Приветствую. Подскажите, как решить такую задачку:
Есть общая ширина сайта
.container{
max-wight: 1020px;
margin: 0 auto;
}
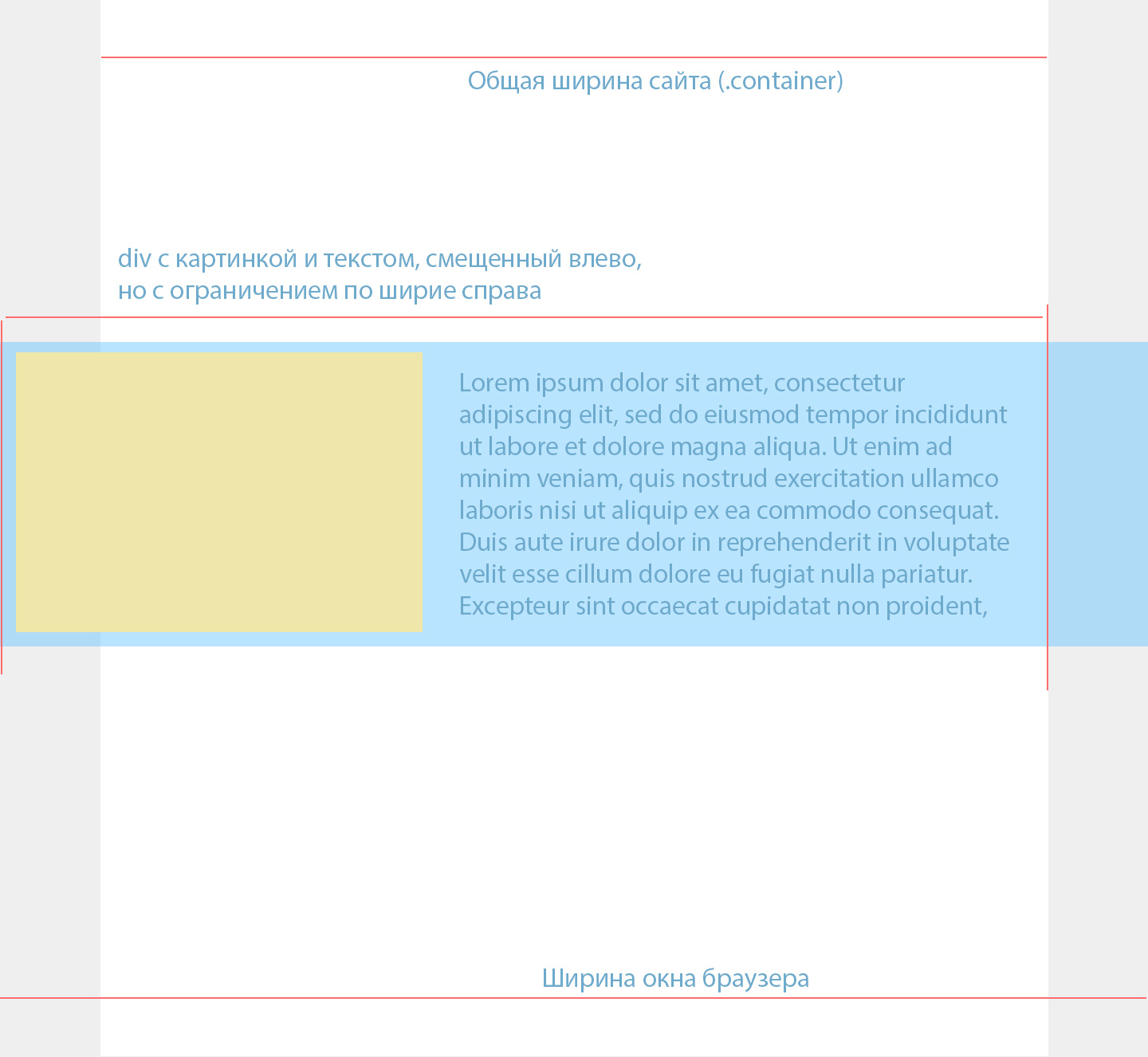
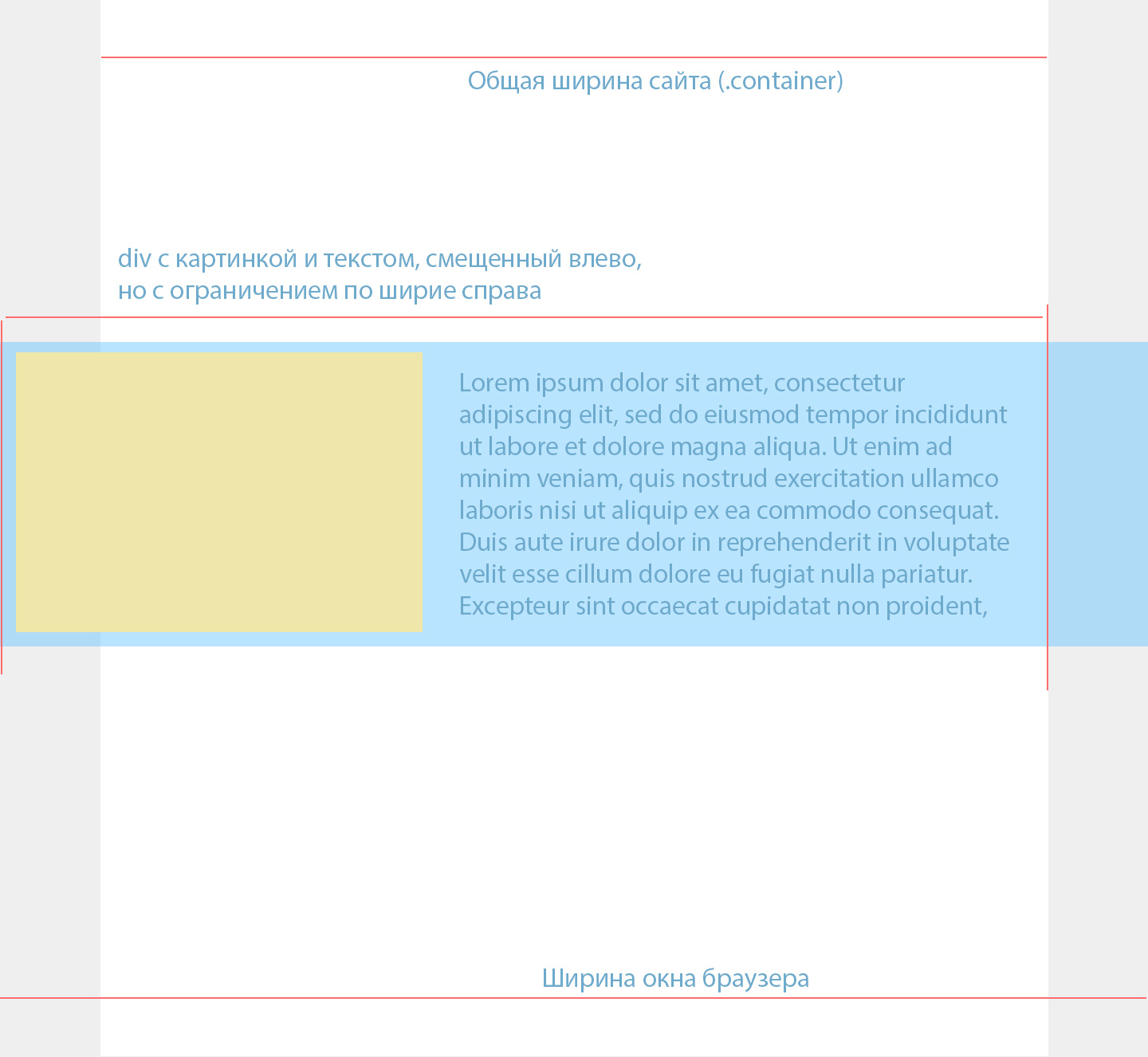
в него вставлен див, кторый игнорирует общую ширину родителя, но только по левому краю. Справа, весь контент находится в рамках ширины родителя. Для более наглядной картины нарисовал макет:

Вопрос: как сверстать этот div внутри .container?