Есть такой код:
$(window).on("load ready resize", function(){
var width = $(document).width();
if (width < 1300) {
//delete form from DOM
if($('.service-block--form')) {
$('.service-block--form').remove();
}
//create slick slider
$('.services-container').slick({
settings: "unslick",
infinite: true,
autoplay: true,
dots: false,
adaptiveHeight: true,
slidesToShow: 1,
nextArrow: `<div class='service-arrow service-arrow--right'>
<svg>
<use xlink:href="img/sprite.svg#arrow-right"/>
</svg>
</div>`,
prevArrow: `<div class='service-arrow service-arrow--left'>
<svg>
<use xlink:href="img/sprite.svg#arrow-left"/>
</svg>
</div>`,
})
$('.benefit-container').slick({
settings: "unslick",
infinite: true,
autoplay: true,
dots: false,
adaptiveHeight: true,
slidesToShow: 1,
nextArrow: `<div class='service-arrow service-arrow--right'>
<svg>
<use xlink:href="img/sprite.svg#arrow-right"/>
</svg>
</div>`,
prevArrow: `<div class='service-arrow service-arrow--left'>
<svg>
<use xlink:href="img/sprite.svg#arrow-left"/>
</svg>
</div>`,
})
} else {
$('.services-container').slick('unslick');
$('.benefit-container').slick('unslick');
}
});
Исходя из которого, если ширина экрана меньше 1300px, то будет создаваться слайдер. И слайдер создается, но только при первой прокрутке слайда(стоит autoplay), а до этого - нет
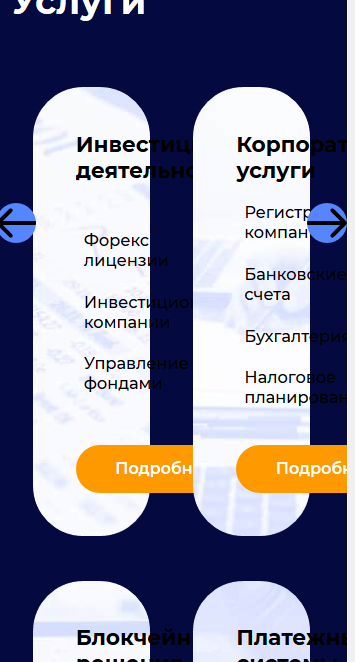
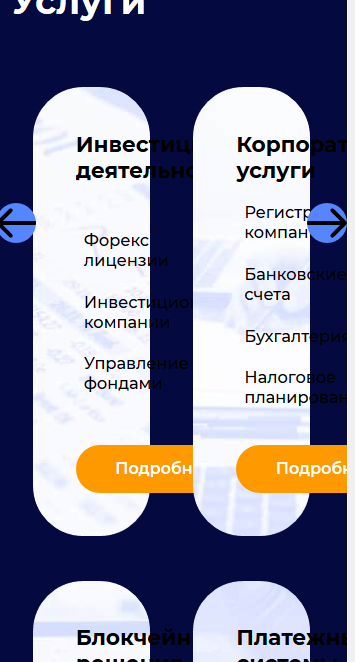
Вот что видишь с телефона, когда заходишь

Вот что происходит, когда один слайд прокрутился или произошло событие "resize"

В чем может быть проблема? Почему события onload и onready не работают?