Всем привет, мучаюсь целый день:
При задавании всем привычного
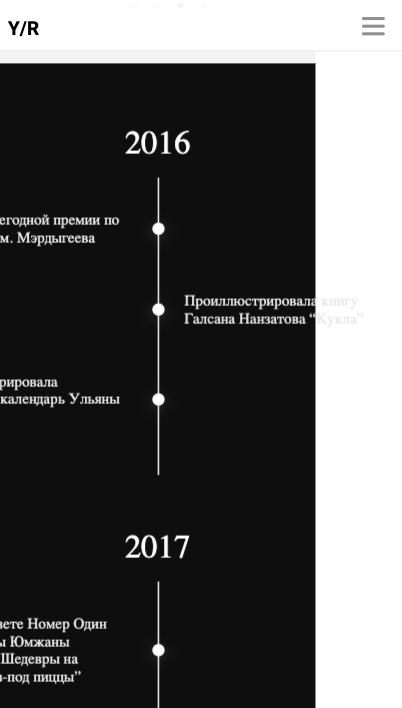
meta content="width=device-width, initial-scale=1" name="viewport" происходит ситуация на первой картинке: все секции помимо хедера обрезаются и выглядят ужасно.
Нагуглил решение, где вместо
"device-width" прописывается
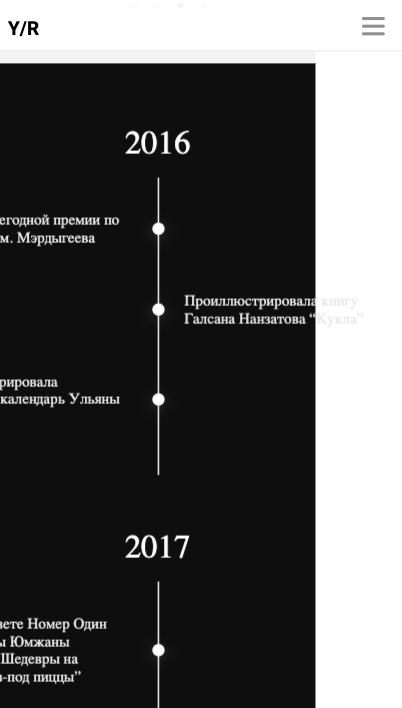
762px, но в таком случае при заходе с телефона все увеличено в два раза (что фиксится уменьшением двумя пальцами, но всё же) и шрифты/иконки/фотографии кажутся маленькими.
Что делать?