Когда добавлял кроссбраузерность на сайт столкнулся с проблемой. IE налаживает (или просто не отображает) элементы таблицы которые идут до последнего и последний отображает.
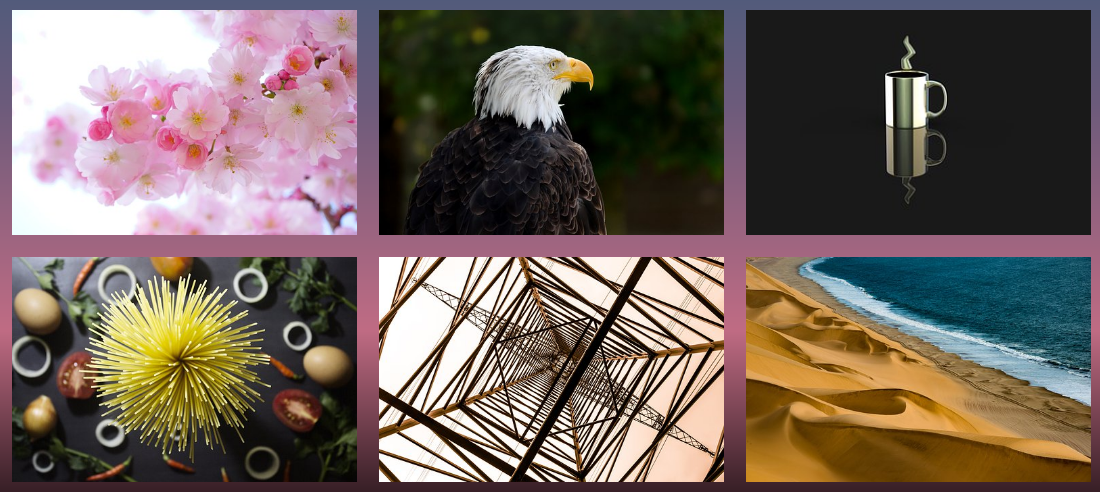
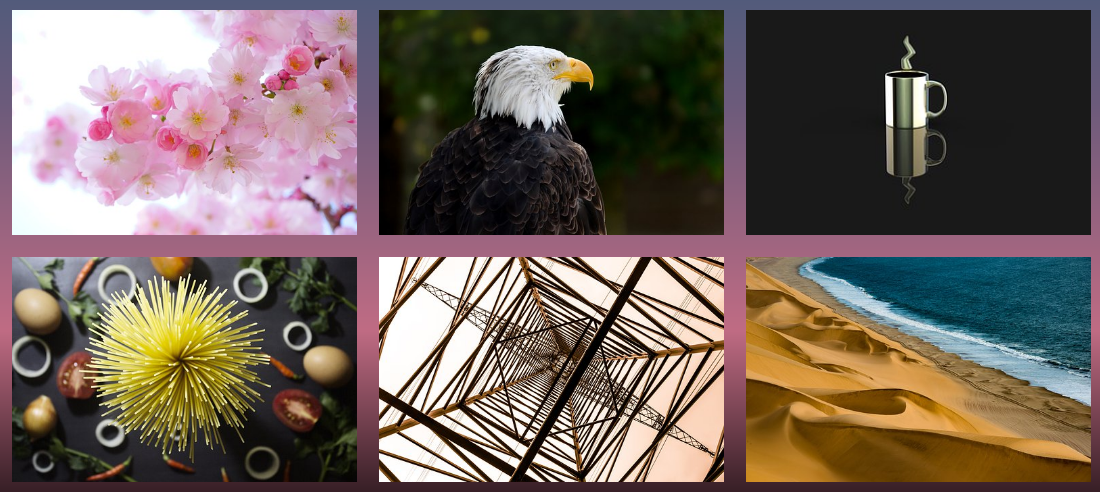
Вот как сетка должна выглядеть

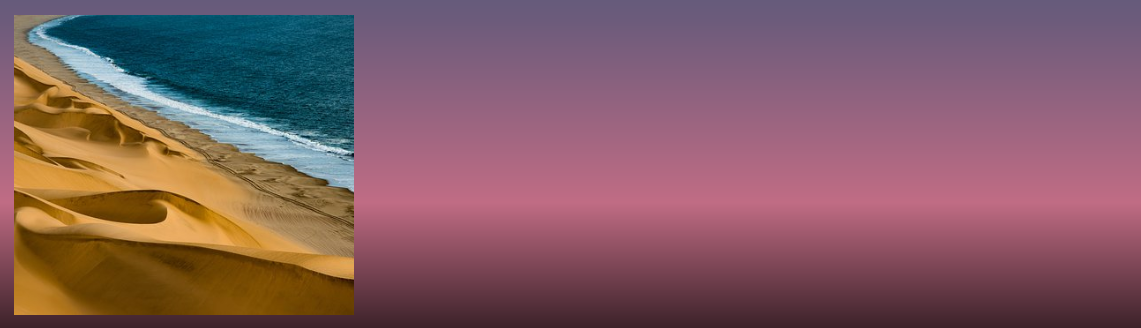
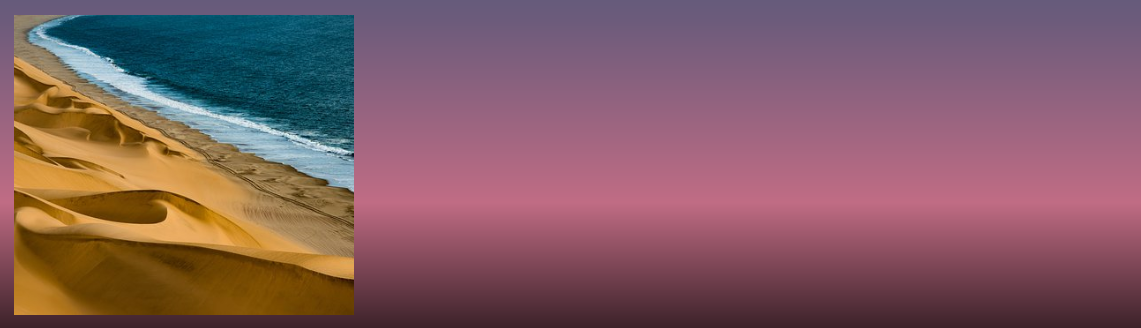
Вот как выглядит

Вот код
<section class="all_works">
<div class="container">
<h3 class="all_works--title">lorem</h3>
<section class="all_works--works">
<div class="all_works--work" style="background-image: url(https://bit.ly/2lYQOk3);"></div>
<div class="all_works--work" style="background-image: url(https://cdn.pixabay.com/photo/2019/07/29/16/13/bald-eagle-4370916__340.jpg);"></div>
<div class="all_works--work" style="background-image: url(https://cdn.pixabay.com/photo/2019/06/21/14/09/coffe-4289545__340.jpg);"></div>
<div class="all_works--work" style="background-image: url(https://cdn.pixabay.com/photo/2019/09/06/11/27/spaghetti-4456186__340.jpg);"></div>
<div class="all_works--work" style="background-image: url(https://cdn.pixabay.com/photo/2019/09/07/16/14/strommast-4459235__340.jpg);"></div>
<div class="all_works--work" style="background-image: url(https://cdn.pixabay.com/photo/2019/09/08/14/26/dunes-4461128__340.jpg);"></div>
</section>
</div>
</section>
.container {
margin: 0 10%;
}
.all_works--works {
margin: -15px -15px;
display: -ms-grid;
display: grid;
-ms-grid-columns: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}
.all_works--work {
margin: 15px 15px;
height: 300px;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
background-color: #fff;
}
grid-gap не задавал по понятным причинам, вместо этого шаманил с минусовыми маржинами. Я просто не могу понять почему ие не хочет делать 3 колонки.
Не поможете разобраться в чем дело? Буду очень благодарен.