Здравствуйте. На сайте присутствует меню. На одном из пунктов есть dropdown и там же еще submenu.
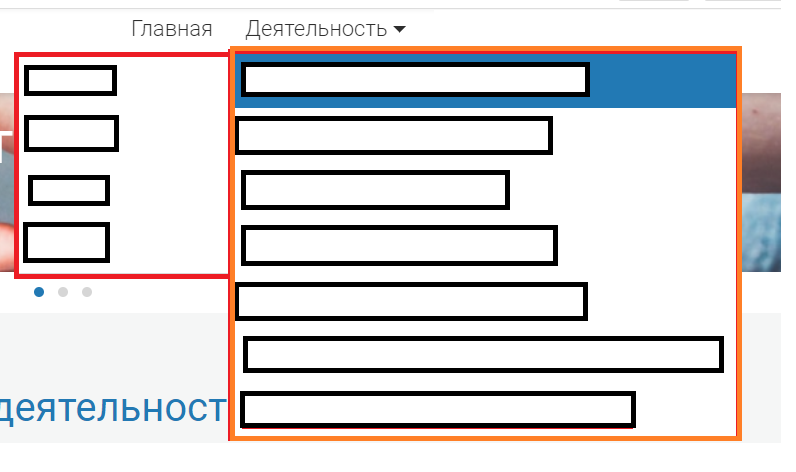
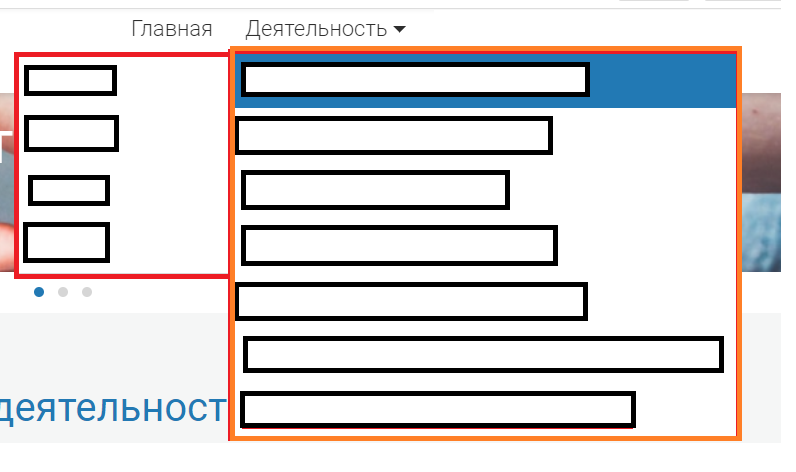
Что-то вроде, как показано ниже. Хотелось бы реализовать, чтобы при смене курсора на другой пункт первого выпадющего списка была какая-то пауза или задержка, прежде чем закроется второй выпадающий список и откроется новый. Чтобы избежать случайного наведения.

Сейчас это реализовано так:
$('.navbar-expand-sm .dmenu').hover(function () {
$(this).find('.sm-menu').first().stop(true, true).delay(400).slideDown(250);
},
function () {
$(this).find('.sm-menu').first().stop(true, true).delay(400).slideUp(150)
});
Код работает и даже похоже на то что нужно, но не совсем. Может быть кто-то решал подобную задачу. Заранее спасибо.