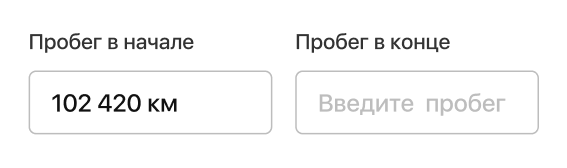
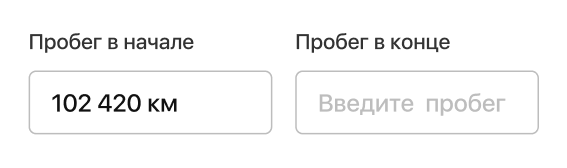
Допустим, есть дизайн вот такого поля ввода

Обычно мы бы просто использовали input value c хуком useState:
let { value, setValue } = useState("");
const handleChange = (e) => { setValue(e.target.value); }
<input value={value} onChange={handleChange} />
Но в дизайне к введённому пользователем значению добавляются декоративные пробелы и приставка. Как правильно сверстать такой input?