Размер оригинальной фотографии: max 1600x500
Если фото больше, то делаю cropping and resizing до 1600x500 библиотекой Intervention Image
image.intervention.io/api/fit
Главный объект на разных фотографиях может быть в разных частях (слева, справа, по центру, внизу, вверху и так далее ).
Помимо десктопной версии, есть адаптивная версия под мобильные устройства. И естественно в адаптиве изображение скэйлится непонятно как и посетитель видит непонятный кусок в шапке.
Как бы вы решили задачу адаптации фото под разные устройства и пропорции? Можно ли это сделать автоматически?
Мне пока в голову пришел только вариант, когда закачиваем 2 фото: для десктопа и версию кропнутую человеком для мобилы.
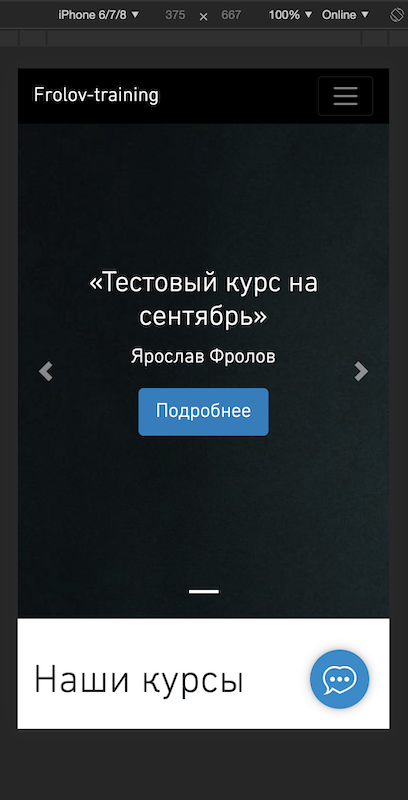
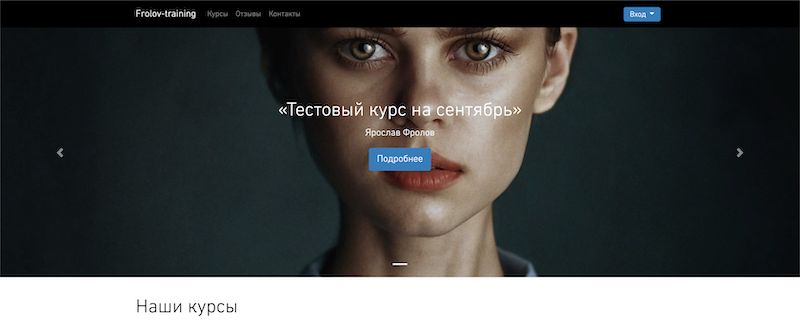
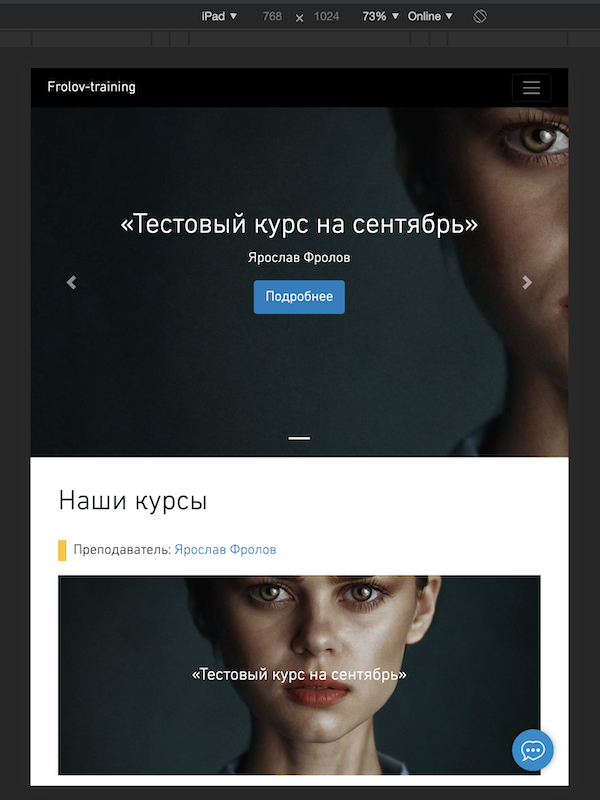
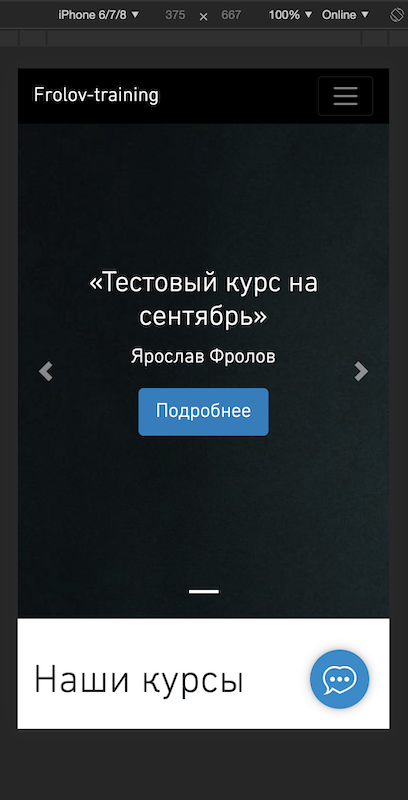
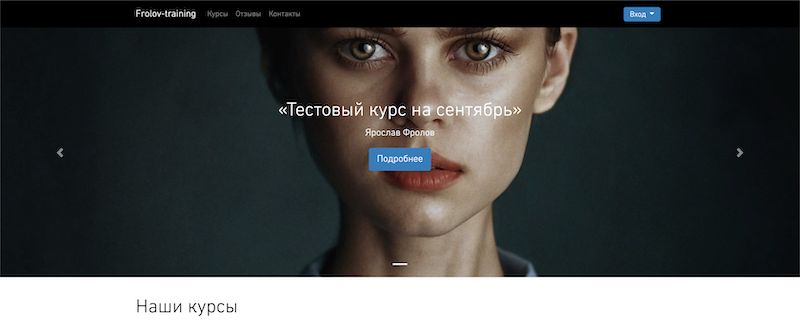
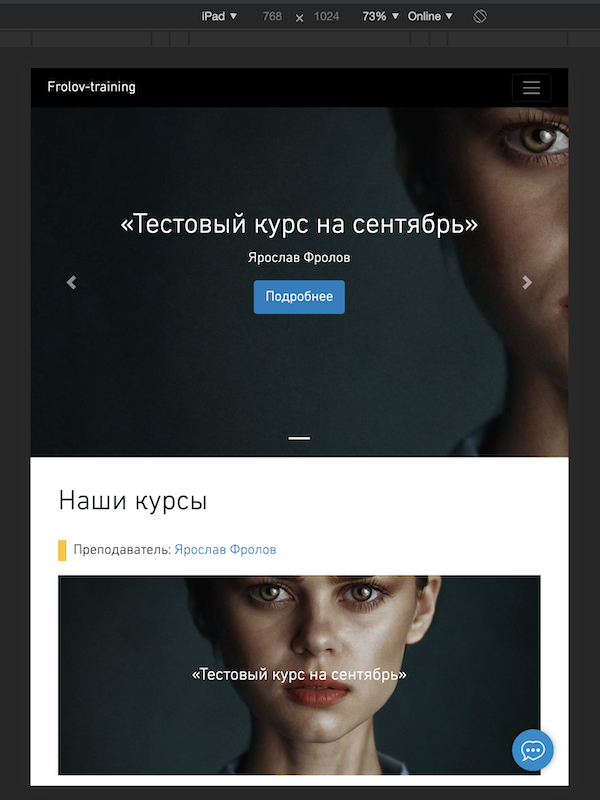
Как это выглядит на устройствах:
Desktop

iPad

iPhone