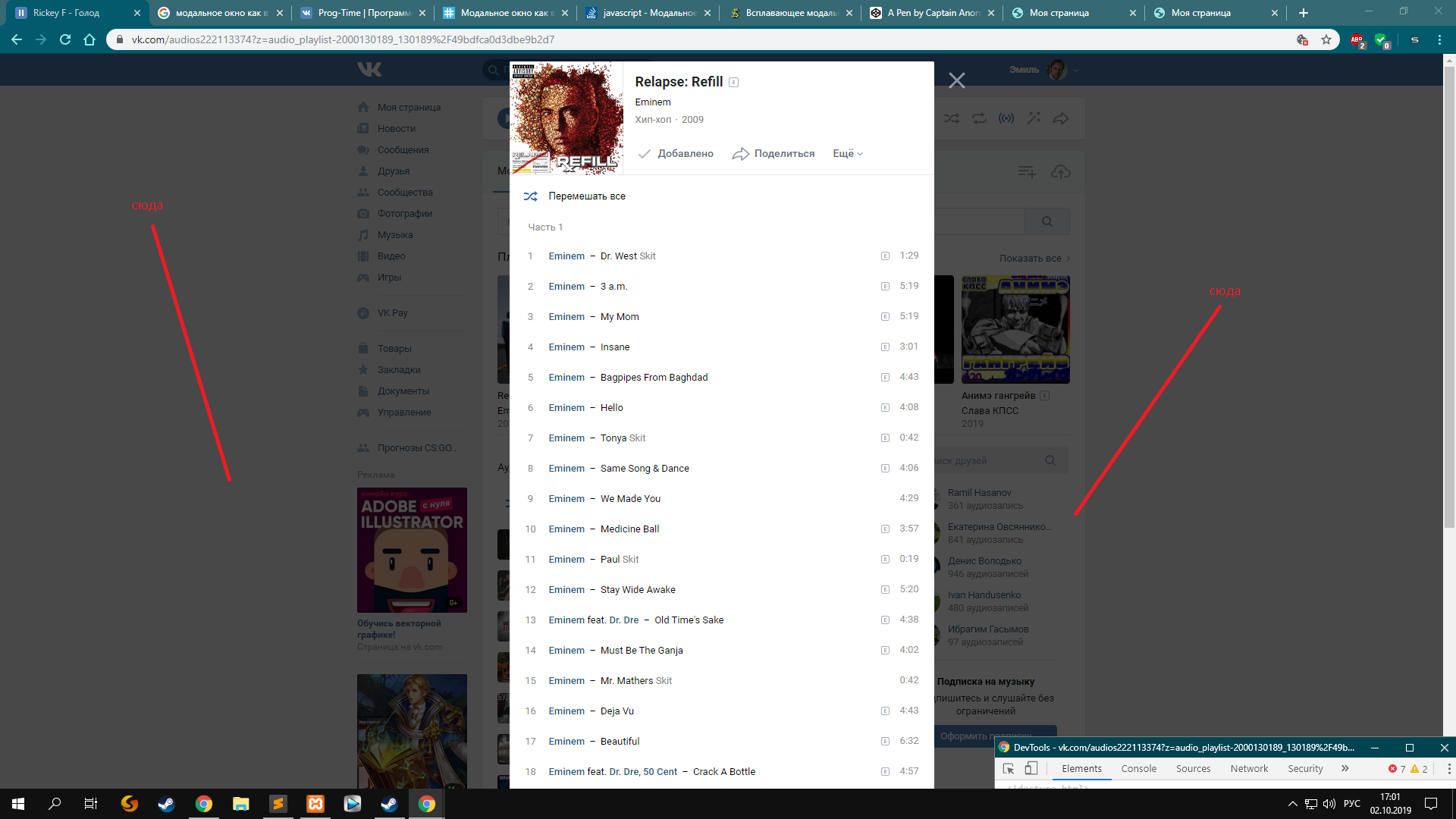
Как сделать модальное окно как в вк например, где при нажатии на темный фон (overlay) окно закрывалось но если нажимать на само окно - нет.
Я пробовал сделать так.
<button class="openModal">Открыть</button>
<div class="wall_moadl"> //это и есть темный фон
<div class="modal_content">
//content
//тут кнопки с запросами ajax
</div>
</div>
и js
$(document).ready(function(){
$('body').on('click', '.openModal', function(){
$('.wall_moadl').show();
document.body.style.overflow = "hidden";
});
$('body').on('click', '.wall_moadl', function(){
$(this).hide();
document.body.style.overflow = "auto";
});
});
Проблема в том, что нужно что бы окно закрывалось при нажатии на
.wall_moadl но окно закрывалось при нажатии на любое место и на контент в том числе. Я попробовал добавить классу
'.modal_content'
onclick="event.stopPropagation()" и у меня получилось но не так как нужно. Теперь все работало так как я хотел, окно закрывалось если нажать на оверлей но не закрывалось если нажать на окно но при этом не работали кнопки/запросы внутри класса
'.modal_content'. Надеюсь понятно объяснил суть вопроса.
Мне нужно сделать что-то типо этого:
https://jsfiddle.net/0x0049/koodkcng/ но без использования
event.stopPropagation();