Привет всем, я нуб.
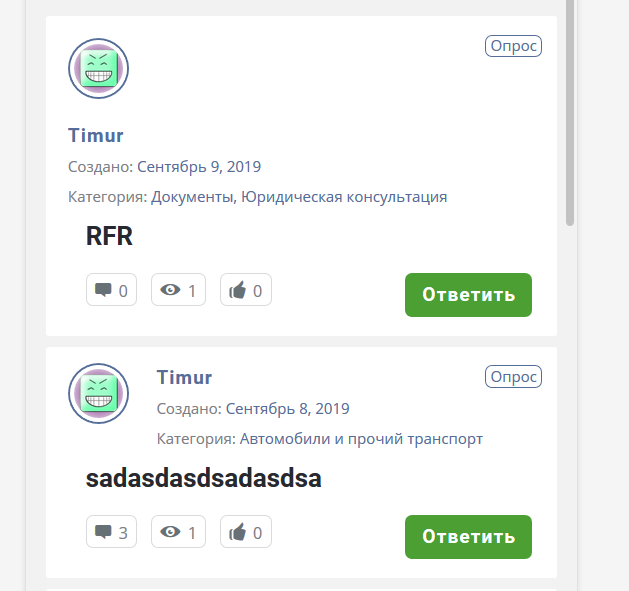
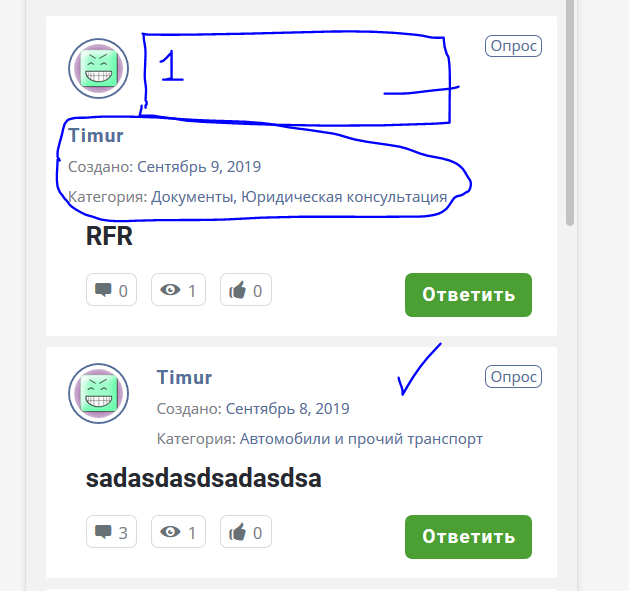
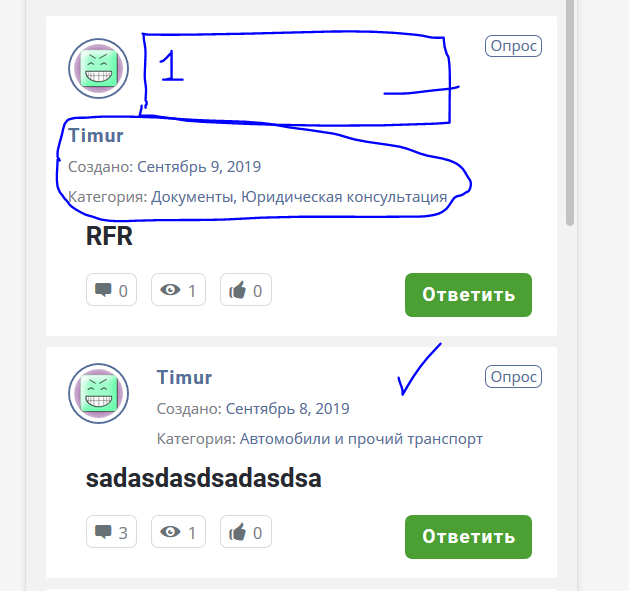
Как сделать так чтобы блок , который отметил синим, стоял на своем месте. Так же как и снизу.
То есть, если слова не помещаются, то он весь блок переводит вниз. Как сделать так, чтобы он не переводил весь блок, а перевел вниз только те слова, которые не поместились

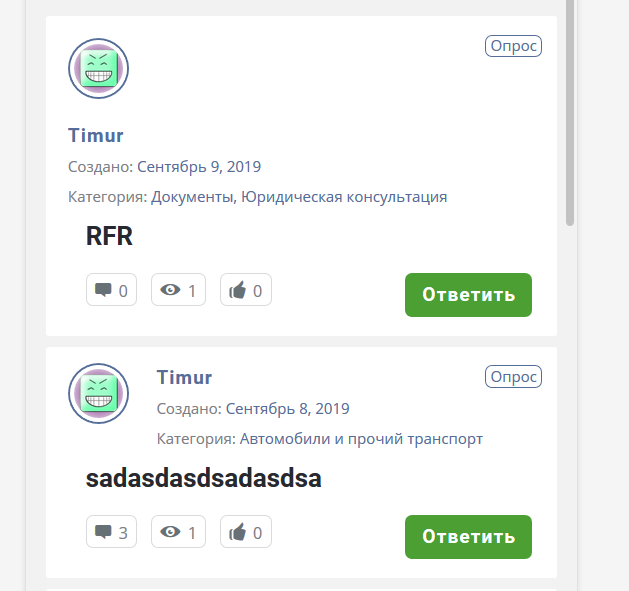
оригинал